Learning HTML can be a fun and engaging experience for kids. By introducing them to the world of web development in an exciting way, they can develop valuable skills while having a great time.
Young explorers welcome to the fascinating world of web design! Have you ever questioned how websites are developed or how they appear on your screen seemingly out of nowhere?
So let’s solve the web’s secrets and explore the fascinating world of HTML (Hypertext Markup Language). We’ll set out on a trip to comprehend what HTML is and how it functions in this blog. So, grab your virtual pens, and let’s dive into the basics of HTML!

Table of contents
Introduction to HTML for Kids
HTML, short for Hypertext Markup Language, is the foundation of every webpage you see on the Internet. It is a markup language that structures the content on a webpage, allowing web browsers to understand and display it correctly. Think of HTML as the building blocks that make up the structure of a website.
How does HTML work?
To create a webpage using HTML, you use a plain text editor (like Notepad) to write HTML code. This code consists of a series of tags, enclosed in angle brackets (< >), which tell the web browser how to display the content. Tags are like instructions that describe the elements and their properties on a webpage.
Why HTML is a Great Introduction to Coding for Kids
Coding is now a crucial talent in the modern digital world. Along with enabling people to comprehend and use technology, it also fosters creativity and problem-solving skills.
HTML (Hypertext Markup Language) stands out as a top place to start when teaching young children how to code. HTML presents an excellent gateway into the world of Google coding for kids with its simplicity, clarity, and practical application.
In this blog post, we’ll look at why HTML is a terrific way for youngsters to get started with coding and how it can support their development of a solid programming foundation.
Simplicity and Straightforwardness
HTML is known for its simplicity and straightforward syntax. It is rather simple to acquire and comprehend, in contrast to many other programming languages. HTML is a markup language rather than a complete programming language since it employs tags to define items.
Kids can concentrate on the fundamentals of coding thanks to this simplicity rather than become confused by sophisticated logic or complex terminology. Learning HTML allows kids to organize web pages rapidly and see the results of their work right away.
Visual and Tangible Results
Visual and tangible outcomes: One of the most fascinating features of learning HTML is having access to immediately visible outcomes. Kids can view a live preview of their HTML documents on a web browser while they create and edit them.
This visual feedback loop fosters exploration and offers a concrete sense of accomplishment. Children may alter text styles, add photos, and hyperlinks, and even embed videos while seeing the results of their coding abilities in action. Such immediate pleasure encourages young students to delve deeper and expand on their knowledge.
Building Blocks for Web Development
HTML serves as the foundation for creating websites. Kids can explore other key web technologies like CSS (Cascading Style Sheets) for styling and JavaScript for interactivity once they have a basic understanding of HTML.
Kids can establish a strong foundation in the structure and semantics of web pages by starting with HTML. As learners advance to more complicated web development principles, this knowledge becomes priceless since it enables them to create interactive websites, web applications, and more.
Encourages Logical Thinking
HTML teaches children about the idea of organized markup, where they discover how to arrange information in a logical and hierarchical way. By utilizing tags and elements, they begin to consider things like headings, paragraphs, lists, and more in terms of content organization.
Coding and problem-solving both require logical thinking, which is an essential talent. Kids who are good at HTML learn how to break down difficulties into smaller, more manageable pieces, which is a crucial skill that can be used in a variety of contexts.
Getting Started with HTML: Tools and Resources for Kids
Having a working knowledge of HTML (Hypertext Markup Language) is important in the current digital world. The ability to build and modify online pages is made possible via HTML, which serves as the basis for web development.
For kids to begin studying HTML and delving into the fascinating world of coding, there is never a bad time. This blog article will showcase several tools and resources that are suggested for helping youngsters learn HTML and making their learning experience fun and engaging.

Online Courses
a. BrightCHAMPS: CodeChamps by BrightChamps is an extraordinary platform that ignites young minds with the power of coding. It is a creative wonderland where kids dive into the captivating world of programming classes for kids, and programming games for kids learning to unravel complex algorithms and craft their own digital masterpieces.
b. Code.org: Code.org offers a range of free coding for kids courses appropriate for children of all ages. Kids can learn the fundamentals of HTML in a fun and interactive way thanks to the interactive lectures and engaging activities in their HTML and CSS courses.
c. Khan Academy: Khan Academy offers fantastic HTML training that is tailored exclusively for beginners. It teaches youngsters the principles of HTML and CSS through step-by-step tutorials and practice activities, allowing them to learn at their own pace.
d. Udemy: Udemy provides a variety of HTML classes, some of which are geared toward children. Courses like “HTML & CSS for Kids: Build a Website” give children a thorough introduction to HTML and teach them how to design and develop web pages.
