Asteroids are space bodies revolving around the sun in the inner solar system continuously like planets. These may have different shapes like rocks or comets.
So we are making an Asteroids Arcade Game in Scratch, where we have a spaceship that shoots all the asteroids with the help of bullets that come along its way by spinning around when we press the arrow keys.
Let us get straight into building it.

How to Make Asteroids Arcade Game in Scratch
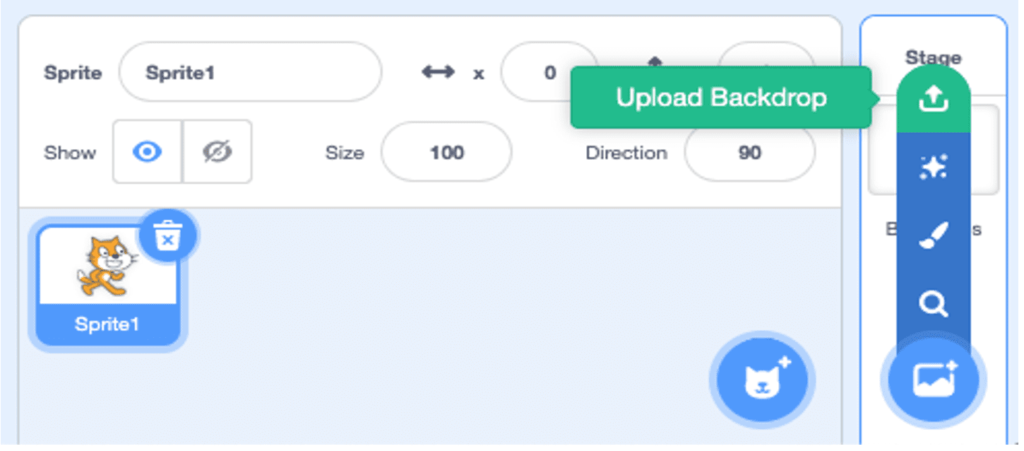
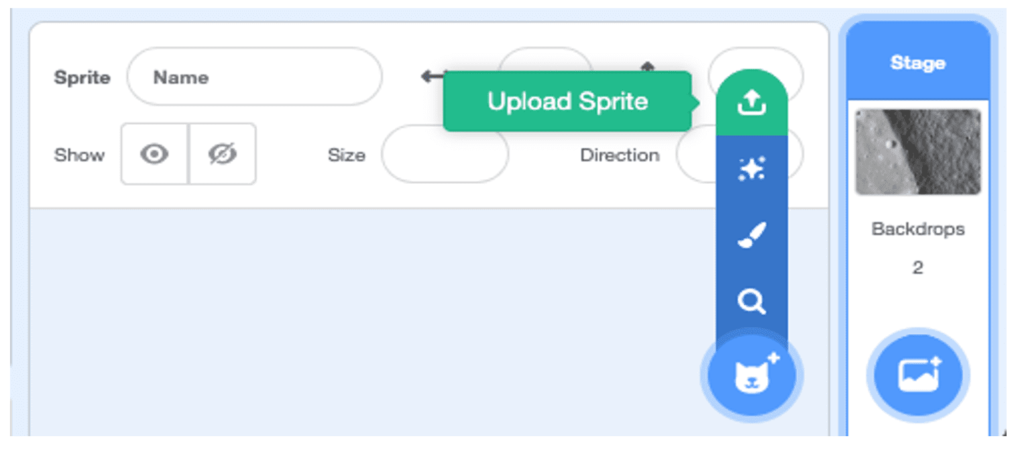
Firstly, let us design our stage with a space-like appearance, by uploading a new backdrop from the choose a backdrop option.


