Do you ever wonder who created us?? Who created the objects, the actions, and the life cycle of everything?
Although we are unsure of the precise answer to the first query, the majority of us might respond that God created us all or that the Big Bang Theory was responsible for our creation.
But what if I say, we can also become creators, we can also give a face to our imaginations?

In the coding world, you are indeed the creator; you can create your imaginary world, characters, actions, objects, and so on. The sky is the limit here.
So, what is the most critical aspect of becoming a coder?
Well, my friend, your imagination and a basic understanding of coding concepts.
So, let’s talk about the platform where we can perform all of this magic.
Table of contents
What is Scratch Programming
Scratch is the largest coding community for young minds and a coding language with an attractive visual interface that allows us to create games, stories, and animations.
Scratch is designed, developed by MIT Media labs in 2007. Its block-based drag-and-drop feature and its colorful interface make it stand out from the traditional coding languages.
Scratch is available in more than 70 languages. Scratch enables our kids to learn coding which helps them develop logical and creative thinking, problem-solving skills, analytical thinking, decision-making, it boosts their confidence level.
In other words, it prepares children for the future.
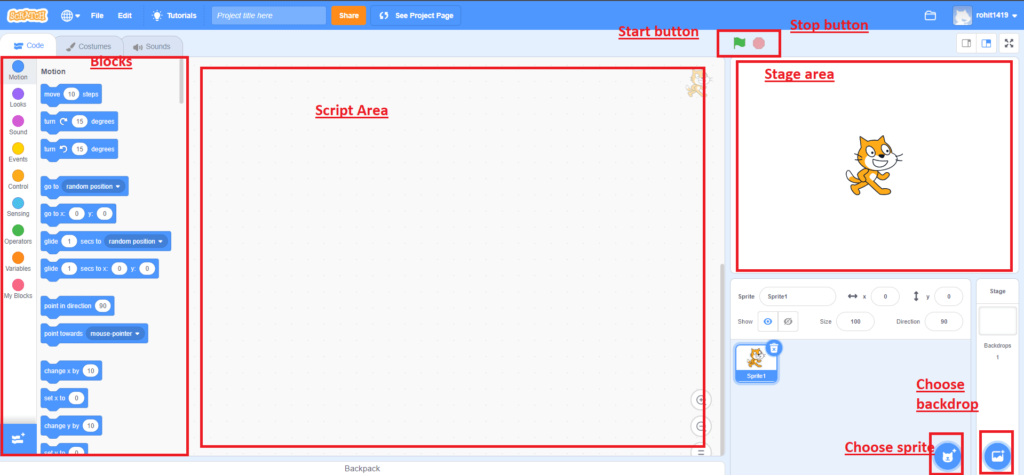
Let’s take a look at scratch coding for kids.

Before we start, I suggest you go through the scratch once and go through all the blocks.
Life Cycle of Coding
Defining Purpose – The Coder should always be clear about what type of App or game they want to make.
Here our purpose is to create a game that will be played using a video-sensing extension for entertainment. We want to cut fruits with our hand movement and we have to avoid touching bombs.
Algorithm Development – An Algorithm is a step-by-step procedure needed to reach a certain goal.
Here, our goal is to create a Fruit Ninja game. Let’s create a simple algorithm here, before actually creating our program.
Algorithm for Fruit Ninja Game:
- Select Backdrop
- Select Sprites
- Create all the Variables
- Make fruits and bombs appear randomly on the screen
- When fruit is cut, change its costume
- Make a timer for the game
- Broadcast messages for sprites to communicate with each other
- Adding a background music
How to Create a Fruit Ninja Game in Scratch
Design: Design refers to the visual part of the program; it’s about how our game or App will look when we run it.
Backdrop selection, Sprites selection, Graphics, Text, Objects, etc. come under this section.

