Scratch is a very powerful platform, where anyone who is a beginner can learn coding.
As we all know it is a block-based coding platform, which means a block can be defined by instruction or command which we give to a sprite, and it moves or acts accordingly.
In simpler terms, scratch enriches the artistic view and logical view of new coders who use the platform.
As we all play games on our Smartphones, or on Computers we usually encounter the same control which is left-right-up-down.
There are four basic game controls available.
Have we ever thought about how we might implement those controls?
You’ve probably played computer games where the default controls are W (Up), A (Left), S (Down), and D (Right) on the keyboard because utilising the arrow keys is more difficult.
So, in this article, we’ll look at how to create a sprite and use the WSAD keys to control it as in a game.
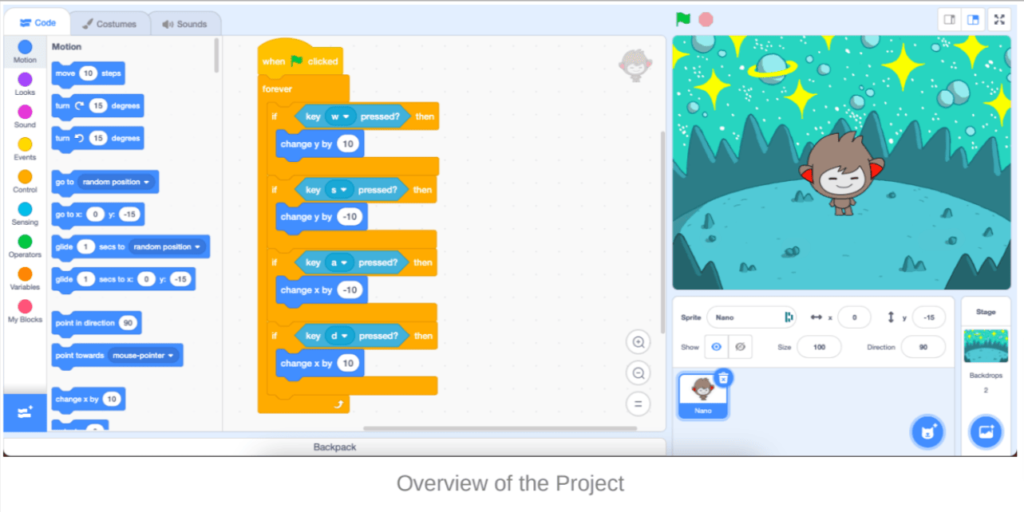
How to control a Character with WASD in Scratch
- Adding a Sprite and A Backdrop
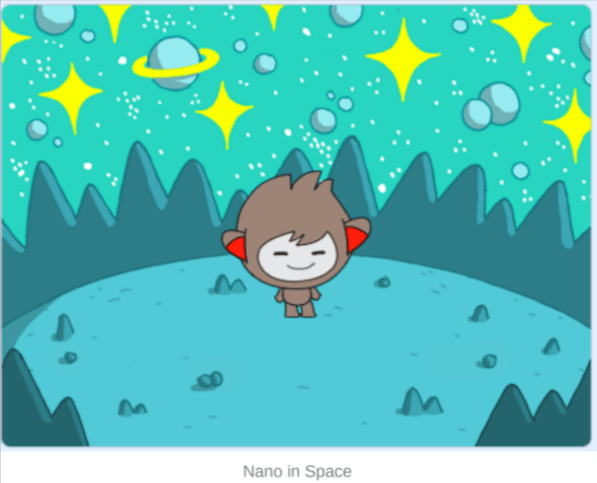
Here, we are about to make an Alien Game where the Alien has lost its spaceship, and he needs to find it by moving in different directions.
So for that, I have added a backdrop named Space which is best suited for our game.
Then we will add a sprite named Nano which looks like an Alien.

- How to make it move
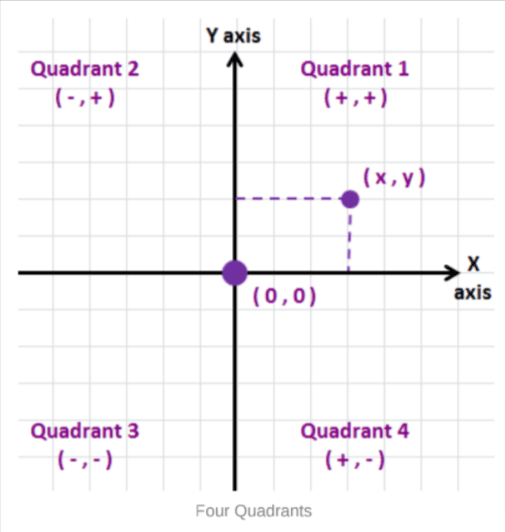
As we already know, in our maths class, we have four Quadrants, which we can see below as pictorial representations.

