Scratch is a programming platform that allows us to create games, animations, and stories. Scratch‘s block-based programming language allows you to create any type of project.
It’s a platform for learning to code, but if you’re picturing anything complex, you’re wrong about Scratch.
Scratch has a relatively simple interface, and coding is made easier by placing codes inside colorful blocks.

When these blocks are combined to code for a project, they form a script. In this blog, I will discuss how to run a script in Scratch.
Let us start by first creating a project!
Table of contents
How to Run a Script in Scratch
Firstly create an account with your details like email and password, if you aren’t already registered on Scratch.
A registered user in Scratch means you can save and share your project with the Scratch community and friends.
Once done, click on ‘CREATE’ to start the project. Let’s start!

Starting a Project
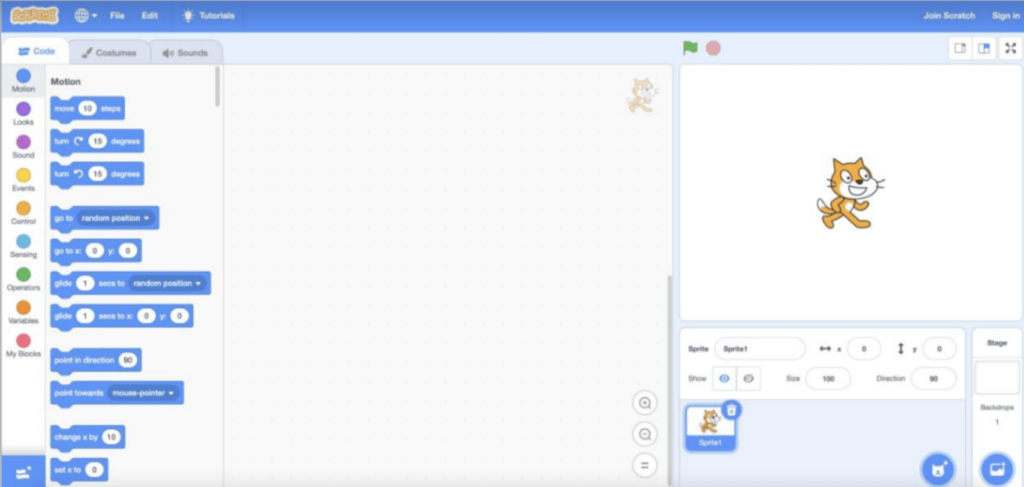
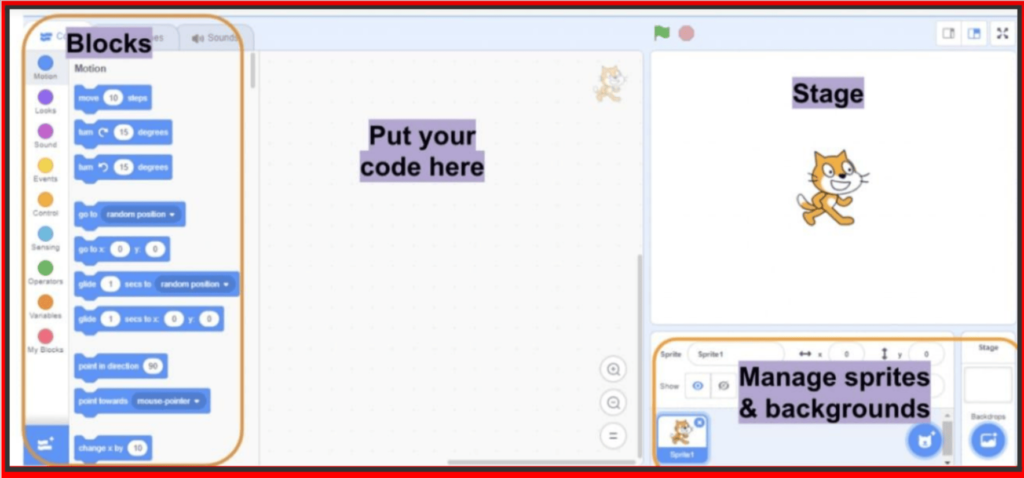
On Scratch, to the extreme left are the blocks (the place where you take the commands).
The middle area is called the ‘script area’ (where you put the code).
To the extreme right is the ‘stage’ (to see the final output) and from the bottom right you can manage the sprites and the background.
The ‘cat icon’ to the extreme right gives you the option to choose the sprite.
The ‘background icon’ next to it gives the option to choose the background for the project.
The ‘green flag’ is to run the code while the red button is to stop the code.