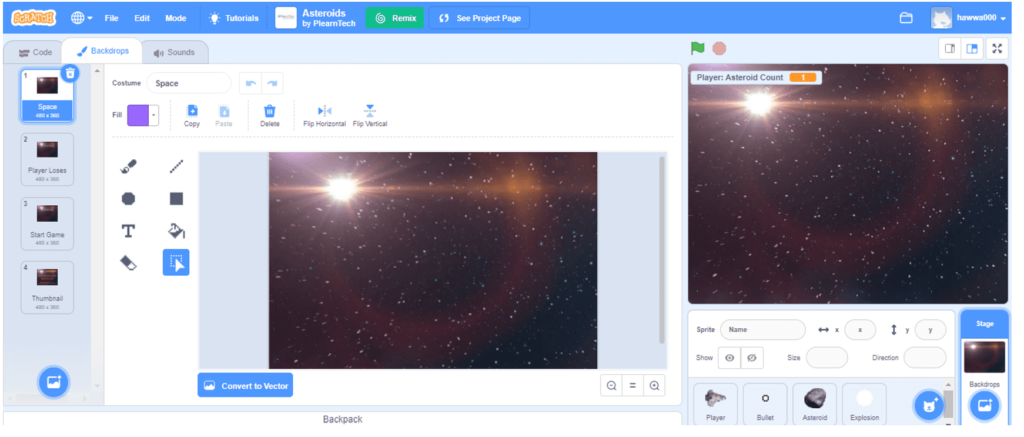
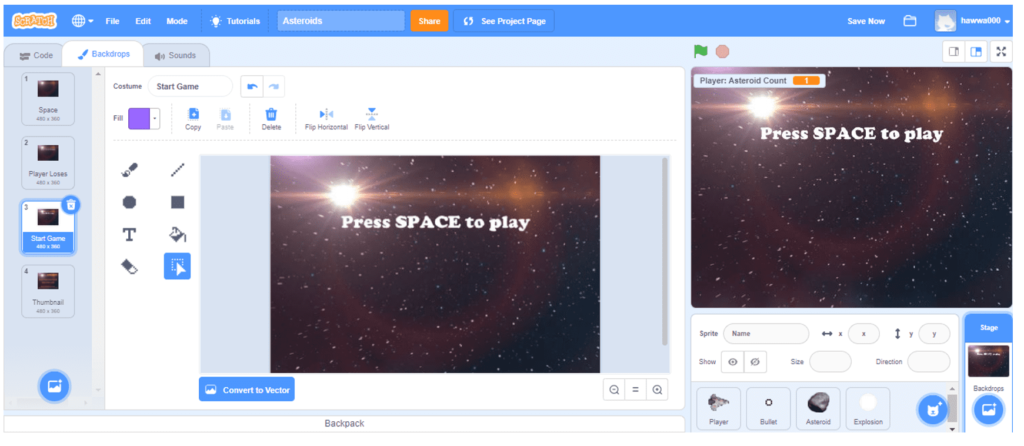
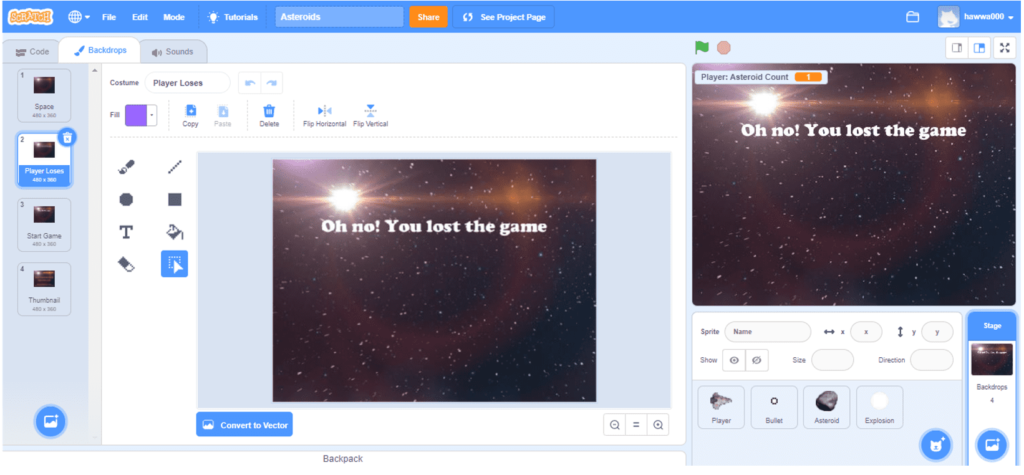
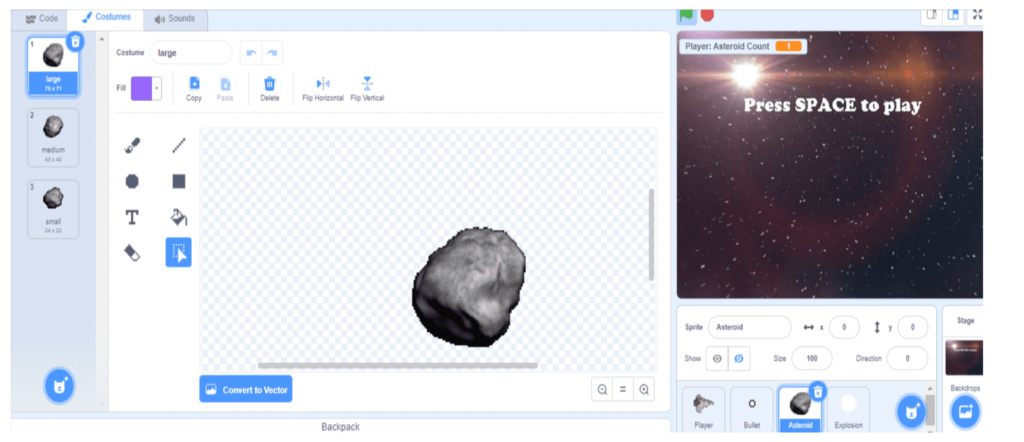
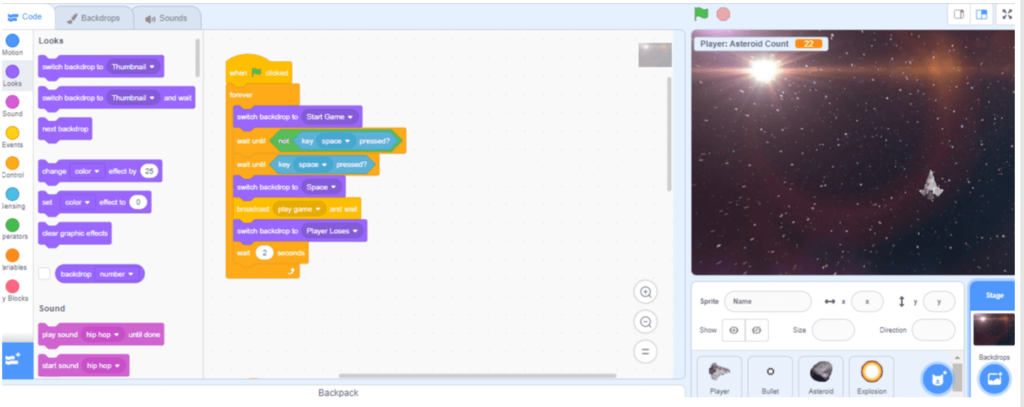
Let’s put together three costumes for our backdrop. One should be displayed initially, followed by another when the game is lost, and a third when we press the space bar to begin our game.