Books
a. “HTML for Kids” by John V. Guttag, which exposes kids to the HTML Basics through concise explanations and eye-catching visuals. It goes through key ideas and offers practical exercises to help students learn them better.
b. Elizabeth Castro’s “HTML and CSS for Kids: A Cool Guide to Web Design” For young readers, this book’s hands-on approach to teaching HTML and CSS makes it interesting and approachable. It offers interactive examples and initiatives that promote innovation and exploration.
Interactive Websites
a. Mozilla Thimble: Thimble is an online code editor that enables children to practice HTML coding for kids in a secure and user-friendly setting. Kids may learn from their errors and advance their coding skills thanks to the immediate feedback it offers.
b. Codecademy: This website offers a hands-on HTML course that walks young people through the process of building web pages. Children may develop a strong foundation in HTML coding with the help of Codecademy’s hands-on approach and real-time feedback.
c. W3Schools: W3Schools is a well-known website where you can learn HTML and other aspects of web development. Kids can explore and see the results in real-time thanks to the interactive code editor, detailed HTML instructions, and examples provided by this website.
Fun HTML Projects for Kids
Since HTML (Hypertext Markup Language) is the basis of the web, it’s a great place for young, aspiring programmers to start. Children may make and design their own websites, games, and other things with this flexible and user-friendly language.
In this article, we’ll look at some amusing and informative HTML projects for kids that let children express their creativity while learning essential coding skills.

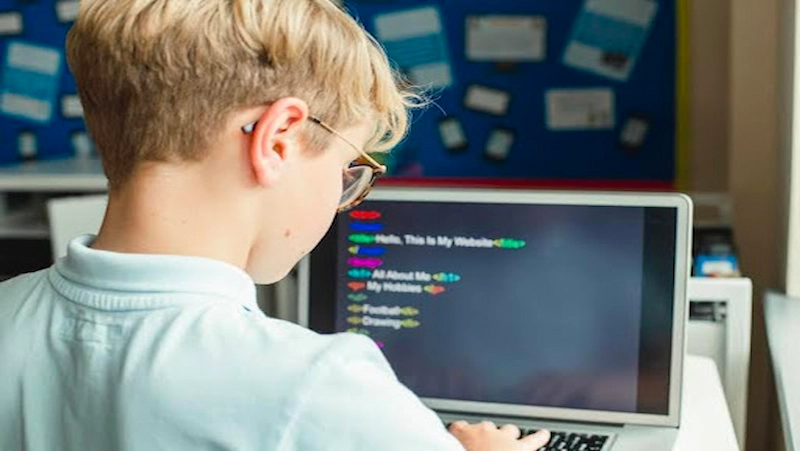
Personal Website
For youngsters, creating a personal website is a great activity to highlight their passions, interests, and accomplishments. They can use it as a platform to showcase their unique personalities and develop their internet presence in a secure setting.
Children can use HTML to make web pages that feature information about themselves, such as their favorite authors, sports teams, or artistic endeavors. To interest visitors, they can include pictures, movies, and even interactive features like tests or polls.
Encourage them to try out various fonts, colors, and layouts to completely personalize their website.
Interactive Storytelling
Kids can practise their storytelling abilities while learning about web design thanks to HTML. They can link together online pages to create interactive stories using HTML. Kids can add text, photographs, and even audio or video features to enrich the storytelling experience.
Each page might represent a scene or a chapter. They can let readers make decisions that affect the course of the story by employing hyperlinks, allowing them to write their own branching stories.
Simple Games
Since children enjoy playing games, why not let them design their own? HTML enables the creation of straightforward game code for kids that can be played right in a web browser. You can create interactive games like tic-tac-toe, hangman, and memory matches using the fundamental HTML building blocks and JavaScript.
Kids can build the logic and rules for the game, as well as the pictures and noises. In addition to stimulating their coding abilities, this project also promotes critical thinking and problem-solving capabilities.
Virtual Museum
Create a virtual museum using HTML to encourage children to explore their hobbies and expertise. They can select a theme, like dinosaurs, space travel, or well-known historical individuals, and construct web pages that have facts, photographs, and interactive features associated with that theme.
Kids can improve their comprehension of the subject while honing their HTML abilities by conducting research and engagingly presenting facts.
Digital Greeting Cards
Children can create and design digital greeting cards using HTML for a variety of occasions, such as birthdays, holidays, and special events. They can create the card, add photographs, and insert personalized notes using HTML’s layout and stylistic features.
