Welcome to our step-by-step guide on how to create a Beetle game on Scratch! Scratch is a block-based programming language that allows users to create their own interactive stories, games, and animations. In this blog, we will walk you through the process of creating a Beetle game, a popular game where players roll a die to determine which body part of the beetle they can draw. This game is not only fun to play but also a great way to introduce young learners to the basics of programming and game development.
We will cover all the necessary steps to create a fully functioning game. So, whether you’re a beginner or an experienced programmer, follow along with our guide and create your very own Beetle scratch game!
Table of contents
What is Scratch?
Coding is the new literacy these days, and the Scratch Platform helps to light the minds of young champs to code their interactive stories, animations, and games.
Scratch is a block-based coding platform with a drag-and-drop interface that is ideal for teaching coding to beginners.
Scratch makes coding fun to learn and allows for the creation of block-based games, stories, and animations. Today we are going to learn about building one such fun and interesting game, the Beetle Game.
What is the Beetle Scratch Game?
The Beetle scratch game is a clicker game in which you must click and catch the randomly moving beetle on the screen to earn points. To win the game, you must score 10 points!

Let us get straight into creating the game!
Read more about coding games for kids free in this article.
How to Create a Beetle Scratch Game
Here is a complete step-by-step tutorial for creating a super fun and interesting Beetle Game in Scratch.
Let’s create!
Step 1: Prepare your Scratch!
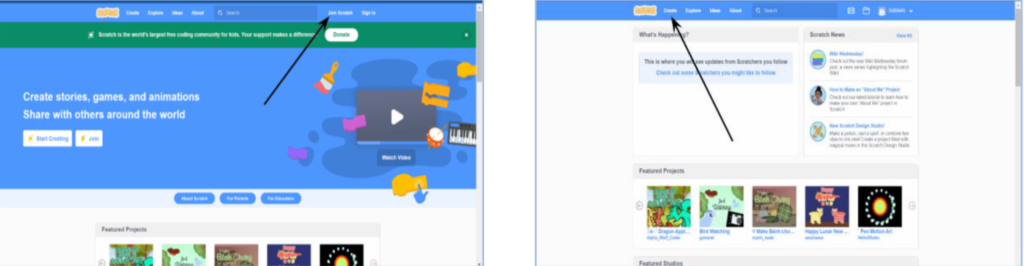
The first step is to open Scratch and create an account by clicking the Join Scratch button. Creating an account is required because without one, you will be unable to save your game and all of your progress will be lost.

Once you’ve completed the account creation process, your screen will look like the one above, and you can begin creating the game by clicking the Create button.
Step 2: Choose a Background
The backdrop is an image that will serve as the game’s background. Appropriate backdrops improve the appearance of the game and make your design look more appealing.
Following the creation of a new project, the next step is to select a fantastic backdrop for your game.
We’ll keep two backdrops here.
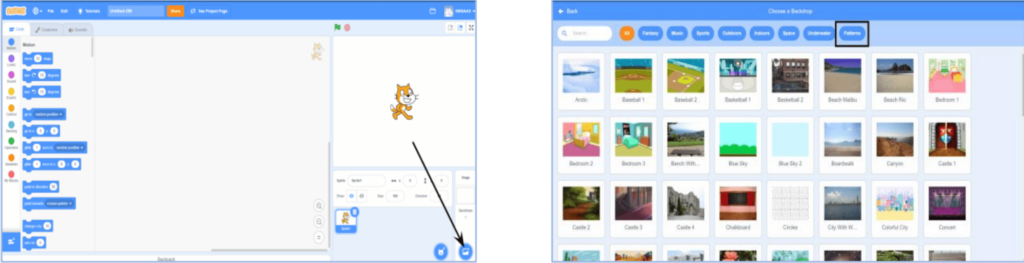
1. The first backdrop is the one you’ll be able to see while playing the game. Scratch’s backdrop library can assist you in selecting a fantastic backdrop for your game! Follow the steps as outlined.

