With the growing popularity of coding for kids, learning about computer programming concepts has become relatively simple.
Many platforms have risen in popularity, teaching complex computer programming concepts in a way that children can understand.
Scratch is one such platform, and in this blog, I will discuss Text Engine in Scratch, one of the most important coding concepts.
If you want to introduce a full scratch coding course here is the best scratch coding for kids classes.

Table of contents
What is a Text Engine?
Text Engine is a very useful concept in Scratch that helps you to create your own block that will do one specific instruction or can do a set of instructions that you will define.
It depends on you what you have coded for it.
A Text Engine can be created using the My Block option on Scratch and can be treated as a function in which you have two parts: Define block and Call block.
In Define, you give a definition to your block that once you will add the block in your code, what it will do and what instructions it will follow.
After you have defined your block, you can use the Call block to make it work.
Few advantages of using a text engine:
- You can define the code once and can use it with one block as many times as you want.
- It makes your code more defined and less complex
- It eliminates the chances of more errors
- It decreases the number of lines of code you need to write
- It decreases the amount of time you have to invest
With text Engine, you can have your custom-made block. However, it will be difficult to understand, so I have outlined the steps below to help.
Steps to Create a Block with Text Engine
Step 1: Go to https://Scratch.mit.edu/ and click on Create option to open create screen. Since you are learning how to create a text engine in Scratch I believe you are already aware of the basic concept of block palette in Scratch.
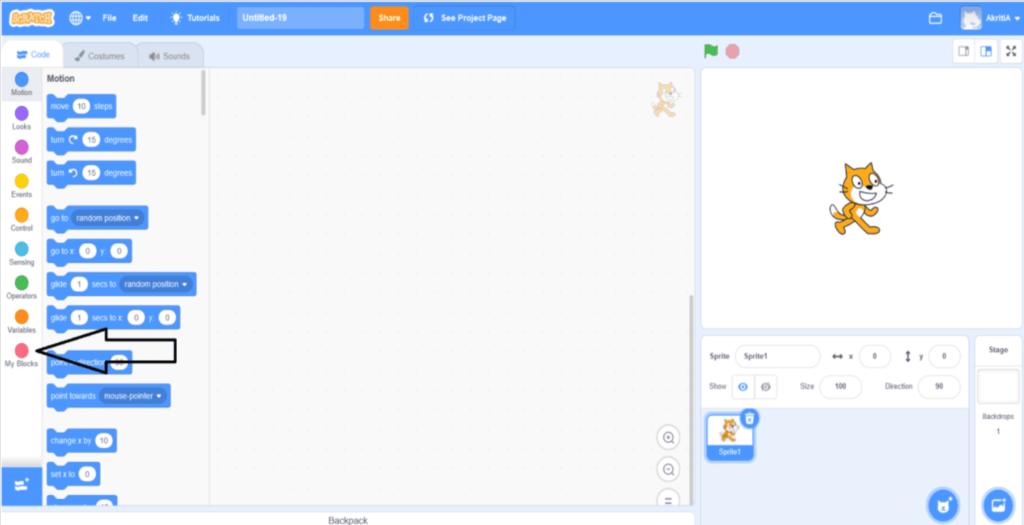
Step 2: Now, look at the left side of your screen after all blocks you will be able to see one option at the end called My Blocks. Click on that option.

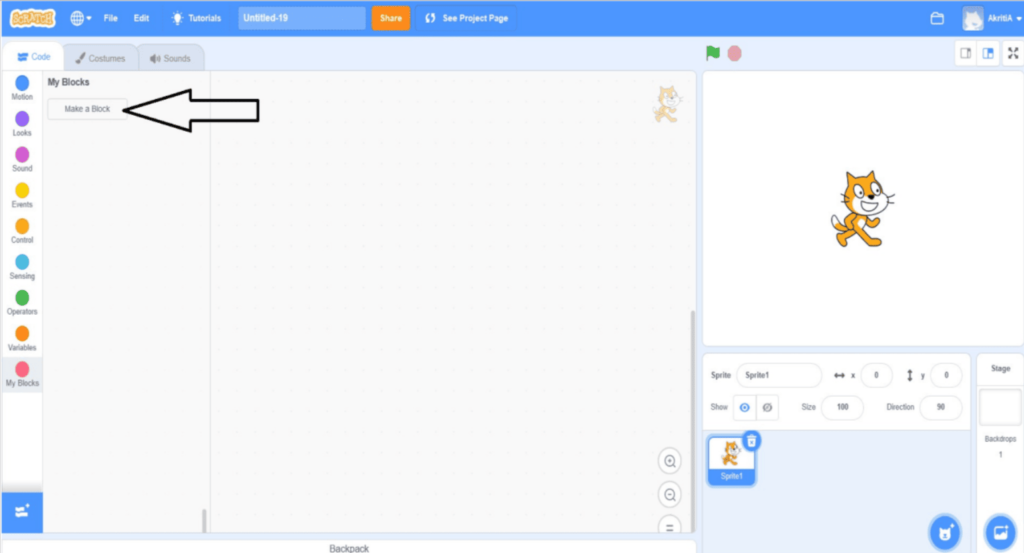
Step 3: In the My blocks option, you can create a text engine. Click on the option Make a block.