Animations and simple games that need interaction can offer an extra creative touch. Then, kids may spread happiness and show off their newly acquired coding abilities by sharing their digital cards with friends and family.
Interactive Learning Activities and Games
Even when it comes to coding and web development, learning a new skill doesn’t have to be boring and tedious. Young students can be engaged by teaching HTML, the fundamental component of web pages, in a playful and engaging manner.
Children can discover a passion for coding while having a blast by introducing games and activities into the educational process. In this blog article, we’ll look at how interactive learning activities and online resources might help kids enjoy learning HTML.

Games that make learning HTML fun
HTML Tag Scavenger Hunt
Encourage kids to explore websites and search for HTML tags. Provide them with a list of common tags and ask them to find examples of each. This game helps children understand how HTML tags are used in real-world web pages.
HTML Puzzles
Create interactive puzzles where children have to rearrange HTML tags to form a correct web page structure. This activity enhances their understanding of the hierarchical nature of HTML elements.
Code-Breaking Challenges
Design coding challenges where kids have to “crack the code” by identifying errors in HTML markup. By fixing these errors, they not only reinforce their HTML skills but also develop problem-solving abilities.
Online tools and games for interactive HTML learning
Code.org:
Code.org offers a variety of interactive coding classes for kids and various activities, including games that introduce HTML to young learners. Their HTML beginner tutorials feature block-based coding, making it accessible and engaging for kids.
CSS Diner:
While not strictly HTML, CSS Diner is a fun online game that teaches the fundamentals of CSS, which goes hand in hand with HTML. It uses interactive challenges to teach children how to select HTML elements and apply CSS styles.
Thimble by Mozilla:
Thimble is an online code editor that enables kids to create and publish their web pages using HTML, CSS, and JavaScript. It provides a sandbox environment where they can experiment with code and instantly see the results of their work.
Flexbox Froggy:
Flexbox Froggy is a game that teaches the concept of CSS Flexbox, an essential skill for building responsive layouts. By helping a frog reach its lily pad using Flexbox properties, kids learn how to align and distribute elements on a webpage.
Khan Academy:
Khan Academy offers a comprehensive HTML/CSS course specifically designed for beginners. The course includes interactive exercises and quizzes, allowing kids to learn at their own pace while earning achievements along the way.
Tips for Keeping Kids Motivated
For kids, learning HTML (Hypertext Markup Language) may be a fun and worthwhile experience. It gives children the ability to design and build their own websites, which encourages creativity and problem-solving abilities.
However, just like learning a new skill, youngsters could run into problems along the way. It is critical to use tactics that keep people intrigued and involved throughout their HTML learning process in order to maintain their motivation levels.
We’ll look at some practical strategies in this blog post to help youngsters stay engaged while learning HTML, as well as how to support them in overcoming typical difficulties.

Make it fun and interactive
Make learning engaging and entertaining: Making learning interesting for children is one way to maintain their motivation. Include entertaining and engaging activities in HTML classes. Encourage them to design modest projects, experiment with various elements, and make their own web pages.
Use online tools and resources created especially for young learners, such as interactive tutorials or game-based coding platforms. Children are more likely to stay motivated and interested if HTML learning is made fun.
Set clear goals and track progress
Establish specific objectives for children and monitor their progress: This will assist youngsters to know what they are aiming for and give them a sense of accomplishment as they advance. Divide the learning process into doable checkpoints and acknowledge their successes along the way.
To monitor their development, think about utilizing a visual progress chart or checklist. Kids are more likely to stay motivated and feel pleasure in their accomplishments if they can see physical evidence of their progress.
Give real-world examples and applications
Children are frequently more motivated when they can understand how their learning is used in real-world situations. Showcase the practical applications of HTML in the development of websites, online forms, and web interfaces.
Show them instances of HTML-based websites or other successful works. Kids are motivated to learn more when they see the practical value of their newly acquired talents.
Encourage collaboration and peer learning
Collaboration and peer learning should be encouraged because they can be very motivating for children. Encourage them to collaborate with their siblings or friends on HTML projects. They can collaborate to solve problems, exchange ideas, and give constructive criticism of each other’s work.
Consider registering your child for coding clubs or communities where they may meet other kids who share their interests, show off their accomplishments, and gain knowledge from one another. These settings promote a sense of belonging and support, which increases motivation and engagement.
Break down tough concepts and offer assistance
Kids may have trouble with HTML, especially if they run into problems with their coding projects or have trouble understanding challenging concepts. It is crucial to offer assistance and simplify these ideas in order to maintain their motivation.
