The Scratch platform is well-known for its ease of use and accessibility.
Scratch has become extremely popular around the world as a result of both of these factors, and it continues to be a favorite coding platform among both children and teachers.
Scratch’s popularity stems from the fact that the platform allows you to create a wide range of projects and games.

If you have a creative vision, there is no limit to your creativity in Scratch.
Scratch uses block-based coding and today, we’ll go over the Repeat and If/Else Blocks in Scratch by making two games: chase the mouse and draw polygons.
Let’s get right into it!
Chase The Mouse Game in Scratch
- Add a sprite cat and mouse – click on choose a sprite and search for cat and mouse sprite.

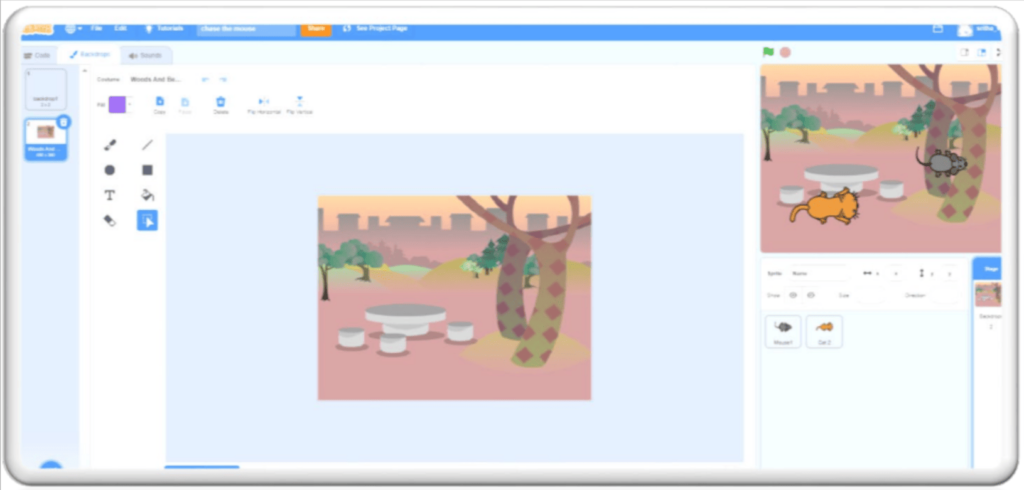
Choose the cat and mouse sprite:

Choose a background that suits the sprite – Click on choose a backdrop.

Pick a backdrop of your wish to make the project more attractive. Say woods for example,

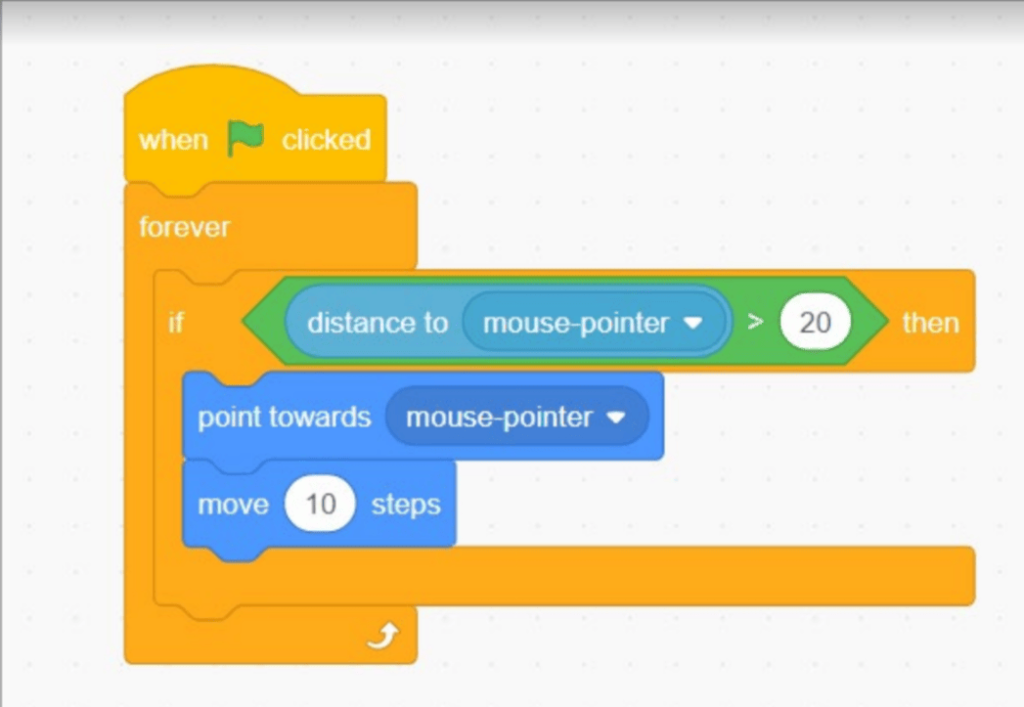
Code for Sprite Mouse:
- Let’s make the mouse move along with the mouse pointer and stay away from the cat.
- When the project starts the mouse has to move continuously (forever).
- To avoid the glitch while the mouse pointer touches over the mouse an if condition is used to make the mouse move only when it stays a little away from the cursor/mouse pointer.