In this case, I used the “Stripes” backdrop from the patterns category. You can use your imagination to make your game look as beautiful as you want!
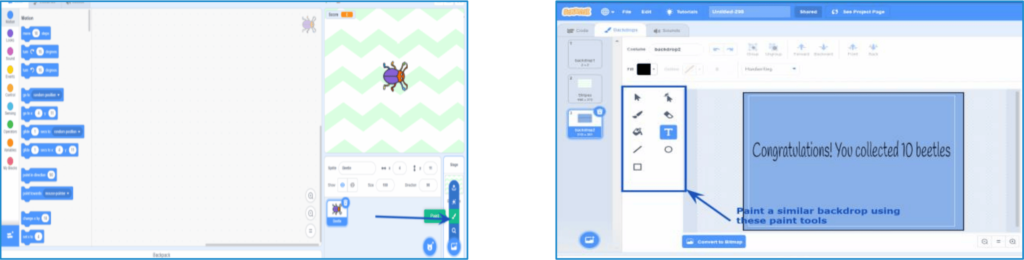
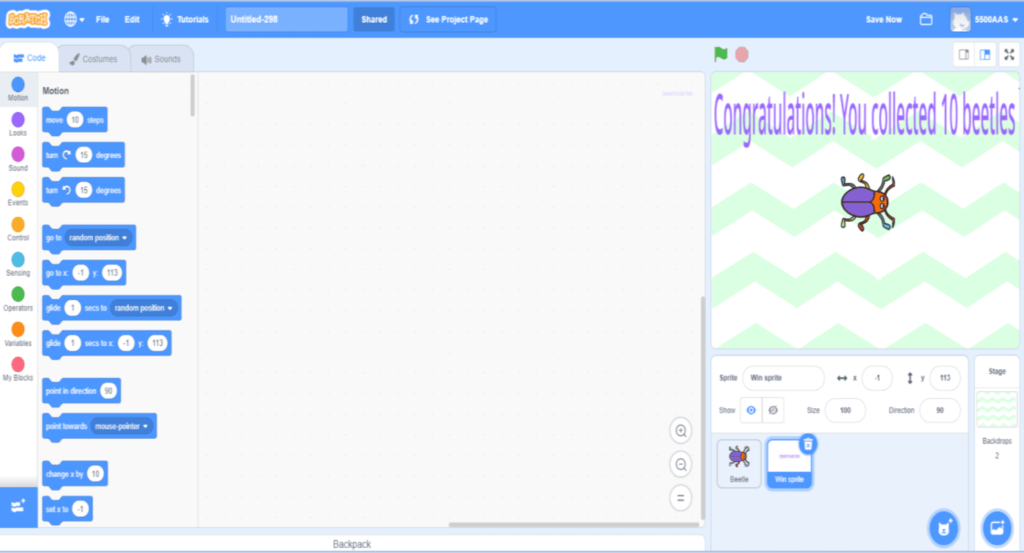
2. You’ll also need a winning backdrop, which should appear on stage when you win the scratch game. Let’s get started on our winning backdrop!
You can make a beautiful win backdrop by selecting your own colors and text style similar to the images shown below.

Step 3: Select your Sprite
Sprites are characters that appear in the game. Through the code, you can interact with the sprites and make them walk, dance, run, speak, and so on.
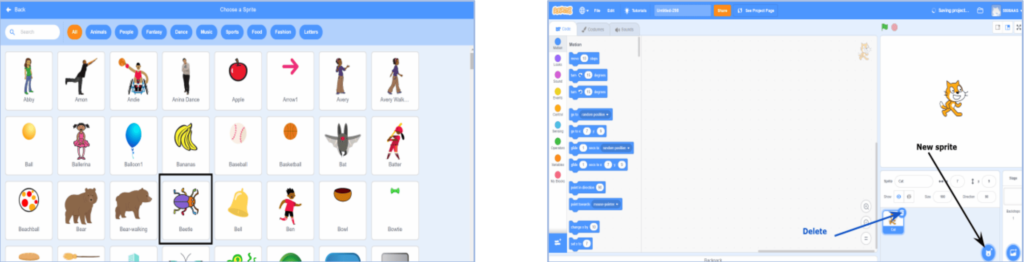
1) For this Beetle Game, you will select a beetle sprite from scratch’s sprite library, as shown below.
You must also remove the default cat sprite.