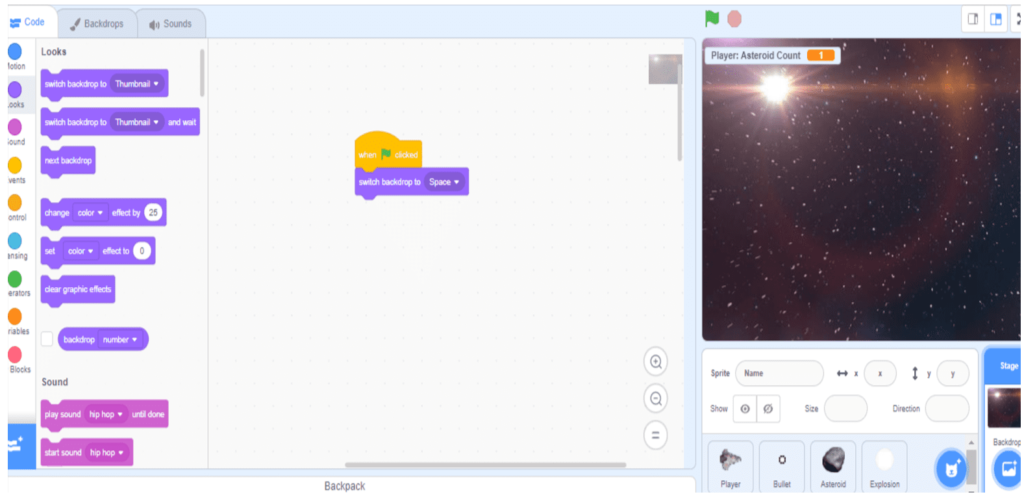
Let us code for the first backdrop costume space to display it. From the events category select the event “when green flag clicked” and take the code switch backdrop to space from looks.

Adding the sprites: Let’s add sprites, a player, bullet, asteroid, and explosion by uploading sprites of our choice.