Code Explanation:
- The project starts when is clicked.
- To make the mouse move continuously the forever block is used from control.
- To avoid the glitch when the pointer stays on the mouse an If condition is used, which makes the mouse move only when the pointer stays away from the mouse.
- The mouse follows the mouse pointer/cursor when the block, point towards mouse pointer is added.
- The move block makes the mouse move.
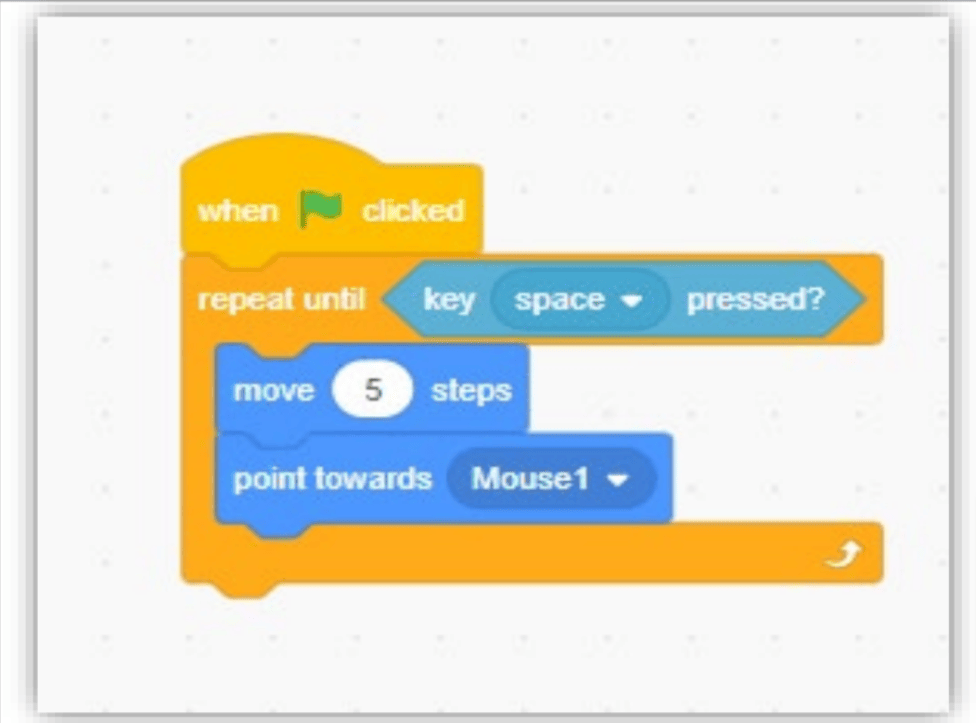
Code for Sprite Cat :
As the name of the project suggests we want the cat to follow the mouse.