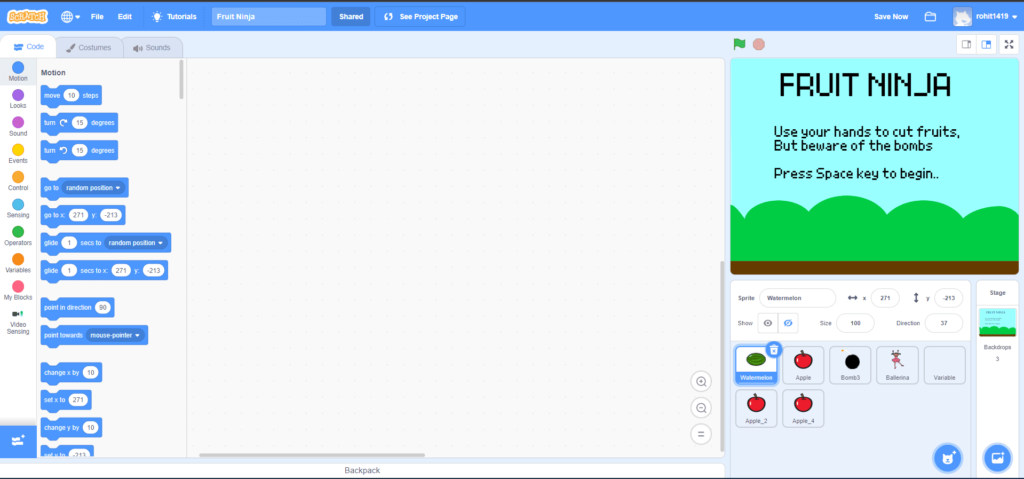
In our game, we will select two different backdrops. After we’ve chosen the backdrop, we’ll select all of the sprites of fruits, bombs, an empty sprite, and a sprite of any character, in this case, Ballerina.
You’re probably wondering, why an empty sprite? So, using an empty sprite isn’t required; I just did it to make coding look easier; if you want to write these codes for Ballerina, you can.
Select a fruit, now, we will go to costumes on the left side, make a duplicate costume, and cut the duplicated fruit costume using the ‘Eraser’ tool to look like it is cut into two pieces.
Select the backdrop, edit it, and write the game’s introduction, as shown above. Feel free to write whatever you want. Always remember, here you are, the creator. After designing our game, we will start coding.
Coding: This is the essential part of this life cycle, here, we are creating the program, Coding is the way of communicating with the computer.
We give all the commands or instructions to the computer in a proper sequence to make our program work perfectly. One wrong code or incorrect order of commands can lead to some unwanted results.
Now we will start coding from our empty sprite named ‘Variable’. You can give it any name of your choice.
You must know that if we want to store or keep something, we must have a location.
For example, if you want to keep chocolates, you can put them in your pocket, add more, or take them out whenever you want.
Similarly, if you want to store or save data while developing a program, you must have a suitable location for it. This location is known as ‘Variables.’
Variables to store values
We need variables in this program to store values. Let’s look at why they’re used.
- Time – This is the timer for the game. We want this game to run for 90 seconds.
- Launch Pick – This variable is created to choose the fruit and bomb randomly to be thrown.
- Score – This variable will display our score, i.e., how many fruits we have cut.
- Y velocity – This variable will be used to make our fruits or bomb slowly fall to the bottom.
- Steps – Steps will be used to make our fruits and bomb be thrown at some random speed.
- Wait time – It defines the time interval for throwing fruits and bombs.

