Scratch is an excellent platform for kids and beginners to learn to program. Its intuitive interface and visual blocks make it easy to create games, animations, and interactive stories. However, like any other software, it can have its fair share of bugs and issues.
One of the most common issues that Scratch users face is the “upside-down sprite” bug. This bug occurs when a sprite rotates 180 degrees, and instead of facing the expected direction, it appears upside down. This issue can be frustrating and can ruin the aesthetics of your project.
But don’t worry, there is a simple remedy for this bug. Here, we will explore the reasons behind the upside-down sprite bug and provide you with a solution to fix it. By the end of this guide, you’ll be able to rotate your sprites without worrying about them flipping upside down. So, let’s dive in and learn how to remedy the sprite rotation bug in Scratch!
Table of contents
Sprite Movement
Just like in any game and some character-based applications, you can also move your Sprite in Scratch. Your Sprite can move, jump, talk, and even produce sound using some code blocks.
For example, we can try to make the Sprite walk by including the “Move” code block from the “Motion” section. This can also be done by using the “Next Costume” code block from the “Looks” section.
If you want your Sprite to keep moving until the stop button is clicked, simply add a “Forever” loop from the “Control.” Simple coding for kids.
However, sometimes when trying to make the Sprite turn around, it doesn’t go as smooth and sometimes even displays strange results.
So what’s the problem here?
Let’s figure it out!
Trouble in Scratch Paradise
In Scratch, you can position or move your Sprite in any direction. When you attempt to bounce a Sprite after it touches the stage’s edge or makes a right-to-left turn, it turns upside down. However, you can make them move to the right, left, and vice versa.
Why does this happen?
Is there a bug in our code? Or perhaps in Scratch itself?
Hold on to your hat, Scratch Ninja!
Before concluding that there is an error or something wrong with your code or Scratch, you should always try to analyze it first, so that you don’t end up ruining other things. When you analyze the problem, it leads to a better understanding of the problem as well as solving only that portion of the problem.
Sprite Rotation Style
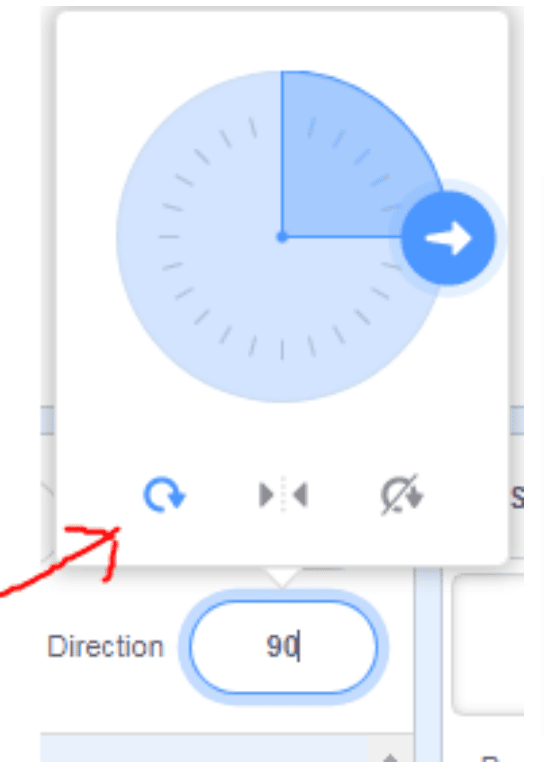
Firstly, we can see from the Sprite that the default Sprite rotation in Scratch is 360° (you can see this by clicking the direction’s value in the right panel).

So when a Sprite appears upside-down, it is indeed a bug but just a minor one that can you can easily fix. All you need to do is slightly tweak the default rotation style.
You can do this by clicking the left-right arrow in the Sprite’s properties, or by adding the “set rotation style left-right” code block from the “Motion” section on the left panel.
In other words, Scratch’s default rotating style is 360°, or all around, which is why our Sprite turns upside-down when we reverse its direction.
Conclusion
Scratch is a simple programming language, and the platform is also simple to use, but it can be confusing at first. In Scratch, the characters you use in Scratch your game or application are known as Sprites.
You can place them anywhere on stage or move them around, left or right, or even from left to right. However, when you first try turning your Sprite around after a movement, it turns upside down due to a minor error. You can rectify this error by modifying the default rotation style in the Motion section.
Now that you know how to fix this minor bug, your Sprite will no longer give you headaches when it turns upside-down.
So, Scratch Ninja, are you prepared to work with your Sprite in Scratch and make your own game? Look through the most recent entertaining blogs on the BrightCHAMPS blog page to discover more about Scratch programming.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grades 1-12. BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming for kids through activities, assignments, and other means.
Frequently Asked Questions (FAQs)
The upside-down sprite bug occurs when a sprite rotates 180 degrees. Scratch uses an algorithm that flips the sprite to ensure it maintains a smooth transition. However, in some cases, the algorithm may flip the sprite the wrong way, resulting in the sprite appearing upside down.
The best way to fix the upside-down sprite bug in Scratch is to use the “point towards” block instead of the “turn” block. This block ensures that the sprite always faces the correct direction, and you can avoid the rotation bug altogether.
Yes, you can rotate your sprite without it becoming upside down by using the “point towards” block instead of the “turn” block. This will ensure that your sprite always faces the correct direction and avoids the rotation bug.

 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.