And now you’re finished with the design of your game!

Step 4: Time to Code
Let’s now look at how to code the Beetle Scratch Game so that it actually works. Simply follow the five steps outlined below, and you’ll be good to go with your game!
When coding for a game, you should be absolutely clear about the game’s purpose and then decide the steps you need to take to meet the target while keeping that purpose in mind. This series of steps will be referred to as your game’s algorithm.
Following your algorithm, select relevant code blocks from the block palette on the right-hand side of the scratch platform and begin developing your code.
The goal of our Beetle game is to click on randomly moving beetles to earn points.
So the Beetle’s task in this game is to move randomly across the screen until the game ends. When you click on the beetle, you should get a point and your beetle should start gliding to some other random position.
So, let’s get started on the most exciting part: coding!
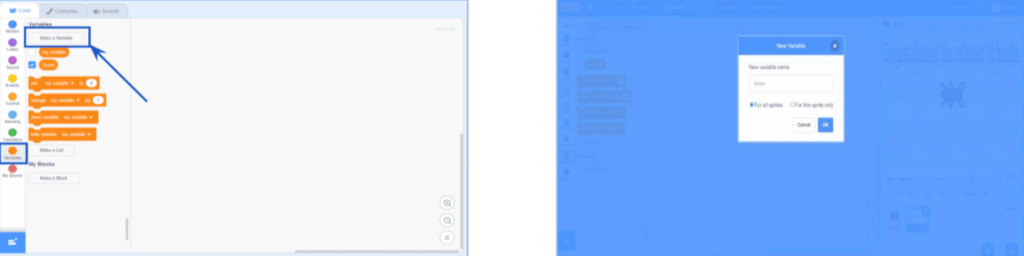
1. First and foremost, you must create a variable in order to save your score.
To create a variable, go to the block palette’s variable section and then click on make a variable. This variable should be called “score.”