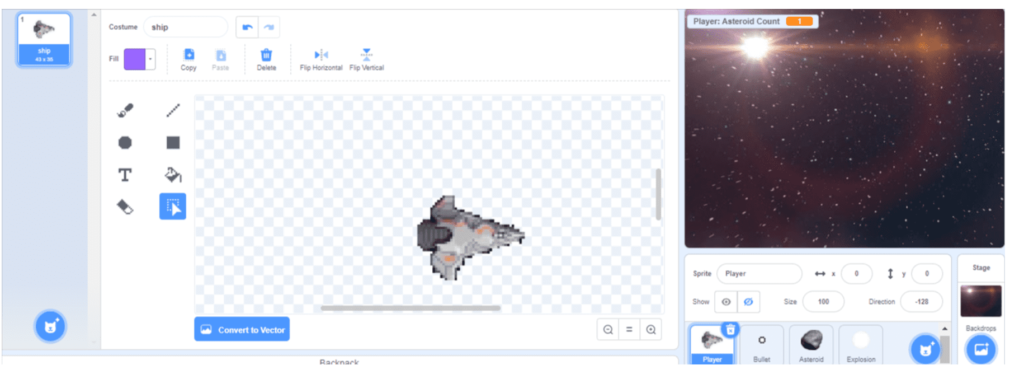
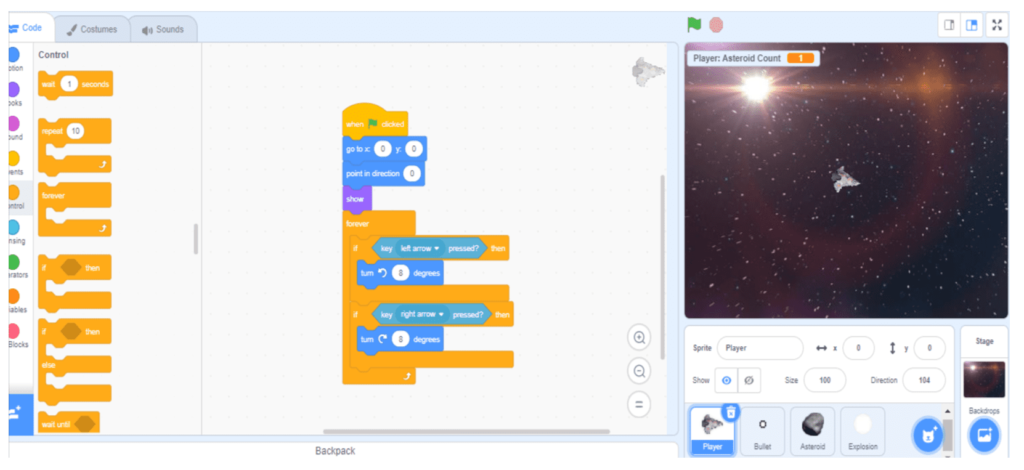
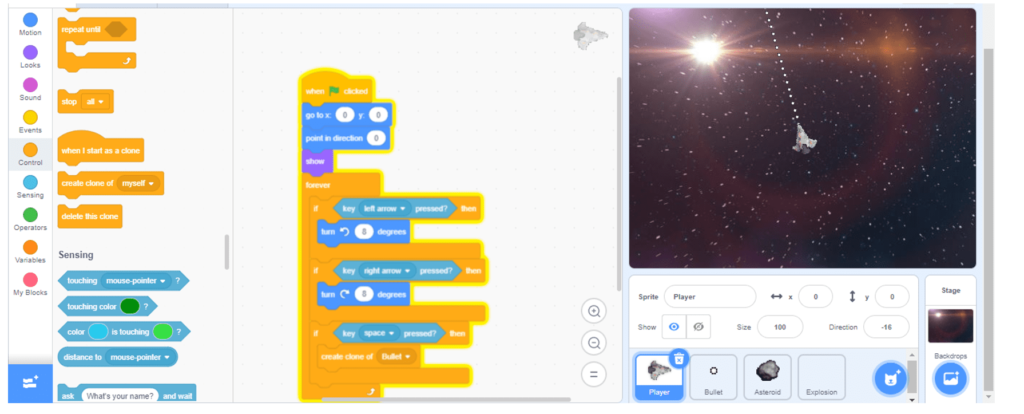
Coding for the player: Let’s paint a spaceship for the player sprite and position it in the center of our stage, spinning to the left and right when the user presses the left and right arrow keys.