Code Explanation:
- The project starts when is clicked.
- Repeat block helps to continue the movement with a condition, which means when the space key is pressed it makes the cat stop moving.
- The point towards mouse makes the cat follows the mouse.
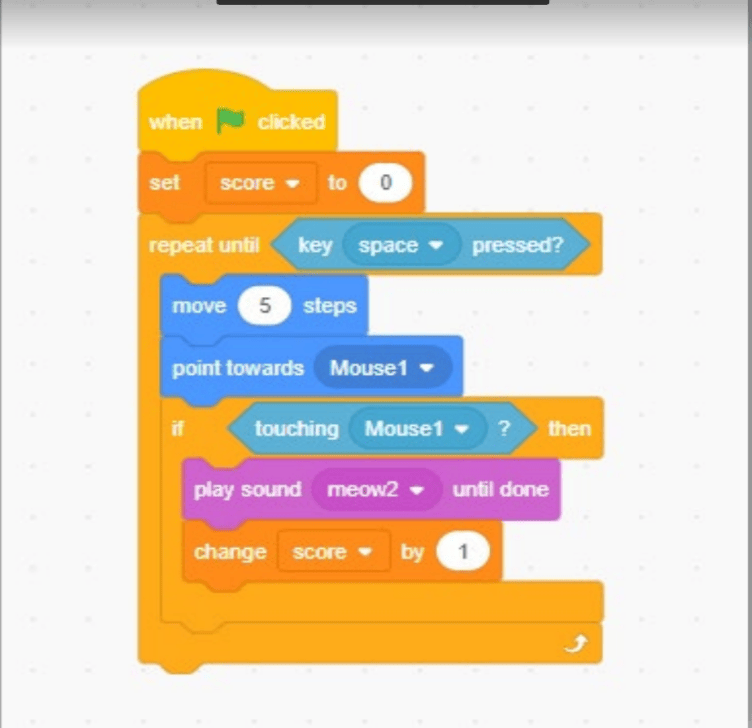
Making a Game with little modifications
Now that we know how to make the cat chase the mouse, let’s make it more interesting by adding a few more blocks for cat sprite.
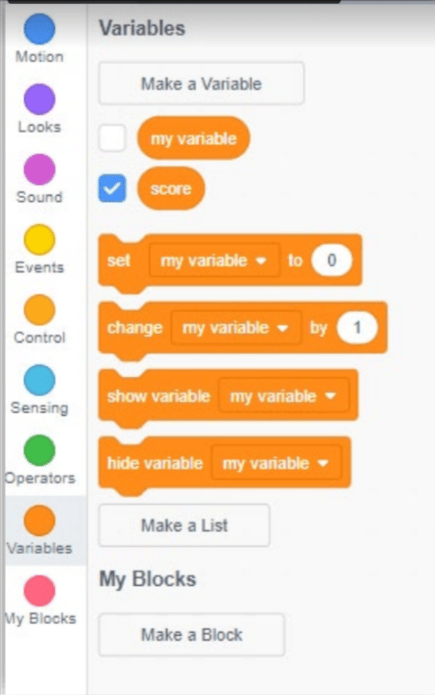
- Add a variable score, so that every time the cat touches the mouse it will add a score.

Code Explanation:
Go to the variable category, click on make a variable.

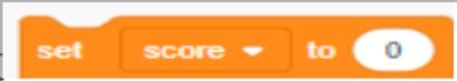
So every time to start the game we make the score starts with 0, by using the block