Give them precise explanations, visual aids, and hands-on exercises to help them understand. Encourage them to seek out assistance when needed and to ask questions. Children will feel more motivated to overcome challenges and keep learning if barriers are removed and help is provided.
Showcase and acknowledge their efforts
Positive reinforcement boosts motivation. Encourage kids to share their HTML-based creations with their loved ones, friends, or even internet groups. Give them the opportunity to demonstrate their work, for example, by setting up a showcase occasion or a mini-exhibition.
Their confidence will soar, their drive will be reinforced, and they’ll be inspired to take on new challenges if they receive positive comments and are recognized for their accomplishments.
Conclusion
HTML can be a great language for kids to learn as it is relatively easy to understand and can help develop valuable skills such as problem-solving, logical thinking, and creativity. Learning computer for kids languages for kids is important.
By learning HTML, kids can also develop an interest in technology and computer basics for kids, which can lead to future career opportunities. To emphasize the benefits of teaching kids HTML, it can:
1. Foster problem-solving and logical thinking skills.
2. Encourage creativity and experimentation.
3. Develop an interest in technology and computer science.
4. Provide a foundation for learning more advanced coding languages.
5. Offer opportunities for collaboration and community building.
6. Promote critical thinking and attention to detail.
7. Help prepare kids for future careers in technology and computer science.
Overall, teaching kids HTML can be a fun and engaging way to introduce them to the world of coding and help them develop important skills that will benefit them throughout their lives.
Frequently Asked Questions (FAQs)
Ans 1. Hypertext Markup Language, or HTML, is the language that is typically used to design and structure web pages on the internet. Children should learn HTML because it gives them the foundational knowledge needed to comprehend and create web pages. It fosters the growth of their logical reasoning, creativity, and problem-solving skills.
Ans 2. There are numerous online tools and tutorials accessible for teaching children HTML. Popular choices include:
Online lessons: Websites like Codecademy, Khan Academy, and W3Schools provide interactive HTML lessons for children that are suitable for beginners.
YouTube videos: Step-by-step HTML tutorials for kids are available on a number of educational YouTube channels, including “Crash Course Kids” and “Code.org.”
Ans 3. Teaching HTML to kids can be made fun and interactive with the following approaches:
Gamified learning: Introduce HTML through coding app for kids and games and challenges. Websites like CodeCombat and CodinGame offer interactive coding games for kids that incorporate HTML elements.
Project-based learning: Encourage kids to create their own websites or web pages on topics they are passionate about. They can build personal blogs, online portfolios, or fan websites.
Ans 4. HTML is generally considered an approachable language python for kids to learn. However, some challenges they may face include:
Syntax and structure: HTML has specific syntax rules and structures that may initially be unfamiliar to kids. Consistent practice and referring to coding references can help them overcome this challenge.
Conceptual understanding: Understanding how HTML elements, tags, and attributes work together to create web pages can be challenging. Simplifying concepts, using visual aids, and hands-on practice can aid in comprehension.
Ans 5. Some of the common HTML tags that kids should know are –
1. <h1> to <h6>: Used for headings of different levels, with <h1> being the largest and <h6> being the smallest.
2. <p>: Used to define a paragraph of text.
3. <a>: Used to create links to other web pages or resources.
4. <img>: Used to display images on a web page.
5. <ul> and <li>: Used to create unordered lists and list items.
Ans 6. Yes, kids can definitely use HTML to create their own websites. HTML provides the foundation for building web pages, and kids can learn to write HTML code and create their own websites with the right guidance and resources.
Ans 7. 1. Use age-appropriate materials: Choose resources, tutorials, and learning materials that are specifically designed for kids coding language and tailored to their age group. Look for interactive and engaging content that presents HTML concepts in a fun and accessible way.
2. Utilize visual aids: Incorporate visual aids like diagrams, illustrations, and infographics to help kids understand the structure and hierarchy of HTML elements. Visual representations can make learning HTML more intuitive and memorable.
Ans 8. 1. Provide resources and tools: Offer access to online tutorials, interactive websites, and coding boot camp for kids platforms specifically designed for teaching HTML to kids. These resources can guide them through a learning process and provide a supportive environment to experiment and create.
2. Encourage creativity: HTML allows for creative expression, so encourage kids to explore different design ideas and experiment with colors, fonts, and layouts. Encourage them to incorporate their own interests and hobbies into their web projects, which can make the learning experience more enjoyable and personalized.