HTML (Hypertext Markup Language) stands as the cornerstone, breathing life into the digital world we navigate every day. As we delve into the world of HTML basics, we’ll unravel the significance of HTML in crafting webpages, understand its syntax, explore its fundamental structure, and learn to code online about its essential tags.
So, let’s embark on this journey to demystify the language that forms the backbone of the online realm.
Table of contents
- Introduction to HTML Basics
- Getting Started with HTML Syntax
- HTML Document Structure
- Unveiling HTML Basics Tags
- Exploring the Head Section
- Working with Links and Anchor Tags
- Structuring Content with HTML Basics Elements
- Formatting Text and Images
- Mastering Forms and User Input
- Understanding HTML5 and Beyond
- Optimizing HTML for SEO and Accessibility
- Best Practices for Writing Clean HTML Code
- Conclusion
Introduction to HTML Basics
Defining HTML and Its Significance
At its core, HTML is a markup language that structures content on the internet. It provides a framework for organizing text, images, links, and other multimedia elements into a cohesive and interactive whole. Think of it as the blueprint that browsers use to render the visual and functional aspects of a webpage.
Unlock Your Coding Potential with CodeChamps: Your Gateway to Expert-Led Coding Classes for kids and Mastery in the Digital Realm!

Getting Started with HTML Syntax
1. Exploring the Structure of HTML Documents
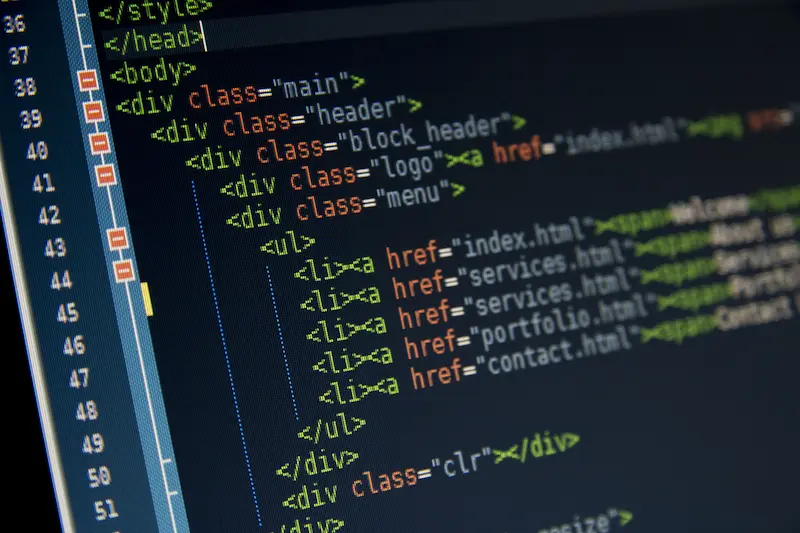
HTML documents follow a hierarchical structure that consists of nested elements. Each element is enclosed within opening and closing tags, forming a clear hierarchy that defines how content is presented. This structured approach ensures that browsers can accurately render the content as intended.
2. Understanding the Role of Tags and Attributes
Tags are the fundamental units of HTML for kids that define different types of content. They are enclosed in angle brackets (< >) and come in pairs: an opening tag and a closing tag. Attributes provide additional information about an element and are included within the opening tag.
3. The Anatomy of an HTML Element: Opening and Closing Tags
Opening tags mark the beginning of an element, while closing tags mark its end. The content within these tags is what users see on the webpage. For instance, <p> is the opening tag for a paragraph, and </p> is the closing tag.