Four Quadrants
So we will map our movement of the Alien according to this Quadrant, which is, on Y-axis, it would move in the upper direction, similarly, in Y` it would move in the lower direction.
The same would apply to the X-axis on the right-hand side, it would move in the Positive direction and on the left-hand side it would move in Negative direction.
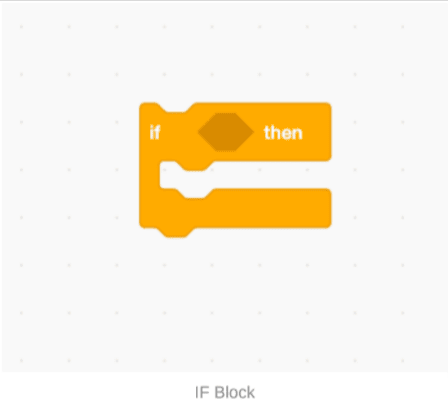
Many of us must be familiar with IF and Else, which are called conditions as well.
To sum up, IF and Else are conditional blocks used in either-or-case scenarios. Either the first statement will be true, or the second will be true.
Similarly, we will map our control which is W-S-A-D, based on the If block condition.

IF Block
So to continue this game we need to move our Alien in all four directions.
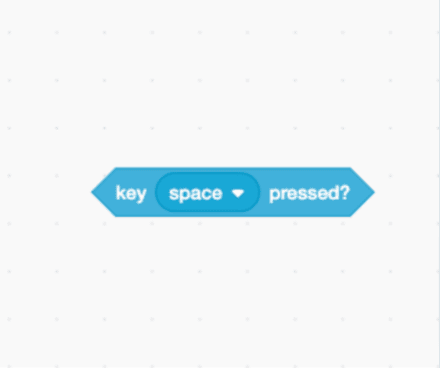
The ‘Key Space Pressed’ block may be found inside the sensing block, where we must proceed to begin mapping our control.

We’ll need to modify that to different keys in order to map our control, so we’ll change Space to W and then drag this block inside the if block.
Therefore, our Alien has to travel in that direction if W is pressed.
In the previous section, we talked about quadrants, so it’s time to apply to W-S-A-D.
- W means Alien will move Up a step (Y)
- S means Alien will move down a step (-Y)
- A means Alien will move in the left direction (-X)
- D means Alien will move in the right direction (X).
Here we will move our Alien 10 steps at a time.

- Making it Forever
So far, we’ve learned how to use conditions and map our key so that the alien moves in a specific direction.
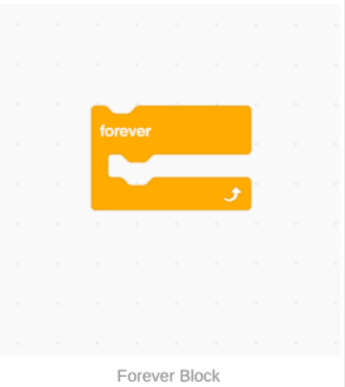
Now that our alien must travel as usual, we’ll return to the Control menu and find for Forever, often known as Loop in computer coding.
Loop means “until the human stops.” In this case, our Alien must locate his spaceship. We will make him move indefinitely until he finds that.
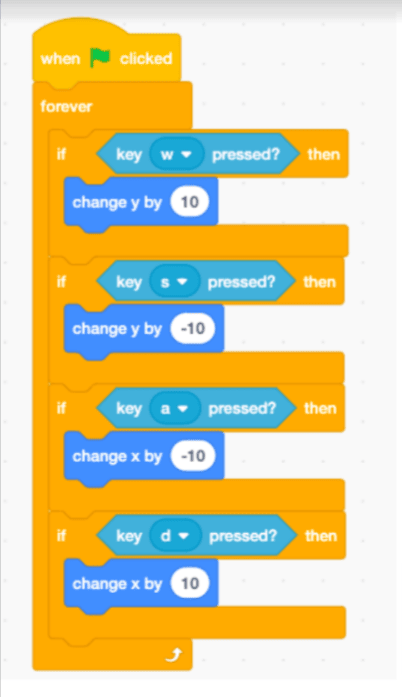
Now we must collect all of the If parts and drag them into the forever block.

- It’s time to move our Alien
To make our alien move we need an ignition tool that will help him move in different directions, which is called Green Flag.

When Green Flag Clicked
Go to the Events menu and choose When Green Flag Is Clicked to add it to our game.
In order for our Alien to move as intended when we press the green flag button, we must drag it on top of everything.

Conclusion
This Game consists addition of an artistic view and a logical view; when we combine them we have our project completed.
To remember those concepts, we can relate them to our real-life experiences, so we will be able to do it more greatly.
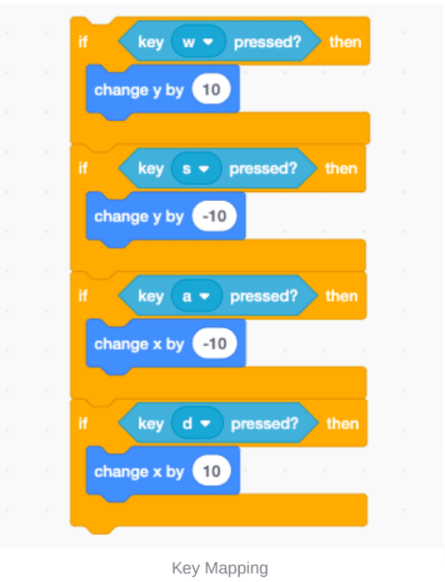
In this article, we have learned about Conditions, Quadrants, and Key Mapping. So it will look like this;

I hope this article was helpful in understanding how to move a character Up (W) Down (S) Left (A) Right (D). So go ahead and create something unique.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
You can also take a look at what is coding for kids.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming for kids through activities, interactive lessons, and other means.


 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.