Check the game by pressing the green flag. You will notice that you can spin your spaceship in the left and right direction with the arrow keys.
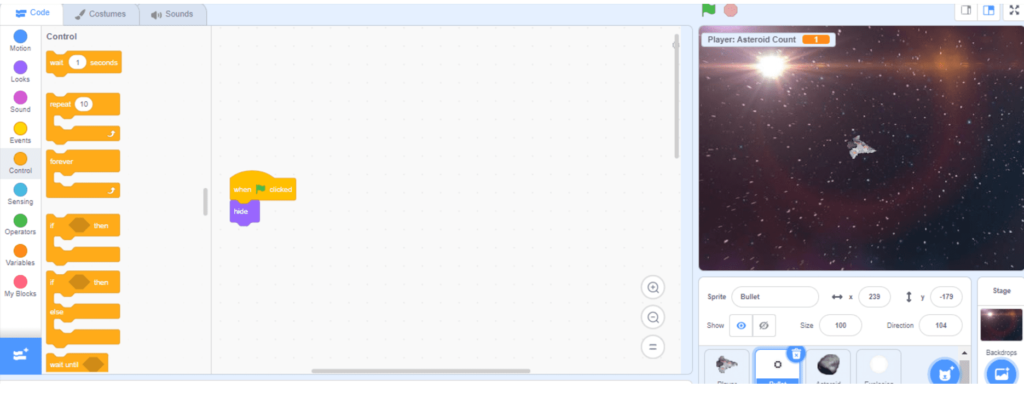
Let’s make sure we hide other sprites, which are the bullet, asteroid, and explosion, by adding the hide block from looks.


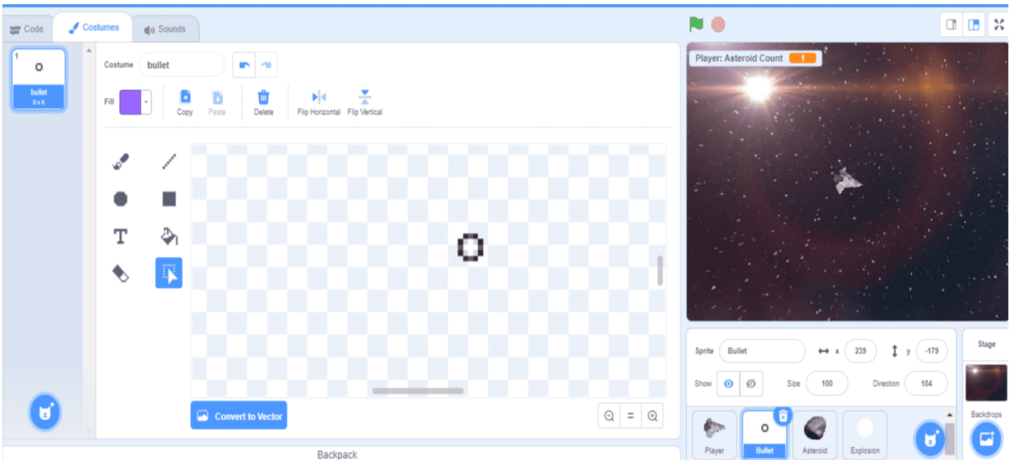
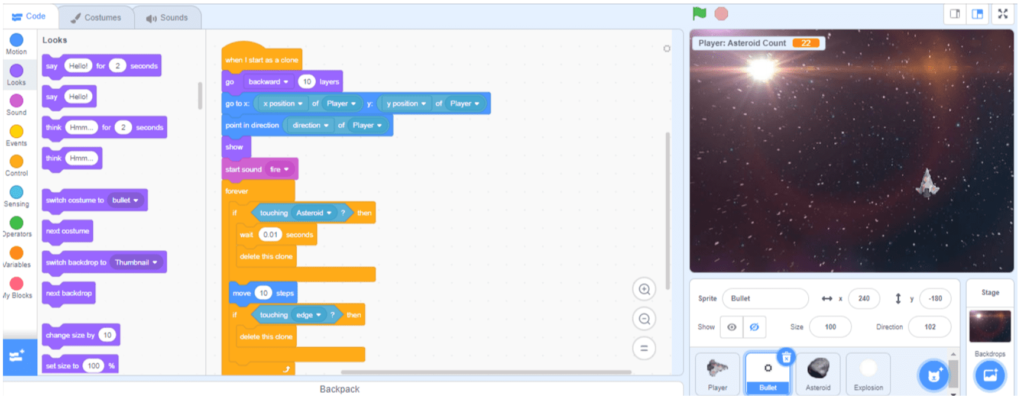
Coding for the bullet sprite: The user should be able to fire bullets by pressing the space key on the keyboard. Let us create a clone of the bullet sprite every time we press the space key.
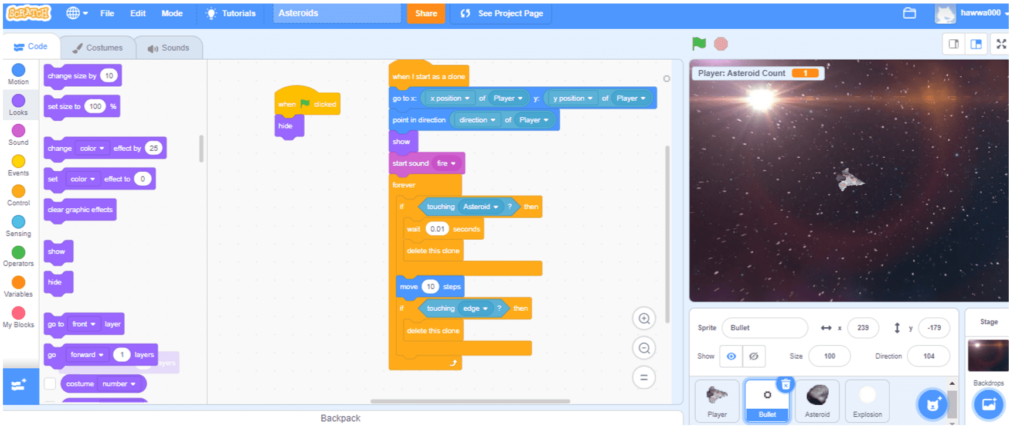
Each bullet is going to appear where the spaceship is positioned and it’s going to fire in the direction that that spaceship is facing. We will now remove the bullet when it reaches the edge of the screen.
The bullet should be fired according to the x and y position of the player. So take it from the sensing block.