4. Creating Your First HTML Document: A Step-by-Step Guide
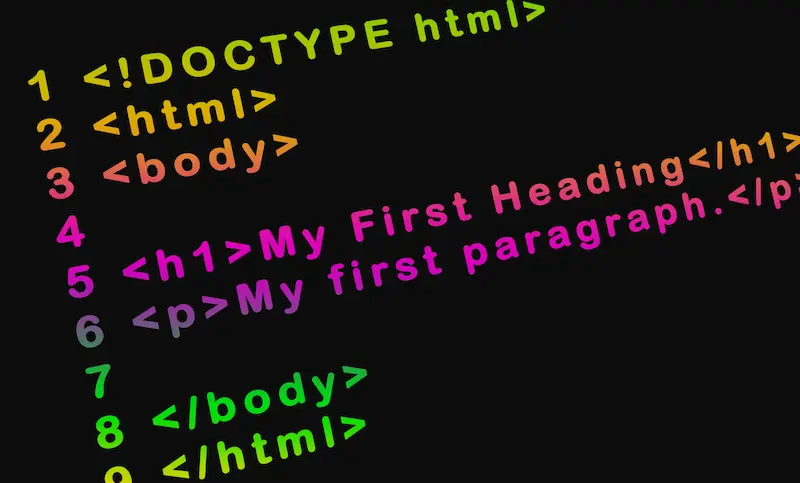
Let’s take our first strides into the world of HTML by creating a simple webpage. Follow along as we write our first lines of code, structure the content, and witness our creation come to life.
You can make practice more coding challenges for kids to boost their skills.

HTML Document Structure
1. The Essential Components of an HTML Document
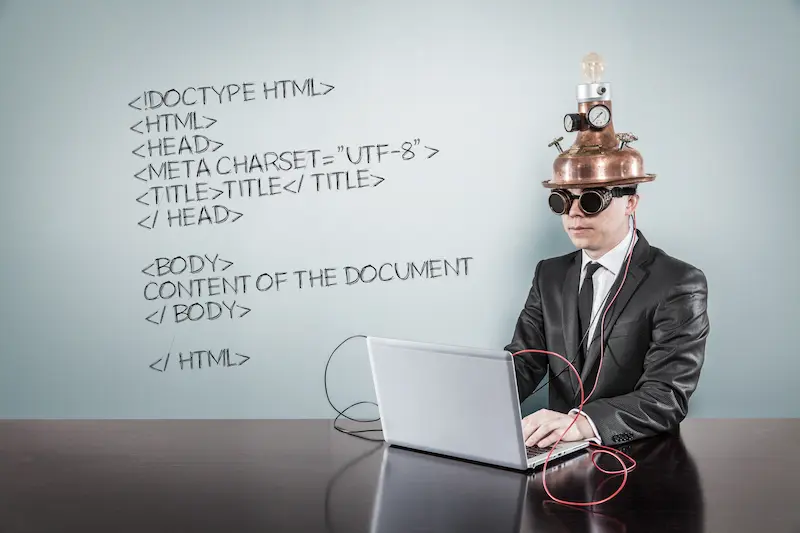
An HTML document comprises several essential components that work together to create a cohesive webpage. From the document type declaration (<!DOCTYPE>) to the root HTML tag (<html>), each element plays a vital role in defining the document’s structure.
2. The <!DOCTYPE> Declaration: Specifying the Document Type
The <!DOCTYPE> declaration informs the browser about the version of HTML being used and ensures consistent rendering across different platforms.
3. Setting Up the HTML <html> Tag: The Root of Your Webpage
The <html> tag serves as the root element of an HTML document. It encapsulates all other elements on the page and contains the language attribute, specifying the language used in the document.
4. Organizing Content: Using the <head> and <body> Tags
The <head> section contains metadata about the webpage, such as the title, character encoding, and links to external resources. The <body> section houses the visible content that users interact with.
Unveiling HTML Basics Tags
1. Introducing HTML Tags and Their Purpose
HTML tags are the building blocks of web content, defining the structure and presentation of elements on a webpage. Each tag has a specific purpose, from creating headings to forming lists and embedding multimedia.
2. Commonly Used Structural HTML Tags
- <h1> to <h6>: Headings and Subheadings
- <p>: Paragraphs
- <ul> and <ol>: Unordered and Ordered Lists
- <li>: List Items
3. Semantic HTML: Enhancing Webpage Accessibility and SEO
Semantic HTML uses tags that convey meaning beyond their visual representation. By using semantic tags like <article>, <section>, and <nav>, developers improve accessibility for screen readers and enhance the webpage’s SEO performance.