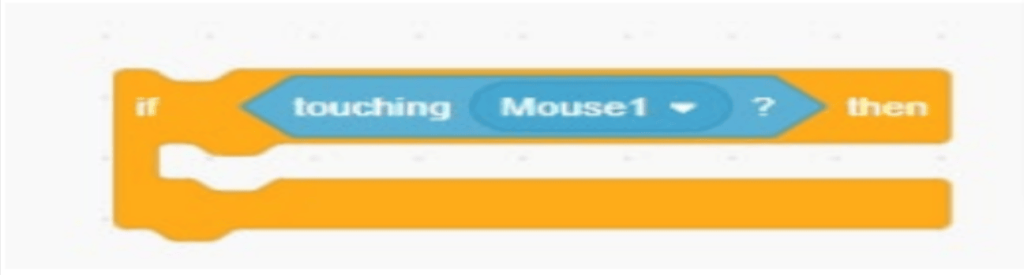
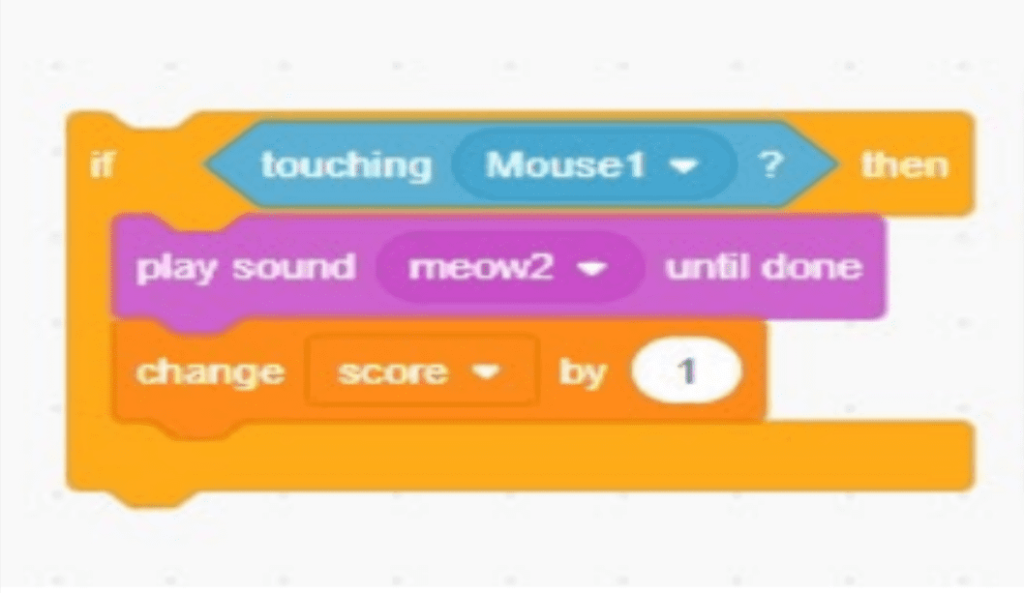
A condition that helps to sense the cat touching the mouse is used,

For every touch of the cat to the mouse, the score has to increase by one, you can also add a sound to make it more fun.

How to Draw Polygons in Scratch
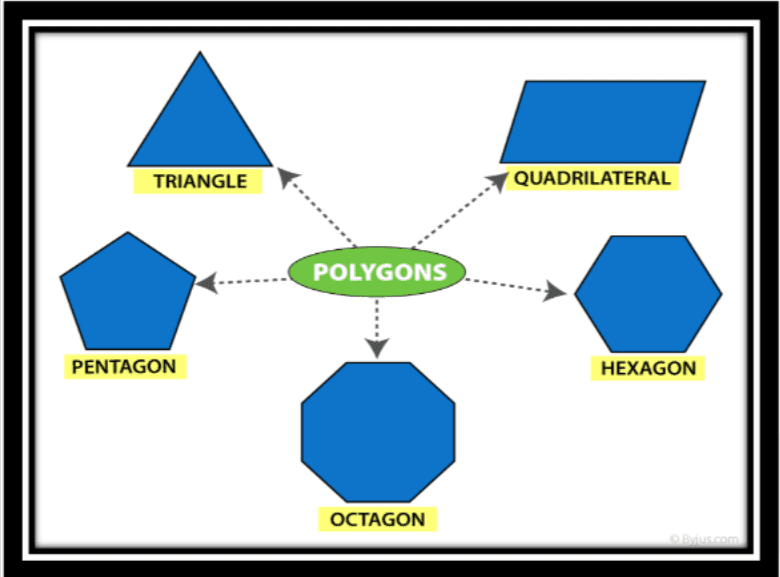
Polygon refers to the 2D shapes which are drawn using a set of line segments, that are connected in such a way that no segments cross.
For example,

Add a Sprite:
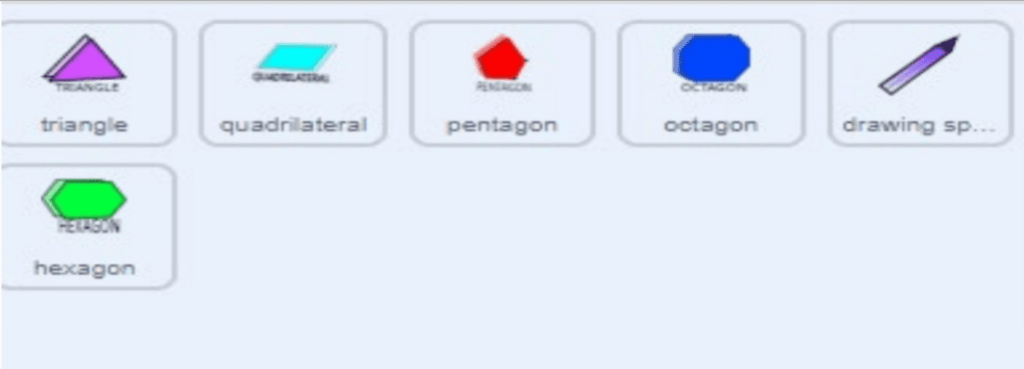
Let’s add five sprites of your wish and name them as different shapes that we are going to draw, and then add another sprite that draws, let’s say for example,