When the player presses the space bar, a clone of the bullet is created and fired. So let’s start putting the codes together.

You can now add a block called the ”go to the back“ layer from the looks palette to make the bullets appear behind the spaceship.
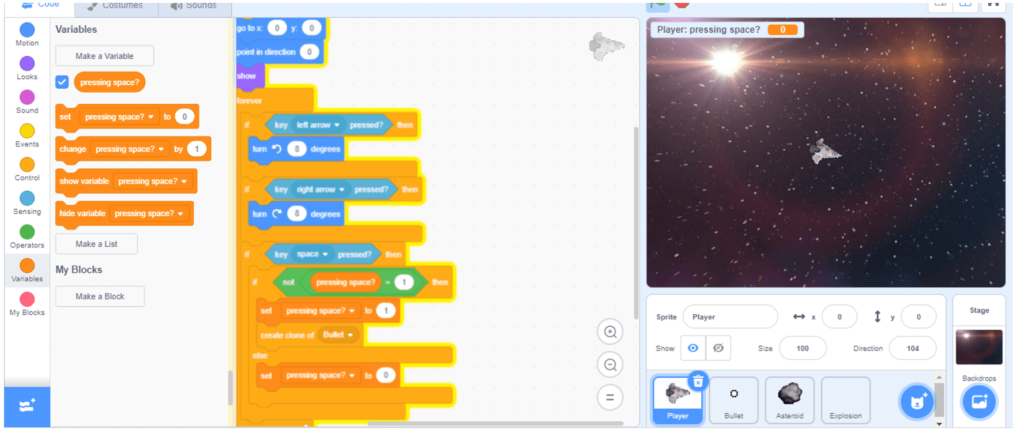
Changing the script so that you only fire one bullet when the space bar is pressed is a little more complicated.
To achieve this you’re going to create a local (for this sprite only) variable called pressing space? in Player.

