It would not be wrong to say that there is a worldwide app-building craze going on right now. With the realization and testimonials of how easily an app can make a difference in marketing, delivering your business, and being a business in its own right, everyone wants an app for their products and services.
However, not everyone can create an app due to the high cost and complexity of development.
All of this changed in 2015, when Thunkable, a revolutionary platform, was introduced. With Thunkable, the world’s approach to developing mobile and tablet apps shifted.
Not only that, but Thunkable is one of the best platforms for beginners and early coders to learn to code. It assists them in learning the fundamentals of computer programming as they create apps and games. Because the platform is fairly simple, it is also recommended as a platform for learning to code for children. With Thunkable, kids can create a variety of games and applications without writing a single line of code, while also learning the fundamentals of computer programming.
In this blog, I discuss one of the simplest games that beginners can create on Thunkable: a maze game. But first, let me tell you a little bit about Thunkable.
Table of contents
What is Thunkable?
Thunkable is a no-code platform to create community mobile apps for any operating system developed at the Massachusetts Institute of Technology. It’s a drag-and-drop interface that allows users to make apps faster and publish them directly to the app store, Playtore, and web.

Designers, developers, and people from non-technical backgrounds can create powerful apps in a week instead of completing them in months.
When users sign in to Thunkable, using any method, Thunkable asks what type of user they are i.e. if they are a “student who wants to boost their learning” or a professional, etc. You can select any option that best suits your profile.
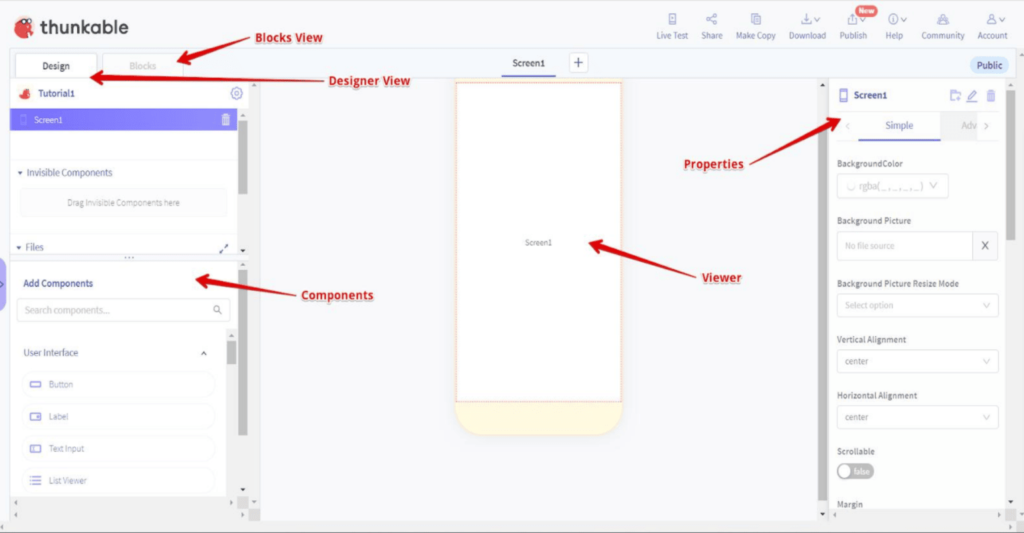
Below is the user interface of Thunkable

Now that you have seen what the Thunkable platform looks like, let’s see if we can create an amazing maze game without writing a single line of code.
Designing Your Maze Game
Before you start building your maze game in Thunkable, it’s important to have a clear idea of what you want your game to look and feel like. Here are some steps you can take to design your maze game:
Brainstorm and Sketch Your Game
Take some time to think about the theme and overall aesthetic of your maze game. Will it be a spooky haunted house, a futuristic space station, or a colorful garden? Sketch out some rough ideas for your game, including the layout of the maze and any additional features you might want to include.
Create and Import Graphics
Once you have a general idea of your maze game’s theme and design, it’s time to start creating or finding graphics to use in your game. This can include designing your sprites and backgrounds using a program like Canva or Photoshop, or finding free graphics online.
If you’re using graphics from an external source, make sure to check the copyright and usage restrictions to avoid any legal issues. Thunkable also offers a built-in image library you can use to find and import graphics directly into your project.
Choose Your Colors and Fonts
Choosing the right colors and fonts can make a big difference in the overall look and feel of your maze game. Think about the mood and theme of your game and choose colors and fonts that complement it.
For example, a spooky maze game might use dark, muted colors and a creepy font, while a cheerful garden-themed game might use bright, cheerful colors and a playful font.
How To Create A Maze Game In Thunkable Without Code
The main concept of the Maze game is based on two components, which are as follows:
1. Canvas
2. Gyroscope
The Canvas is a touch-sensitive panel that allows you to move things on your screen. It contains the Stage, where the Sprites are displayed.