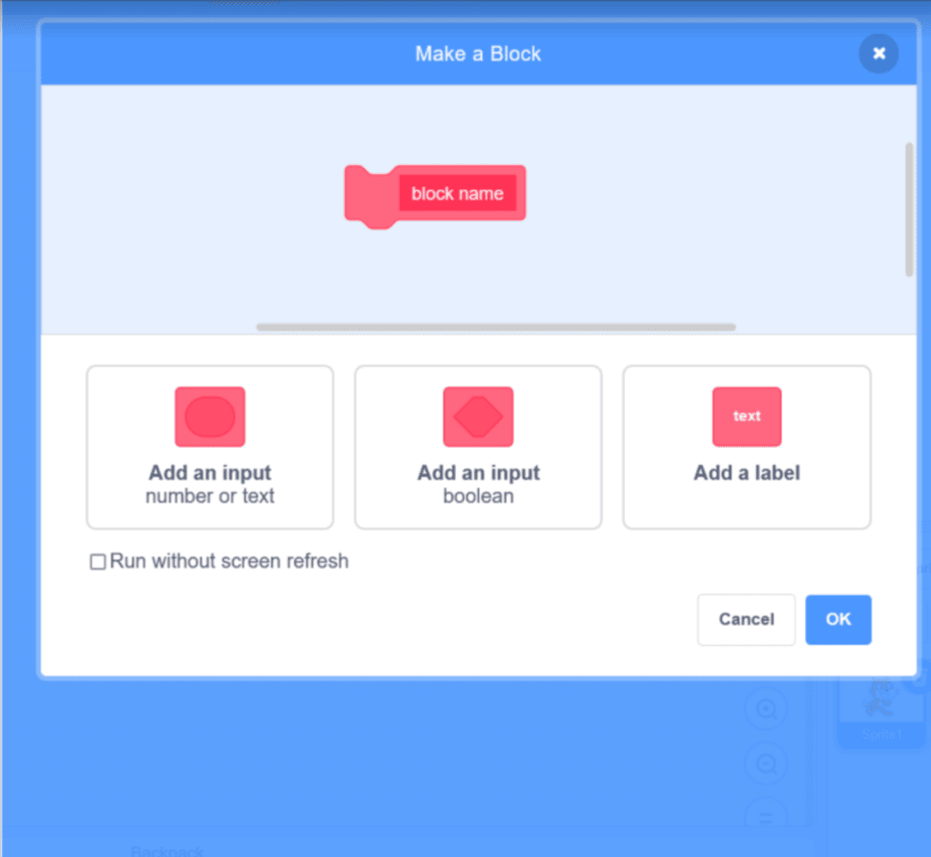
Step 4: After clicking on Make a Block, you will see a pop like the one shown in the image below:

Step 5: On block name, you can name your custom-made block however you like.
Add input is an option that will let you use it as a variable in your code and the code must be connected to your pink Define block.
Now, you have two options like number/text and boolean so choose what you need in your project.
Lastly, add a label option that will let you write a name or any text just as a label only on your block.
To delete any option that you have selected just clock on the bin icon
Here, for understanding it better let’s create a small program where we will draw flowers using Pen Extension.
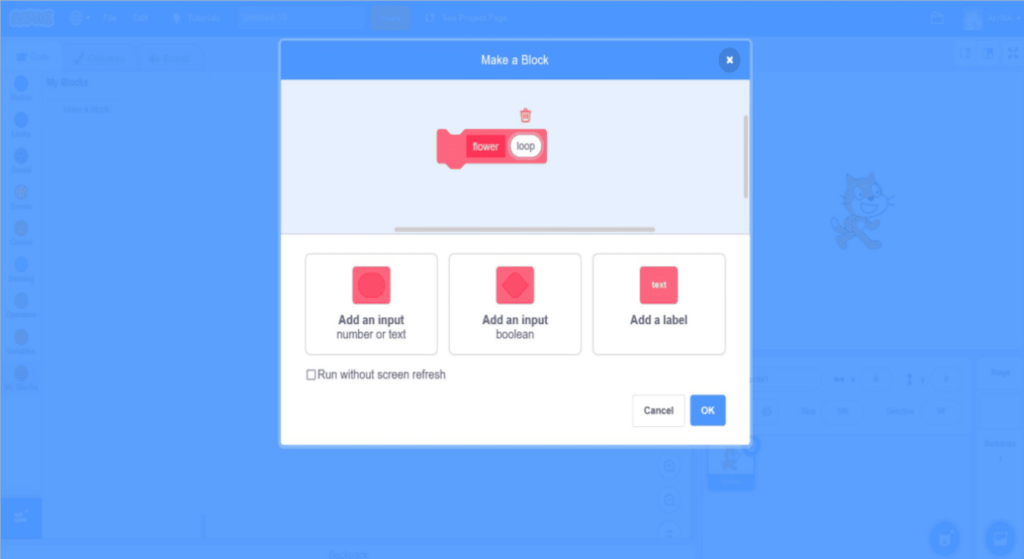
Step 6: I will name my block flower and I will add one input that will work as the number of times it will loop.

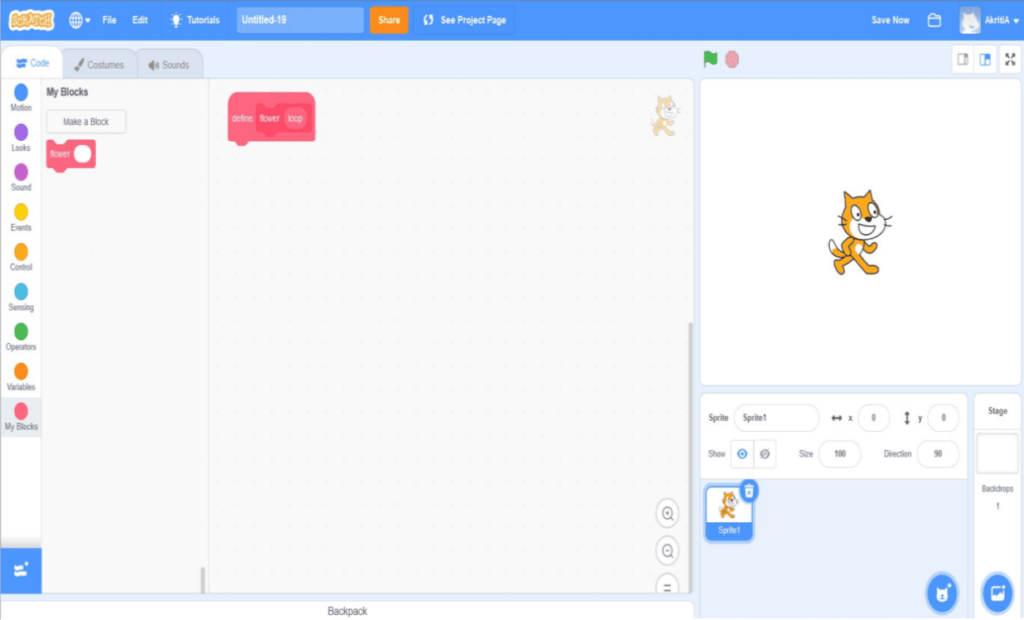
Step 7: After clicking on OK you will see two blocks, one in my block option and the second block which is a defined block in the script area.