Adding Extension
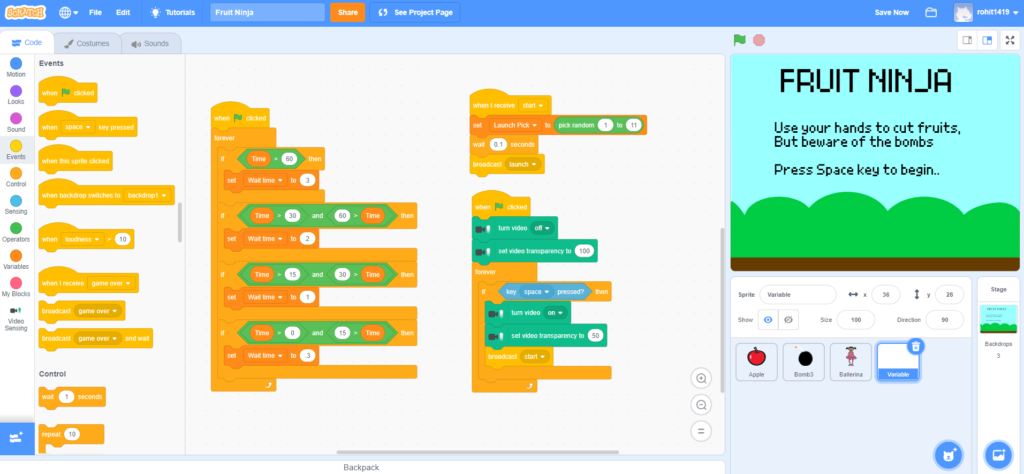
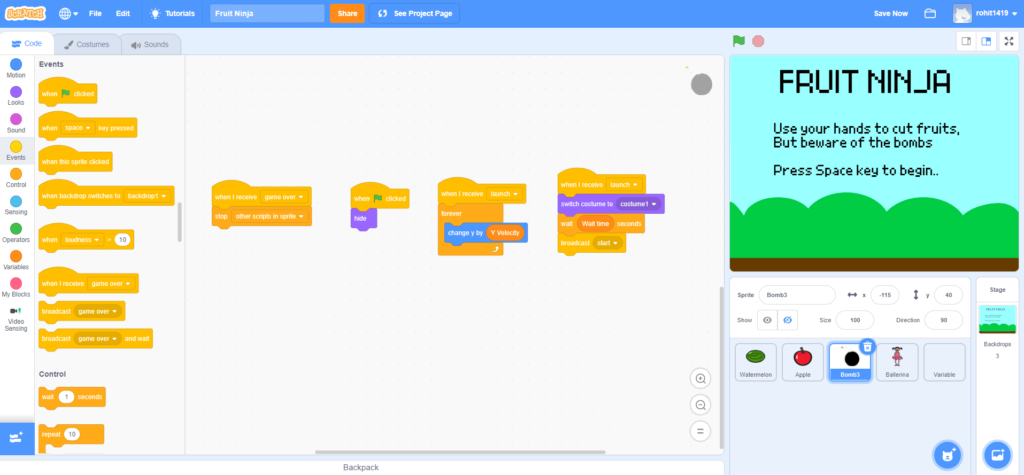
In the above picture, you can see that we have used the ‘When Start button clicked’ event, now let’s understand ‘Events’.
Events are the blocks that trigger something to happen. In Scratch, Events are yellow. There are many events available in Scratch.
We want to make these objects i.e., fruits and bombs, to be thrown according to the time remaining in the game.
When time is greater than 60 seconds, the wait time between the objects to be thrown will be 3 seconds, when time is less than 60 seconds but more significant than 30 seconds, that wait time will be 2 seconds.