This is set to 1 when the space bar is pressed and is set to 0 when it isn’t.
We can now freely turn our spaceship and bullets. Now, let’s add something at which the bullets are to be fired.
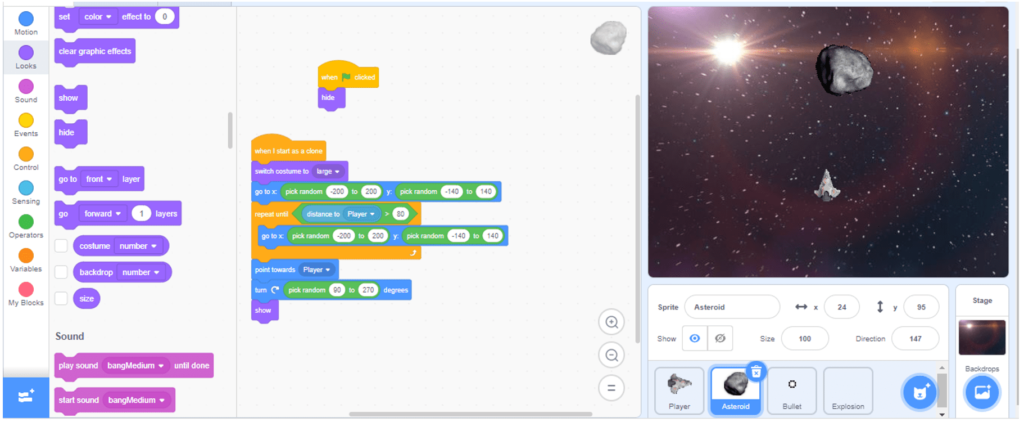
Let’s add asteroids to the game: To start with, you just want one asteroid that starts at a random place on the screen and drifts in a random direction.

You don’t want the asteroid too near to the player or moving towards the player when it is created.

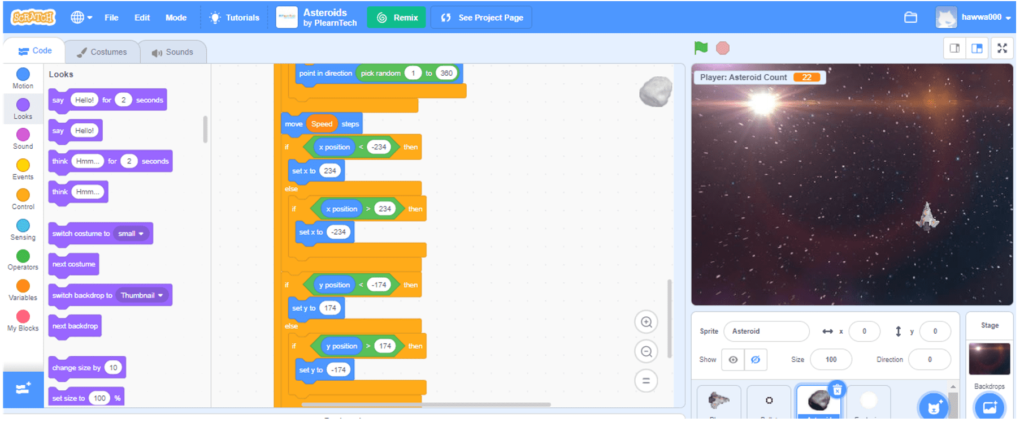
Let’s make the asteroid move from one side and wrap it around the other. As a result, we will add the remaining blocks as shown in the image using conditional statements.

We must now create an asteroid clone. Let’s put this at the player’s end. When you add this code at the player’s end, you will notice the asteroid drifting around and appearing from a random location.
Destroying the asteroid: let’s add the condition blocks at the end of bullets and the end of asteroids.