And arrange all the sprites in this order to avoid confusion,

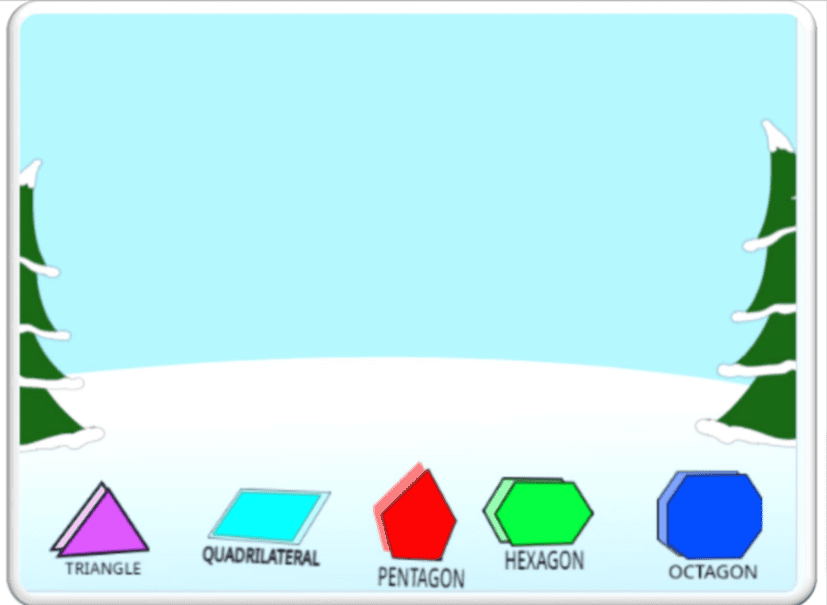
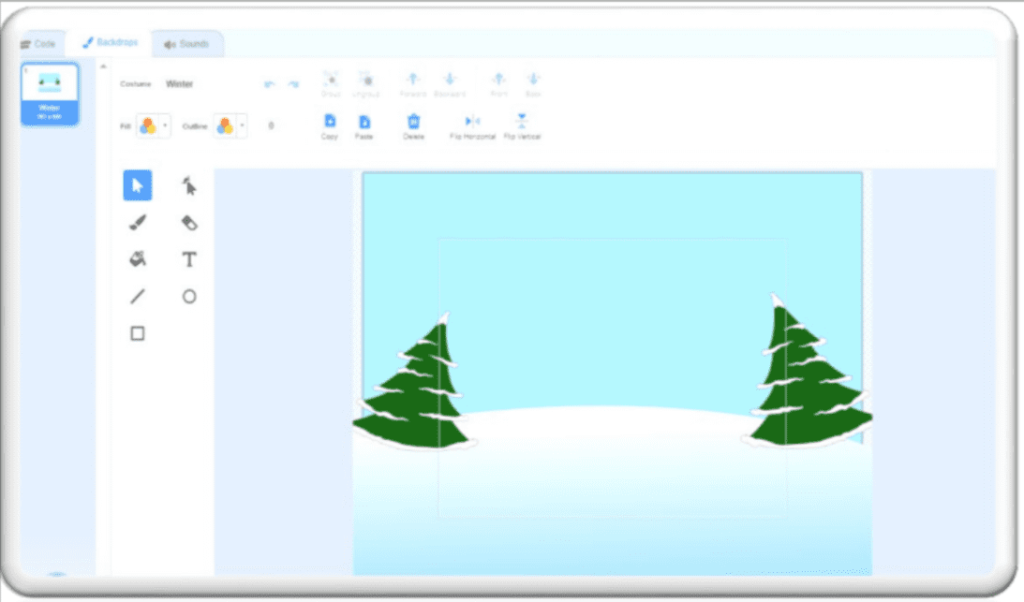
Add a Backdrop:
Choose any backdrop of your choice which enhances the visibility of drawing shapes. The backdrop chosen here is winter,