Likewise, when the time is less than 15 seconds, the wait time will be 0.3 seconds.
In other sequences of codes, we want these objects (4 fruits, one bomb) to be picked up randomly to be thrown, and then we are broadcasting ‘start’.
Broadcasting is used to make our sprites and backdrops communicate with each other. This process of communication between objects is known as ‘Encapsulation’.
In this case, we want our objects to be triggered to be thrown after receiving the ‘start’ message.
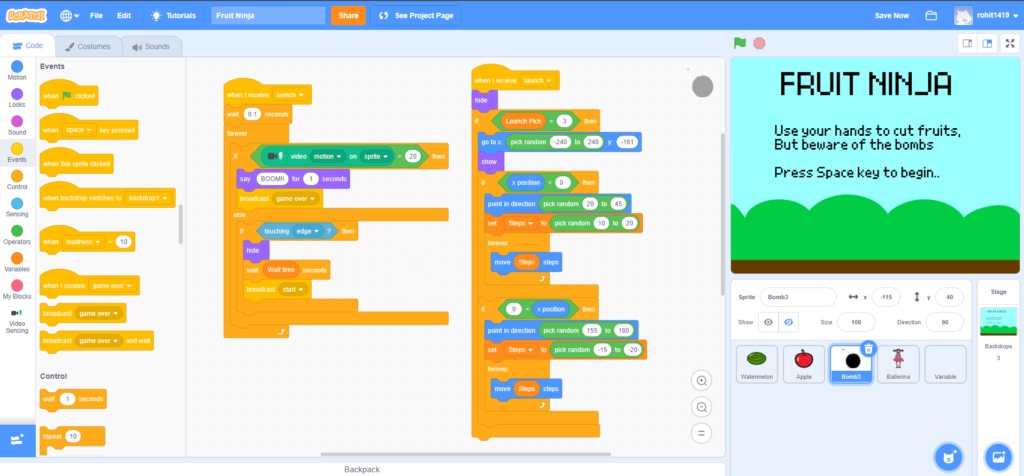
In the other sequence, we’ve added a ‘Video Sensing Extension’ from the ‘Add Extension‘ menu on the lower left side of the screen, which is used to cut objects with visual movements.