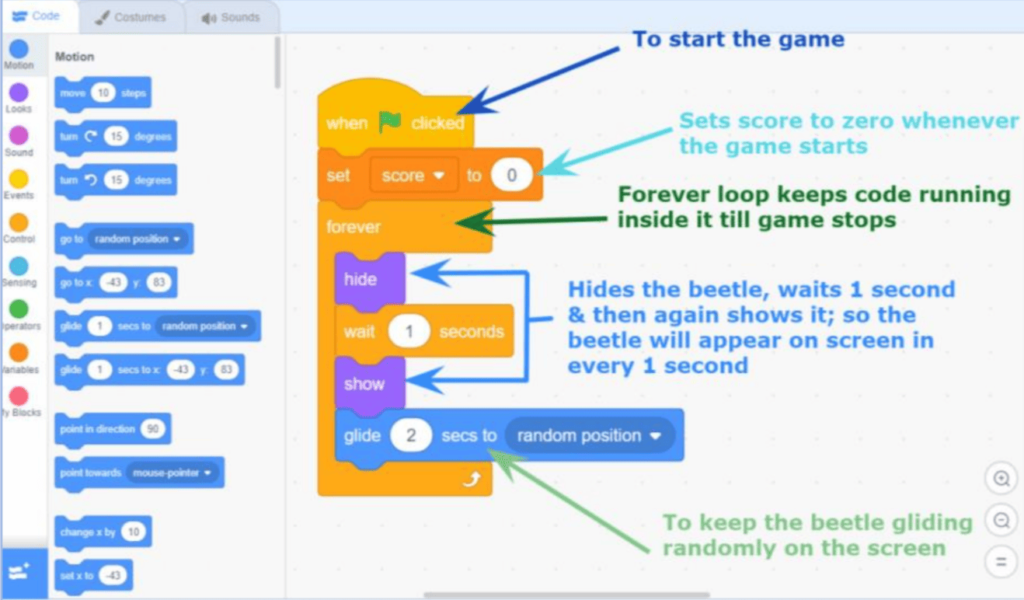
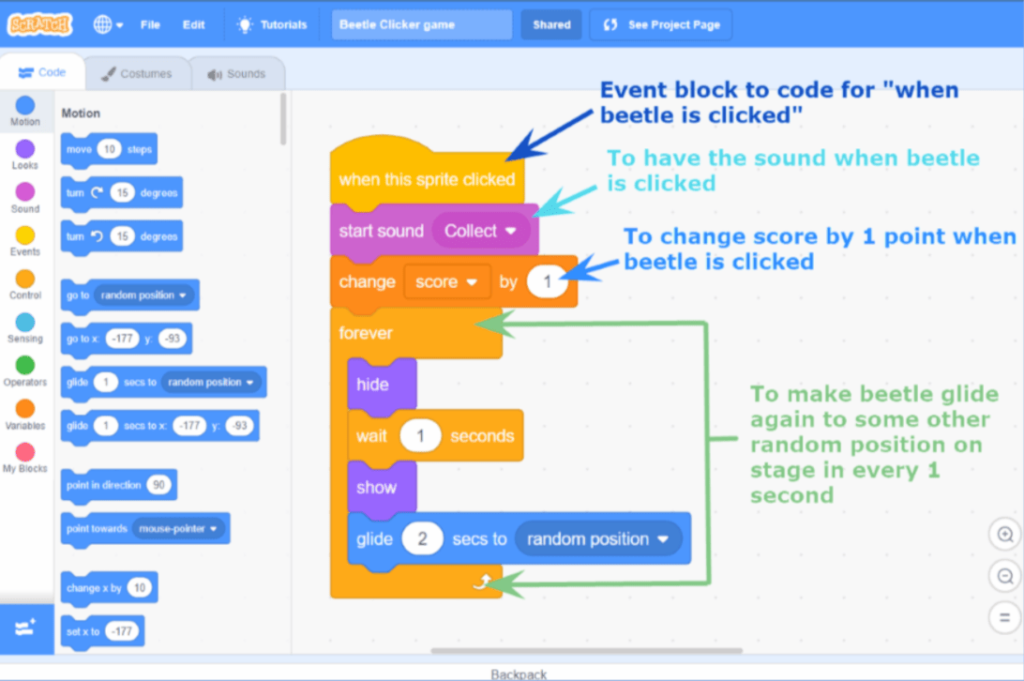
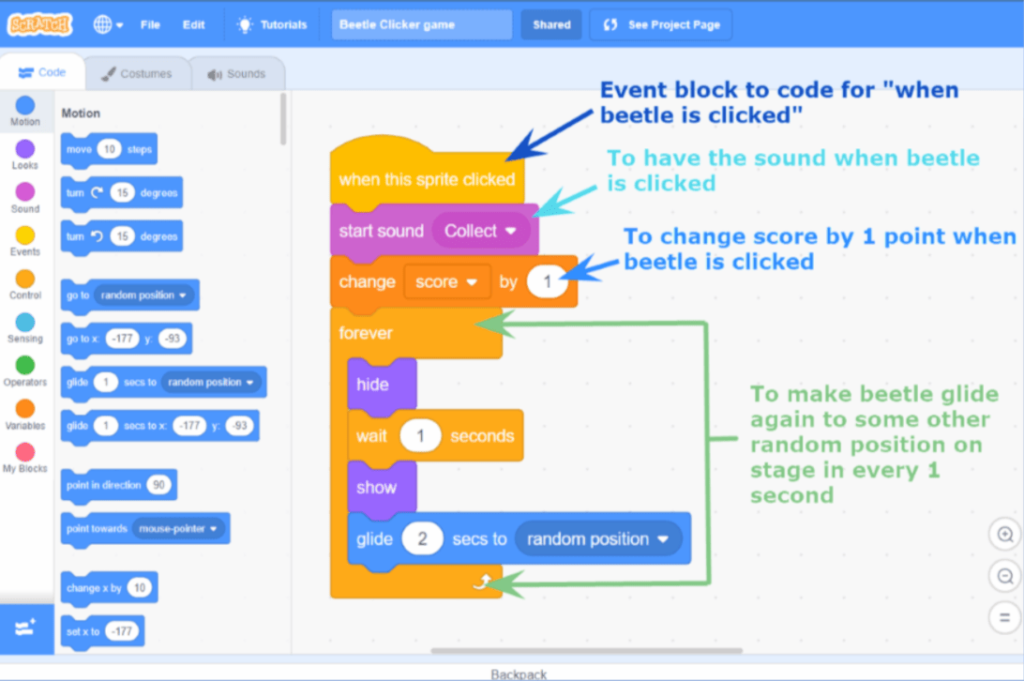
2. Now, after creating the variable, when the game begins, the beetle begins moving randomly on the screen every second (make the beetle appear and disappear every second).
Furthermore, whenever the game begins, you must set the value of the score to zero. This can be accomplished using the code blocks from the event, variables, control, looks, and motion categories