Step 8: Now, I will decrease the size of my cat sprite so that I can see what it is drawing, and also I will add a Pen extension so that we can code to draw flowers.
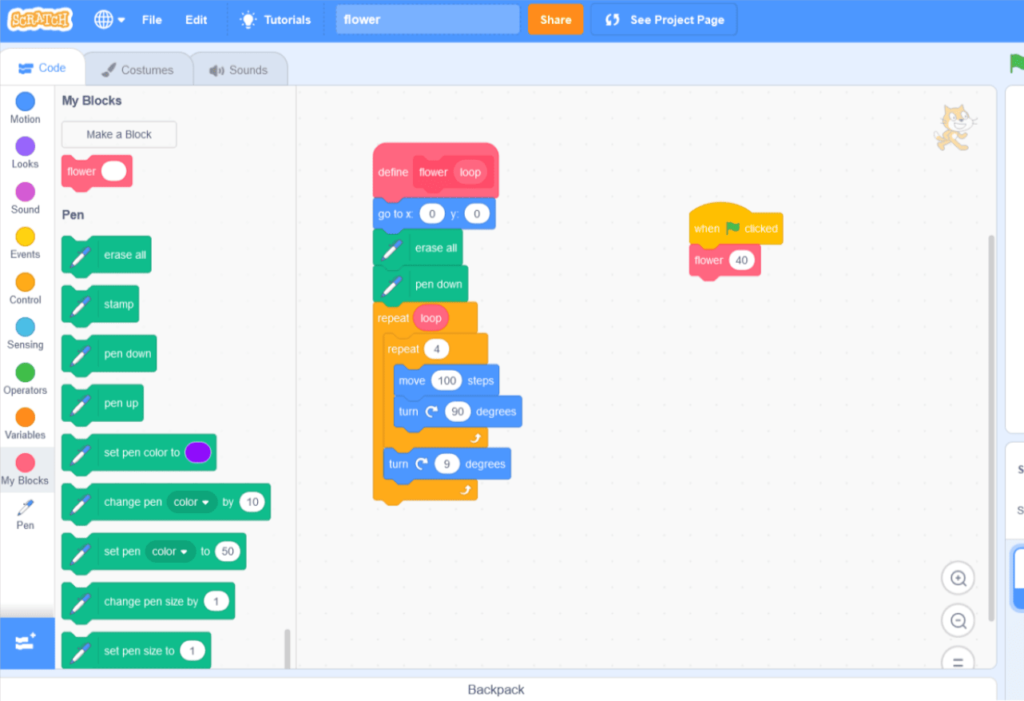
In code, we will draw small squares with a pen and take turns with a very tiny angle of 9 degrees with a loop of 40 times. The code will look like the image below.

Step 9: In the define block you can see the steps that I have added for my block called flower and the second block that I have used to call the flower block instructions is with When green flag clicked block as without using it, the code won’t work even once.
So, make sure you are using the call block that you have created even if you want to use your text engine for one time.
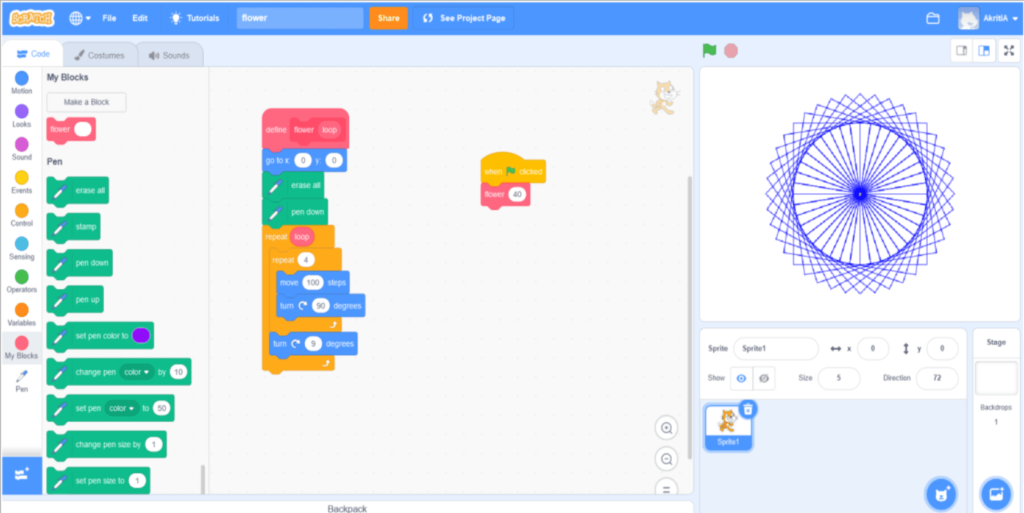
Step 10: Congrats, we have finally created a small text engine with a pen extension to create a flower.
When you will run this project you will see a flower-like image below:

If you want to check the code please go to the link
Conclusion
Scratch is one of the best platforms for learning to code, especially for children and beginners. Understanding coding concepts is made easier by its simple user interface and colorful visual programming language.
Text Engine is a very useful concept in Scratch that allows you to create your own block that can do a single instruction or a set of instructions that you define.
It is entirely up to you what you have coded for it.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.


 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.