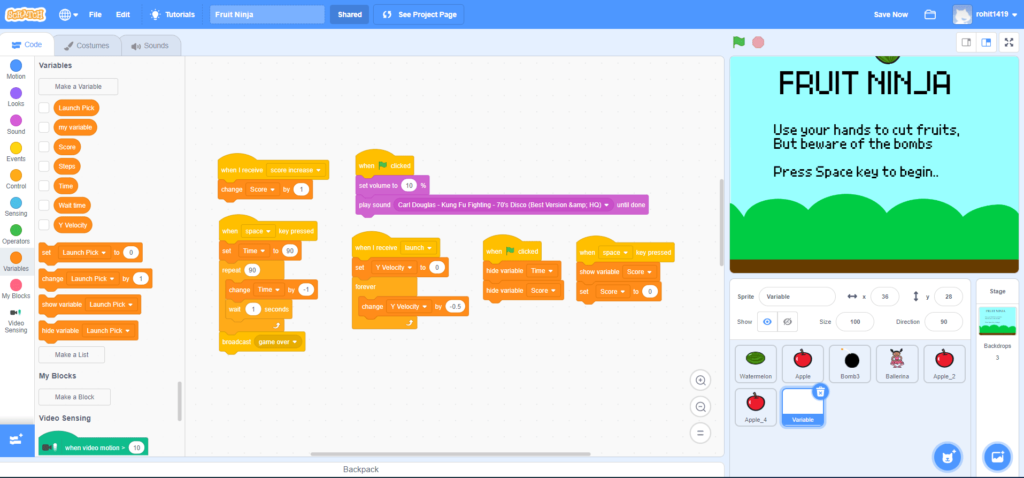
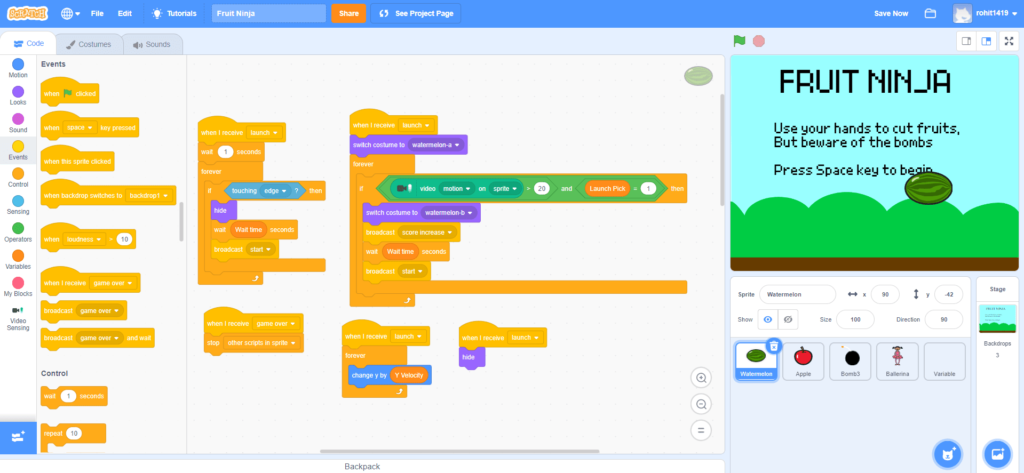
In the above picture, we have used a sound clip to run the entire game. We have also defined the timer for the game, which will be activated once the ‘space’ key is pressed and when the timer reaches 0, we will broadcast a message ‘Game Over.’
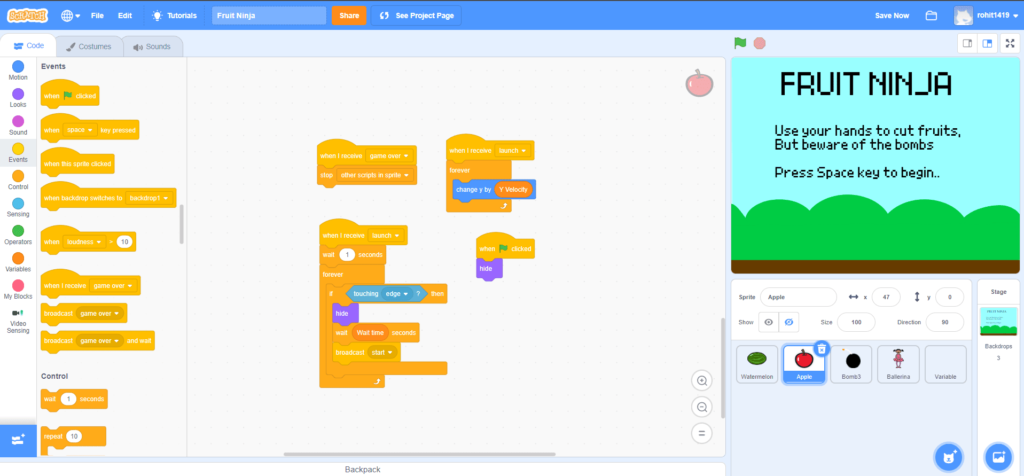
In other sequences, on receiving a broadcast message ‘Launch’ we will change the ‘Y Velocity’ variable’s value by (-0.5), making our objects fall.
We are receiving one more broadcast message here i.e., ‘Score increase’ to change the score by 1, which is broadcasted when we cut the fruit.