Dragging the Code Blocks
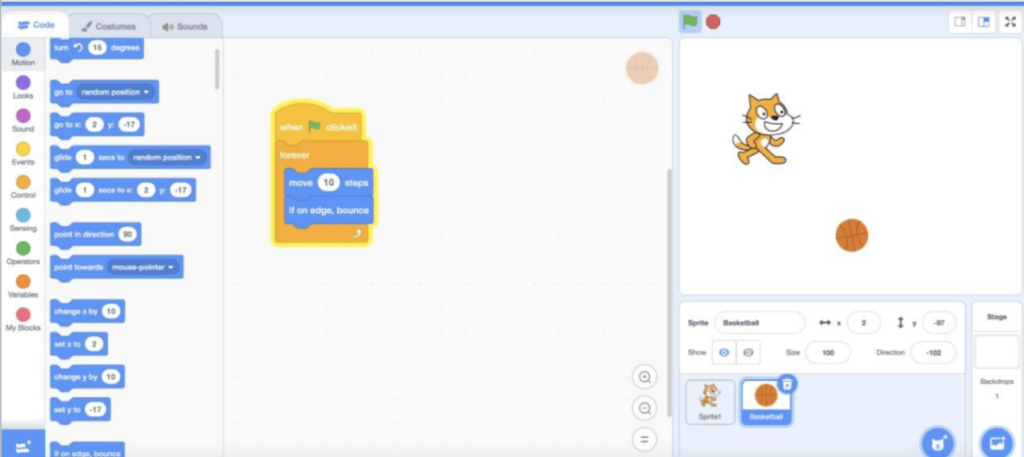
On the left-hand side of the screen, the code blocks are mentioned. The characters are called ‘Sprites’.
Click on the sprite to code for that particular sprite. After you choose the sprite, it will appear on the stage.
You can delete and add the sprites as you like. Drag the blocks to the center area which is the script area.
Here, the sprite is a ball and the blocks taken are, move 10 steps, forever, when the green flag clicked, if on edge bounce, etc.
There is a sequence to run a code.

Connect all the codes. Each sprite and the background will have its own code blocks.
The blocks can make the sprites move, make different sounds, and change their color. And when connected, it builds your games, animations, and different projects.
Running the Code
After you’ve completed your project, you can click on the ‘green flag’ to see your code run on the Stage.
Make sure it’s saved under your account so that you can save and share.
The ‘green flag’ helps to run the code in the script area.
Conclusion
Scratch, like any other programming language, uses codes to create games, animations, and other projects.
However, in Scratch, these codes are contained within colorful blocks, so we don’t have to write them ourselves; instead, we simply stack them.
These stacked blocks are also known as the script, and we must run the script to see the results of our codes.
As we learned above, we can run a script in Scratch by clicking on the green flag on top of our script area, and we can stop it by clicking the red button.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
Let’s introduce scratch coding for kids by Brightchamps to your young kid.
BrightChamps provides financial education for kids, equipping them with essential money management knowledge for a successful future.
Frequently Asked Questions (FAQs)
On Scratch, https://scratch.mit.edu/ we can create games, animations, and stories. You can program any type of project on Scratch. Create an account with your details like email and password. Once done, click on ‘CREATE’ to start the project.
The user can drag the code blocks in the area from the blocks palette. The user can connect more blocks in a better way by using the scripts area. It’s a collection of blocks to perform a task to interact with sprites.
To run it, we can click on the ‘green flag’ or according to the particular event used like ‘when clicked on sprite’ or ‘when the key is pressed, etc. The output is visible in the stage area.


 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.