If touching a bullet, delete this clone at the end of the asteroids and the opposite in the bullet’s sprite. Adding a wait for a second will make this more realistic.
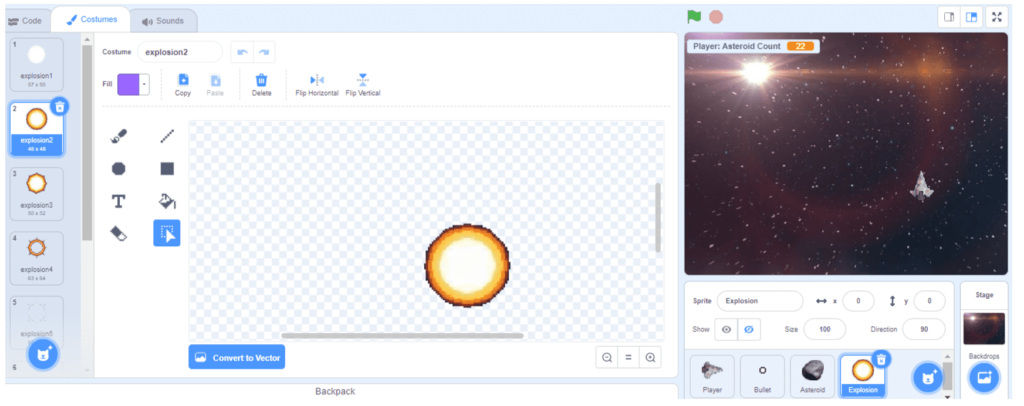
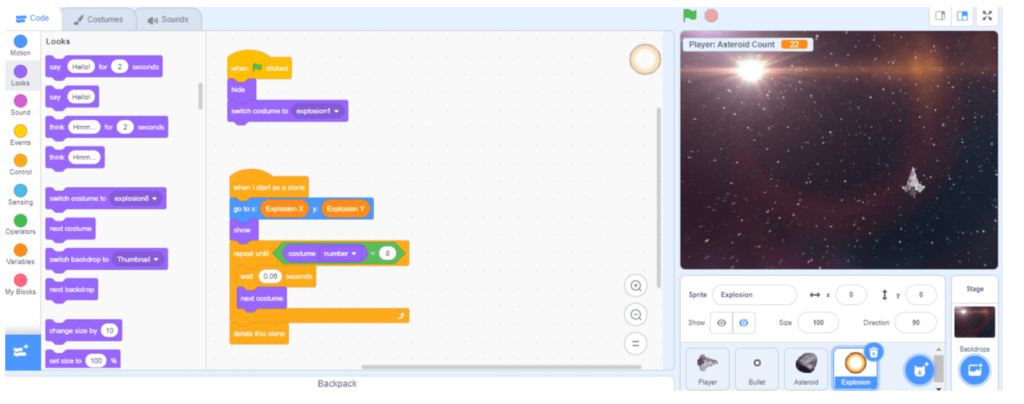
Let’s now add the explosion. This sprite can be dressed in a variety of outfits. let’s begin with the first costume by adding switch costume to explosion1 to the code which we did to hide before.

When we create an explosion, it should run through all the costumes before removing the clone.
So we will make use of two variables explosionX and explosionY.
When an asteroid is shot it will store its position in those variables and then create the explosion clone. Add the code to Explosion which will create the explosion using those variables for positioning, play through the costumes and then remove itself from the game.

We can now click the green flag and you can shoot the asteroid and watch it explode!
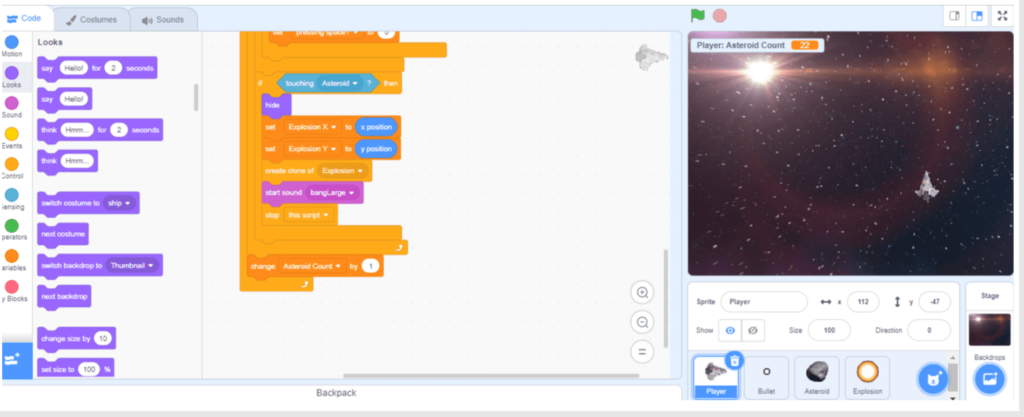
It’s not a very challenging game yet, though, as the asteroid can pass straight through the spaceship without doing any harm to it. You need the asteroid to destroy the player’s ship if it collides. Add the following to the Player sprite just before the end of the forever loop:

Let’s add a small gaming loop to restart the game after you’ve been killed instead of displaying Game Over.

Conclusion
This is how we can make an easy explosion game i.e an Asteroids Arcade Game in Scratch.
We can add more challenges to this game by applying more conditions by adding a score, adding a bonus life when you reach a particular score level, and more.
So go on and make your asteroids game more attractive and interesting by exploring codes in Scratch and learning them
If you want to try these readymade scripts for sprites and backdrop click here!
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12. Many coding courses for kids are available here, which helps them to start their career in coding. Also check out coding game for kids.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
