When the game starts, we use the ‘IF’ statement with two conditions: ‘Video motion on sprite’ and ‘Launch pick 1’. Watermelon is the first launch pick.
Once we hit it with our hand, we switch the fruit costume to the second (cut) costume and broadcast the ‘Score increase’ message, which is received in the variable sprite.
In another sequence, we throw this watermelon at the start of the game and hide it when it touches any edge of the screen.

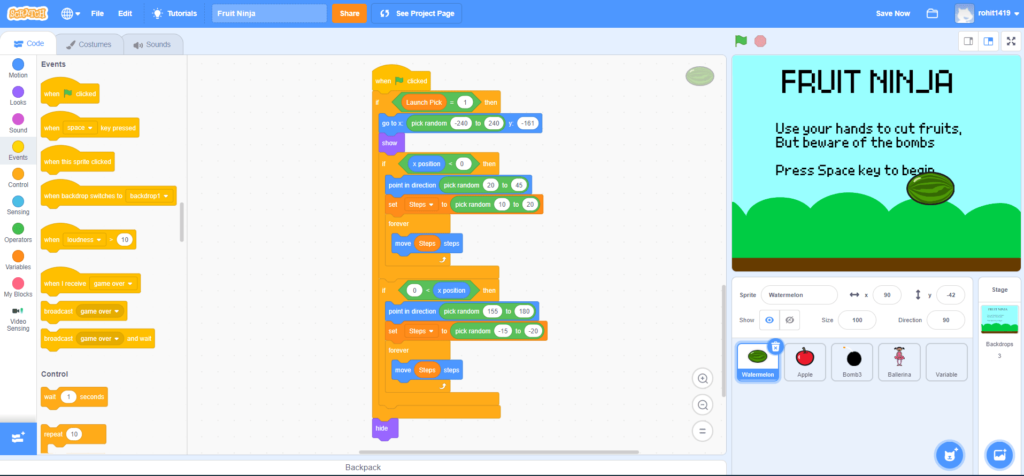
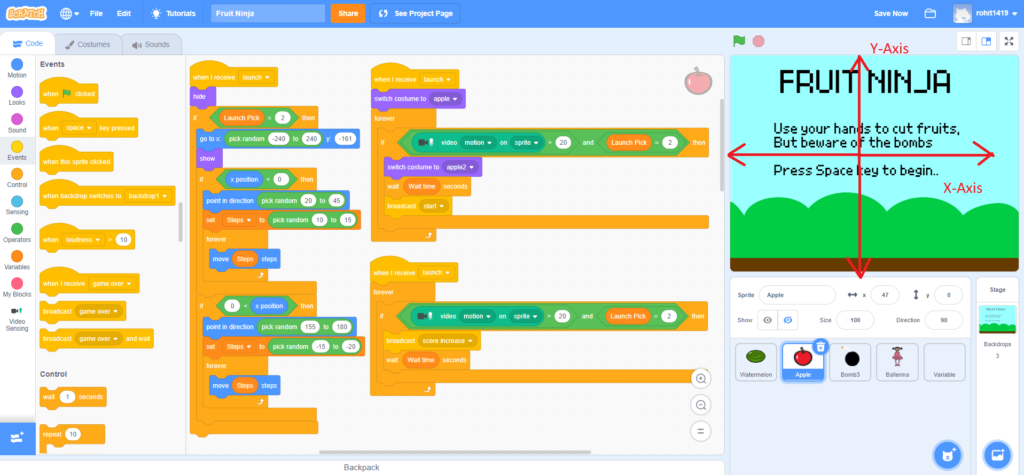
In the above sequence, first, notice the axis drawn on the screen; the X-axis is horizontal, and the Y-axis is vertical; below the horizontal line, y is negative, and x is negative from left to right.
Here, we are causing our objects to be thrown up, but only until they reach the x-position 0. It gradually subsides.
The direction of motion is indicated by a point in the direction. And we’re going in random directions with Operators.

So, you now understand everything we’re about to do.
So get to work on it for the apple sprite. We’re coding in the same way that we did for Watermelon. But don’t forget to set the ‘Launch Pick’ variable to 2.

We are also using the same blocks to make our object fall slowly using the Y-Velocity variable.

Now, it’s time to code for the bomb; these blocks are similar to those used for watermelon and apple sprites.

Here we don’t want to increase the score if we touch this bomb, we will end the game once we feel it. So, we have slightly different coding for this sprite. I know you can figure out the difference.

