Introduction
The simplest way to reminisce is to look at what we have, such as diaries, photos, or videos where we store our memories.
But what is the best way to store your memories?
Whomever we ask will yield a different response. But I think viewing images or videos is preferable because it allows us to see what is happening at the moment.
Similarly to this, we use a lot of photos and videos when we code to illustrate the subject matter of our project or game and to give it personality.
Including images in a Scratch project is a common practice that highlights the visual elements of the project.

But before you start filling your project with images, it’s essential to understand an image’s technical aspects and their impact on your project.
Click scratch coding for kids, to know more about Scratch coding.
In this blog, I’ll review the two types of images used in Scratch, Vector and Bitmap.
What is an Image in Scratch?
An image is a picture created or copied and stored in digital form. It can be either a photo, logo, design or your drawing.
Generally, there are two types of images vector graphics and raster graphics. An image stored in raster form is sometimes called a bitmap.
An image map contains information associating different locations on a specified image with hypertext links.
What are Scratch Bitmap images?
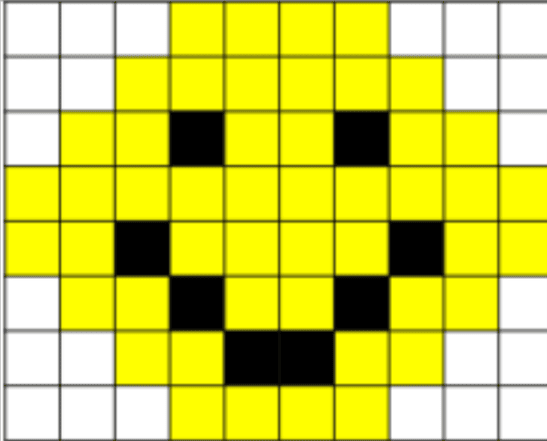
Bitmap or raster images are created with a collection of bits or pixels. That is arranged like a table with a specific height and row.
For instance, we have 10×10 images that are made up of 100-pixel images. When we zoom in, it appears to be made of pixel combinations.

Our photographs, screen captures, and the designs we create in picture editing programmes like Adobe Photoshop are some instances of bitmap images.
What are Scratch Vector Images?
Vector images are a combination of mathematical formulas that define how the images look i.e. their shapes, colours, and placement.
Vector images include instructions on where to find each component needed to create the expected element and can even embed a bitmap graphic within a vector graphic.
Bézier curves are used to create vector graphics, which allow designers to scale images as simple as a shape to as complex as a full-fledged illustration.

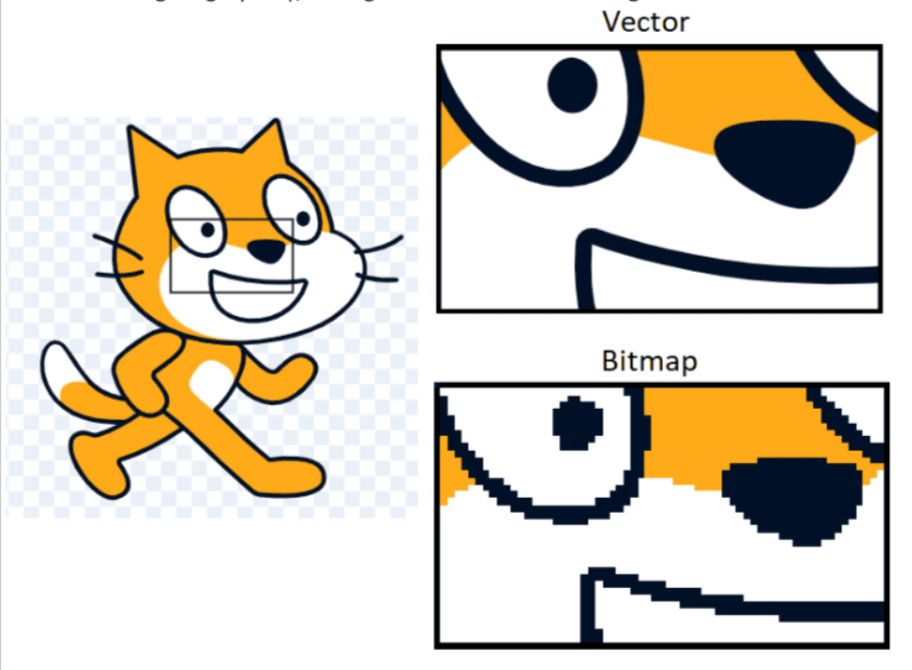
What is the difference between Vector and Bitmap Images in Scratch?
The difference between vector and bitmap images is that a low-quality image can hurt the overall user experience when we resize them.
You can resize bitmap images, but you may lose pixels.
Vector images, on the other hand, can be resized without sacrificing image quality, making them more scalable in design.

Which one should we use?
It depends on our use case; if we want to make something look natural, like our family photos, we should use a bitmap.
If we want to create a logo or cartoon, we should use Vector. It can be beneficial, especially if we don’t know how big or small we want our logo to be.
Conclusion
The Scratch platform allows you to create 2D games, and you can choose between two types of 2D graphics to make your images: bitmap images and vector images.
Pixel-based bitmap pictures are rarely used because of their universal design. Unlike Bitmap images, vector graphics are composed of data points called vectors connected to generate lines and shapes.

Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
To get your hands on more educational and free resources on coding for kids, robotics for kids, financial education for kids, etc., do check out the BrightCHAMPS Page now!
BrightChamps makes programming for kids easy and enjoyable, with a focus on Python programming for kids. Through interactive lessons and engaging activities, young learners can explore the world of coding and develop valuable programming skills on the BrightChamps platform, setting them up for a successful future in the digital age.