In terms of the next component, the gyroscope, it is effective at calculating how quickly the phone is turned.
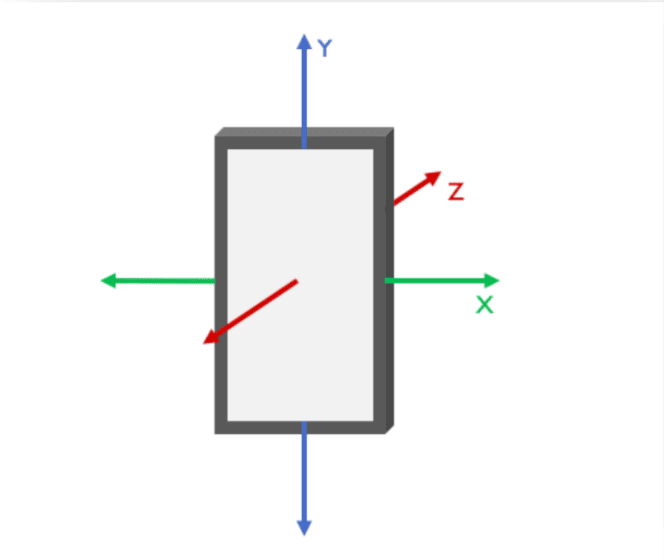
It calculates the phone’s rotation rate and returns values in radians per second about the x, y, and z axes.
This rotational rate is also known as the Angular Velocity. In other words, the gyroscope indicates the phone’s rotational speed.