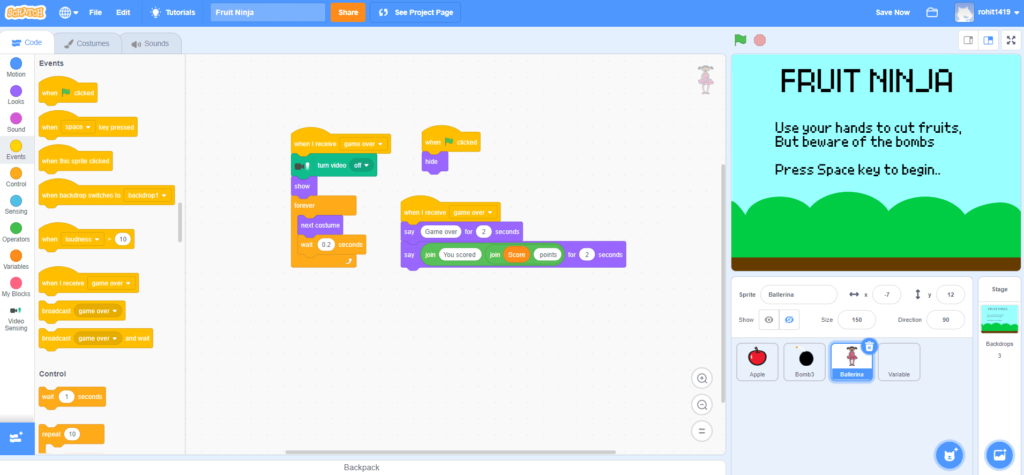
So, let’s code for our ‘Ballerina’ sprite. Once the ‘Game over’ is broadcasted, this sprite will appear on the screen, dancing and showing our score and the video sensing will get turned off.

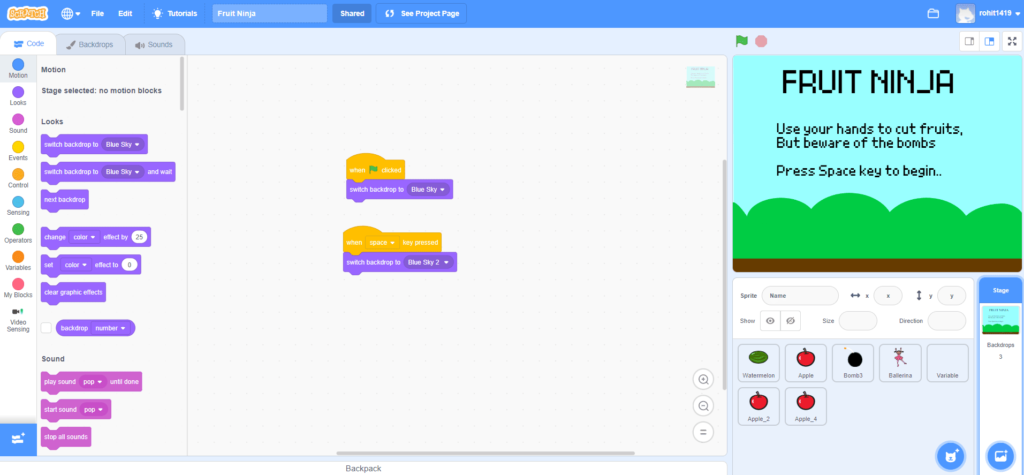
Finally, let’s write some code for the backdrop. When we press the ‘Space’ key, we want to select a backdrop for the game screen, and when we start the game, we want to choose a different location using the when ‘start button clicked’ event.
Testing and Debugging
Now check for the error/bugs in your program, if any, and keep correcting those mistakes until it starts working smoothly.
Once you are done finding and correcting all the bugs, your game is ready to play.
Conclusion
Hurray! Congratulations on the Fruit Ninja Game you successfully created.
Enjoy it now and ask your friends to join you in the game. Because you’ll pick up a lot of coding knowledge along the road, if you’ve mastered the art of making this game in Scratch, you’re already a programmer.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
Elevate your child’s learning journey with BrightChamps, the leading EdTech company offering a transformative blend of robotics, financial education, and coding courses.
To get your hands on more such articles, educational content, and free resources on coding for kids, robotics courses for kids, game development, etc., check out the BrightCHAMPS Blog Page now!
