Coding:
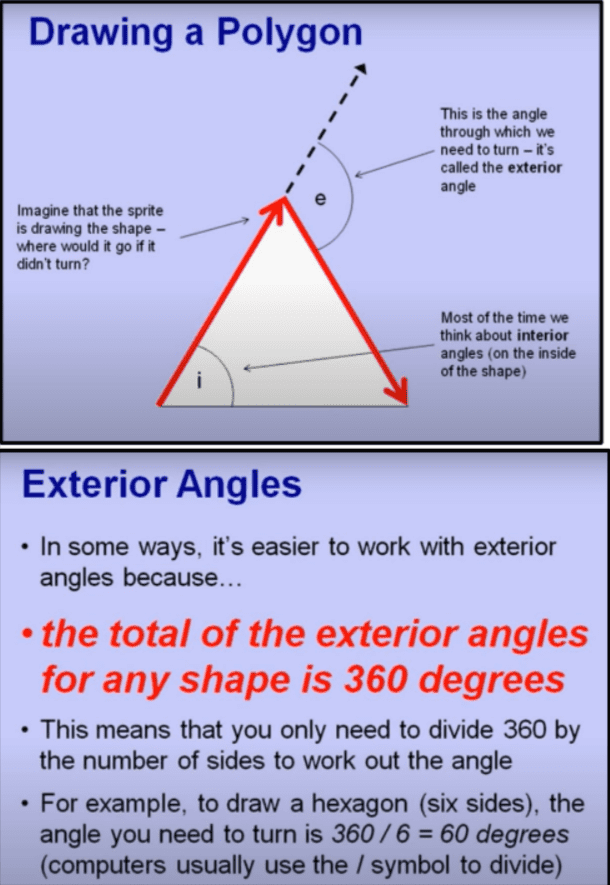
Understanding what has to be done before coding will help you make it easy, first understand the shapes and their exterior angle

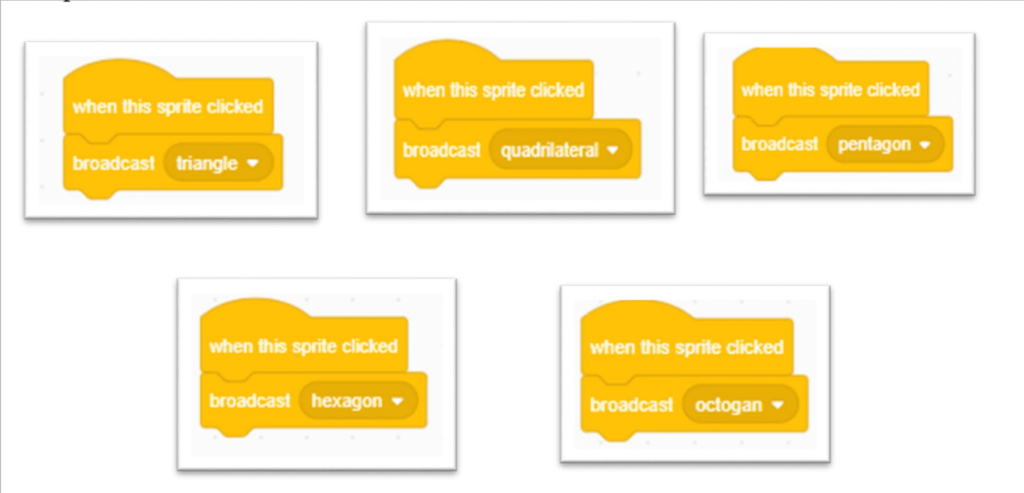
Coding for sprites: First let’s code all the five shapes, which is a very simple step,