3. When you click the beetle, it hides for 1 second before gliding to another random position on the stage. You can also add sound to your game to make it more realistic and enjoyable.
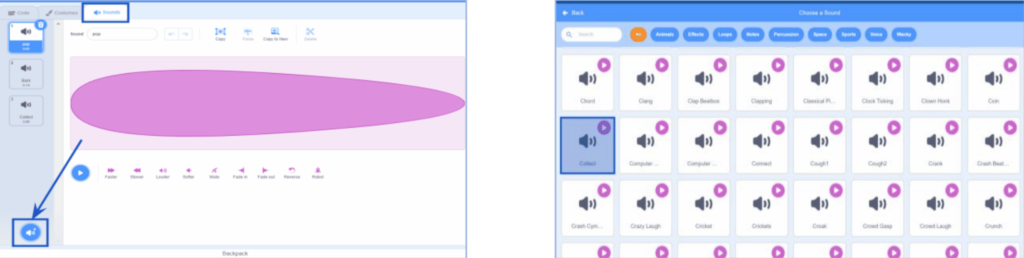
4. To select a sound for your game, go to the sounds tab above the block palette and select a sound from scratch’s sound library.

5. Now, combine the following code blocks from the events, sound, variables, control, looks, and motion categories to create the code shown in the image below.

When we reach 10 points, we want to change the backdrop to the winning backdrop. The code shown in the image below can help you with that.

Step 5: Test, Play & Share
Congratulations! Your Scratch game is now ready, it is time to test and play the game now.
Your Beetle game is complete and ready for testing. To begin playing your game, click on the green flag above the stage!
And, of course, don’t forget to tell your friends about the game. Go to the project page, share it, and copy the link. Copy and share the link
Share the link to your self-created game to demonstrate your game development skills!
Click robotics camps for kids to find out the best camp for your kids.
Conclusion
Congratulations on creating your very own Beetle Scratch game! We hope this step-by-step guide has been helpful in teaching you the basics of game development and programming. With Scratch, the possibilities for creating fun and interactive games are endless, and we encourage you to continue exploring and experimenting with different game ideas. By incorporating elements such as sound effects, animation, and game logic, you can create games that are not only entertaining but also educational. Remember to test your game thoroughly and make any necessary adjustments before sharing it with others. With your new skills in Scratch, you are well on your way to creating even more complex games and applications. Have fun and keep on coding!

Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12. BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
To get your hands on more educational and free resources on coding for kids, robotics for kids, financial education for kids, etc., do check out the BrightCHAMPS Page now!
Frequently Asked Questions (FAQs)
Yes, if you create an account on Scratch, all of your Scratch projects are saved.
Go to My Stuff in Scratch to open any of your saved projects & sign in.
Yes, it is possible to create it on both the downloaded and web versions of Scratch.
Yes, you can upload the images from your device