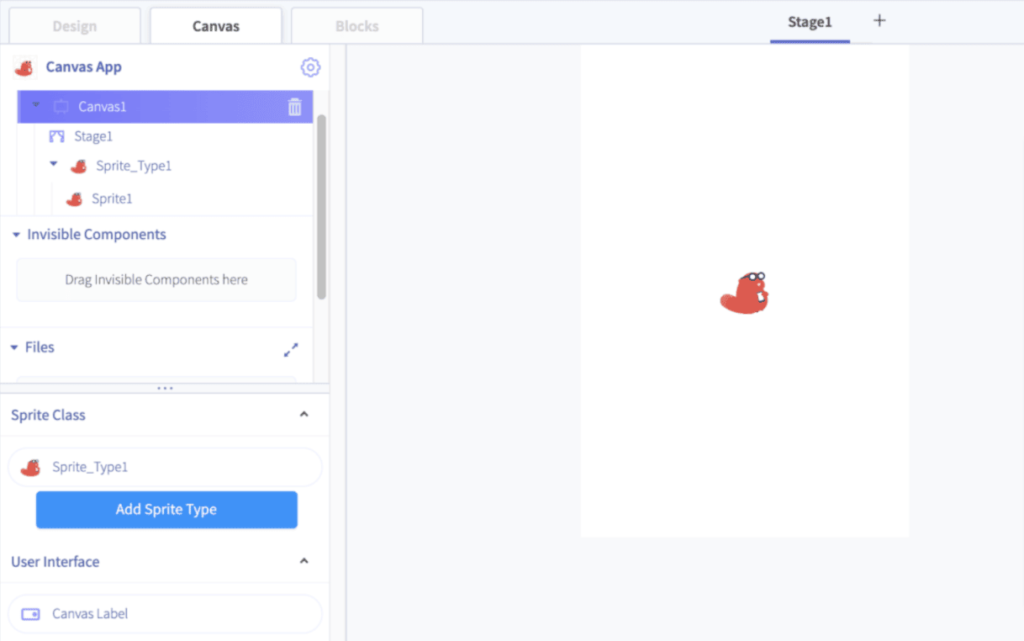
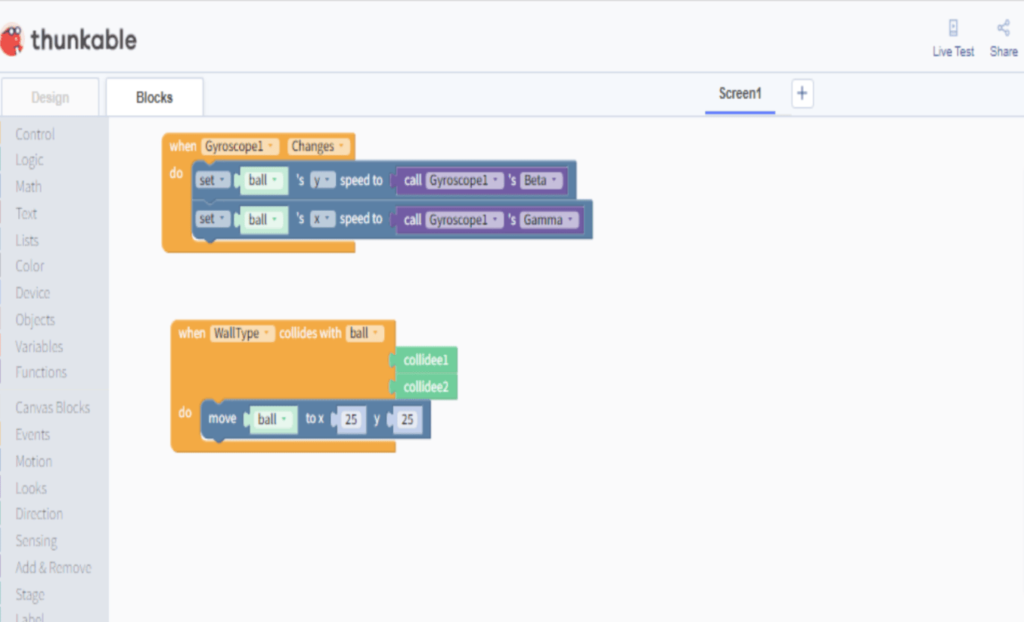
To create this game, firstly, you have to take a Canvas component from the component section and drag and drop it onto the screen.
Now, add the wall sprites and create a maze of your liking on the canvas. All you have to do is drag and drop the wall stripe to your canvas. You can customize the wall size to your liking.
Finally add a ball sprite, which you will move around the maze.
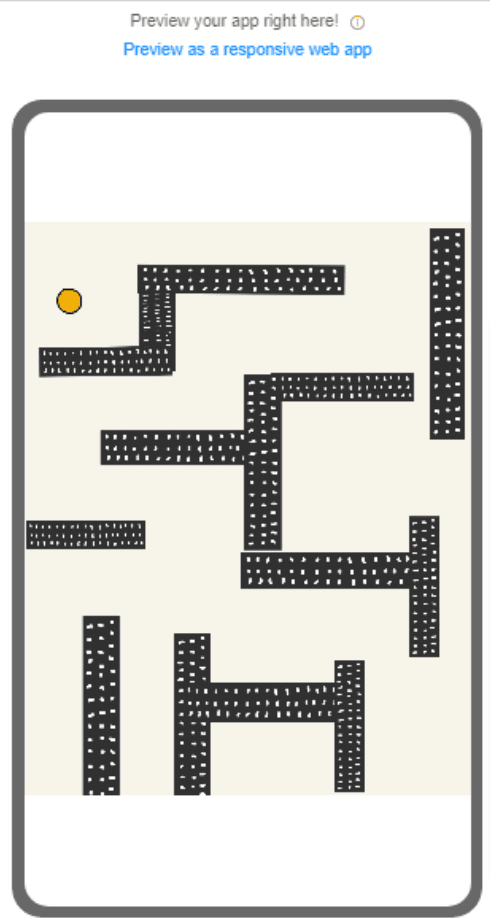
That’s it your maze game is ready! It should look something like the image below.

During live testing (checking the app’s functionality), you must rotate your phone in different directions so that the ball can move through the maze and reach the endpoint, which is the goal.

You can also conduct live tests via mobile phone by downloading the Thunkable app from the play store or the app store.
Conclusion
In conclusion, creating an amazing maze game in Thunkable without code is an accessible and rewarding experience. With some planning, design, and careful use of drag-and-drop components, anyone can build a unique and fun game in no time. Whether you’re a seasoned game designer or a beginner, Thunkable offers a versatile and user-friendly platform for building and sharing your creations. By following the steps outlined in this guide, you can create your own maze game that is sure to impress your friends and entertain players for hours on end. So what are you waiting for? Start designing and building your maze game today!
Learn Block-Based Coding at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12. BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
To get your hands on more educational and free resources on coding for kids, financial education for kids, and robotics for kids do check out the BrightCHAMPS Page now!
Visit coding games for kids, to help your kids learn coding in an easy way.
Frequently Asked Questions (FAQs)
No, Thunkable is designed for users without any coding experience. Its drag-and-drop interface allows you to create and customize components without writing any code.
Yes, you can import your own graphics into Thunkable or use Thunkable’s built-in image library to find and use graphics in your game.
Yes, Thunkable allows you to publish your app on both Google Play Store and Apple App Store. However, you may need to pay a fee and follow certain guidelines for publishing on these platforms.


 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.