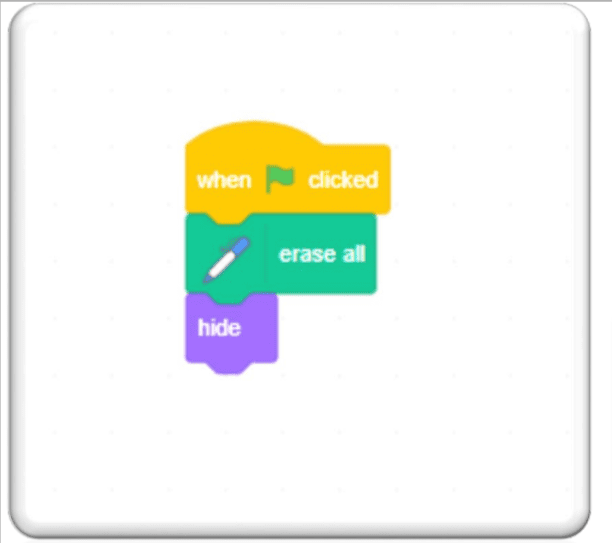
Now, the sprite that will draw all of the shapes must be coded. This is optional; it simply ensures that the sprite appears only when it is required to draw.


Code Explanation:
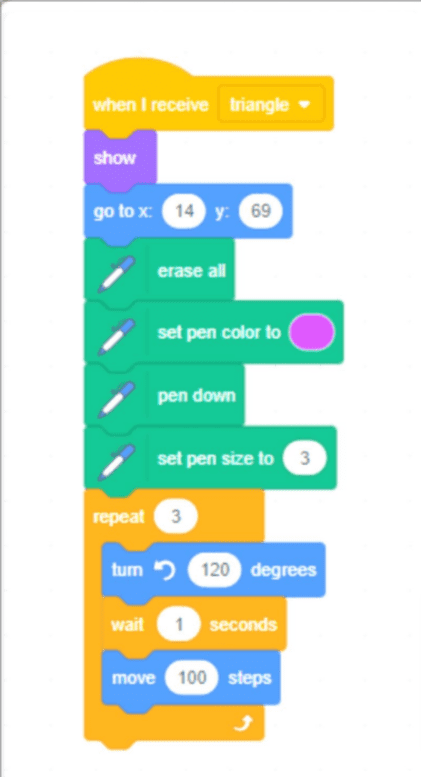
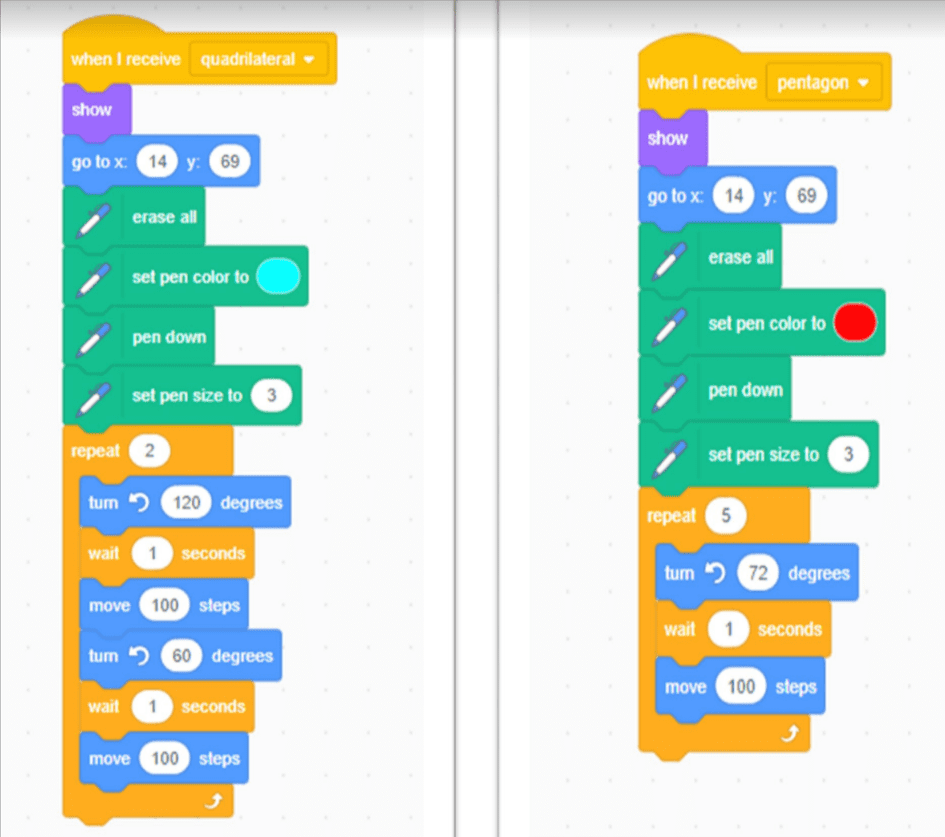
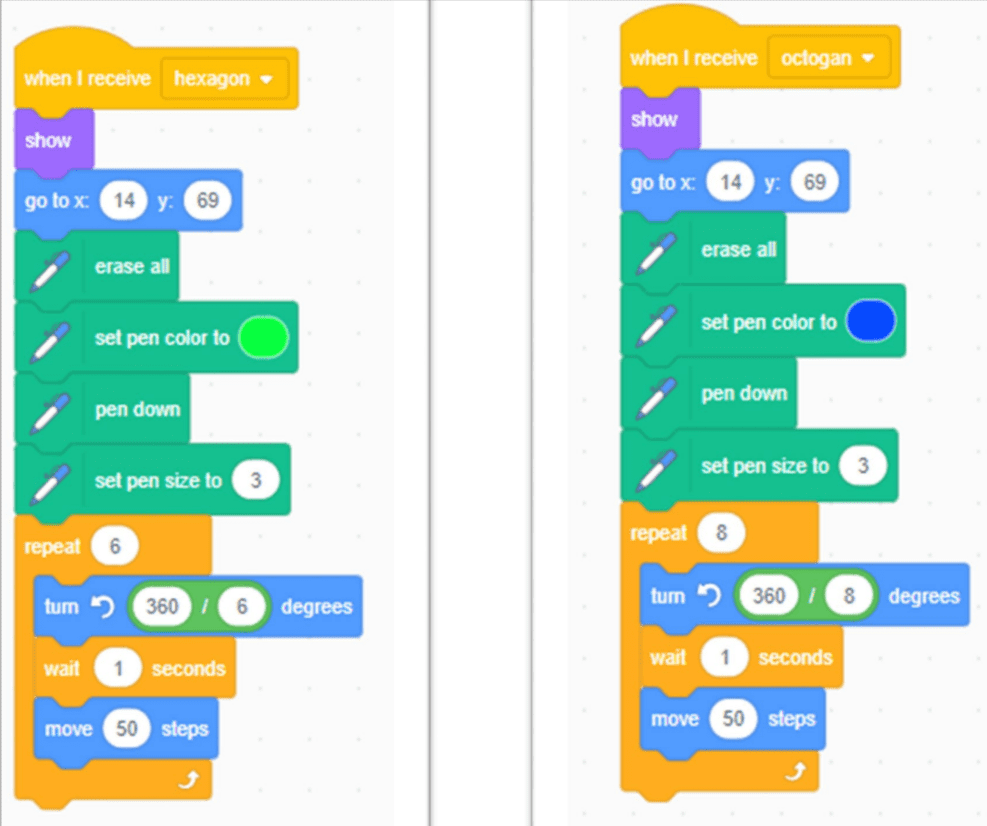
- Because all sprite shapes must draw the respective shape when broadcasted when I receive block is used, the position for it to draw the shape is allocated by go to x block, and the color and size in which the pen must draw must be specified.
- Then comes the repeat block for drawing shapes.
- The number of times in repeat represents the number of line segments to be used, and the degree represents the exterior angle, which is mentioned earlier.
- For example, because the triangle has three line segments, it says repeat three times; to calculate the exterior angle, simply divide the number of corners in the shape by 360°; since the triangle has three corners, 360/3=120°.
- The same steps have to be followed for other shapes as well,


Conclusion
Learning to code in Scratch becomes a lot more enjoyable as you get involved in projects like the ones shown above.
And it only takes a project or two to grasp the concepts of programming with block-based programming languages like Scratch.
If this blog has assisted you in figuring out where and when to use repeat and if/else blocks in Scratch, make sure to challenge yourself and incorporate them in your next Scratch project.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
To get your hands on more educational and free resources on coding for kids, financial education for kids, and robotics for kids do check out the BrightCHAMPS Page now!