Exploring the Head Section
1. Utilizing the <meta> Tag: Defining Metadata
The <meta> tag provides metadata about the document, including character encoding, authorship, and viewport settings for responsive design.
2. Linking External Resources: The <link> Tag
The <link> tag establishes connections to external resources such as stylesheets and icon fonts, enabling consistent styling across multiple web pages.
3. Including Styles: The <style> Tag
The <style> tag allows developers to define CSS (Cascading Style Sheets) directly within the HTML document, enabling the separation of content and presentation.
4. Incorporating JavaScript: The <script> Tag
The <script> tag is used to embed JavaScript code within the HTML document, adding interactivity and dynamic behavior to web pages.
5. Favicon Integration: Making Your Webpage Stand Out
Favicons are small icons displayed in browser tabs or bookmarks. The integration of a favicon adds a touch of professionalism and distinctiveness to your webpage.

Working with Links and Anchor Tags
1. Creating Hyperlinks Using the <a> Tag
The <a> (anchor) tag facilitates hyperlinking, allowing users to navigate between different web pages or sections within a single page.
2. Navigating Within the Same Page: Anchor Tags and the id Attribute
Anchor tags paired with the id attribute enable smooth navigation within a lengthy webpage. Users can jump directly to specific sections with just a click.
3. Linking to External Resources: Absolute and Relative URLs
HTML supports linking to external resources using either absolute URLs (full web addresses) or relative URLs (paths relative to the current webpage).
Structuring Content with HTML Basics Elements
1. Grouping Elements: The <div> and <span> Tags
The <div> tag is a versatile container for grouping and styling elements, while the <span> tag is used to apply styles to specific portions of text.
2. Defining Sections: <header>, <nav>, <main>, <footer>
Semantic sectioning tags like <header>, <nav>, <main>, and <footer> help structure content, making it more meaningful for both users and search engines.
3. Incorporating Multimedia: The <img> and <video> Tags
The <img> tag embeds images, while the <video> tag plays video games for kids directly within the webpage, reducing the need for external media players.
4. Adding Emphasis: <strong>, <em>, and <blockquote> Tags
The <strong> tag emphasizes text, <em> adds emphasis with a different style, and <blockquote> creates indented block quotes for highlighting content.
Formatting Text and Images
1. Text Manipulation: <b>, <i>, <u>, <s>
Tags like <b> (bold), <i> (italic), <u> (underline), and <s> (strikethrough) modify text appearance to convey emphasis or stylistic changes.
2. Line Breaks: The <br> Tag
The <br> tag inserts line breaks, useful for creating new lines within paragraphs or lists.
3. Creating Lists: <dl>, <dt>, <dd>
The <dl> (description list), <dt> (term), and <dd> (description) tags combine to create definition lists, presenting terms and their corresponding explanations.
4. Displaying Images: Attributes and Best Practices
Proper use of attributes like src (source) and alt (alternative text) in the <img> tag ensures accessible and well-optimized images.
Mastering Forms and User Input
1. Building Interactive Forms: The <form> Tag
Forms enable user input and interaction. The <form> tag encapsulates form elements like text fields, radio buttons, checkboxes, and buttons.
2. Input Elements: <input>, <textarea>, <select>
The <input> tag creates various input types, <textarea> allows multi-line text input, and <select> generates dropdown lists.
3. Form Validation and the <label> Tag
The <label> tag associates labels with form elements, improving usability and accessibility. Form validation ensures accurate data submission.
4. The <button> Tag: Submitting and Resetting Forms
Buttons within a <form> tag can be of type submit to send form data or reset to clear user inputs.
Understanding HTML5 and Beyond
1. What’s New in HTML5: Key Features and Improvements
HTML5 brought significant advancements, including native multimedia support, enhanced semantics, and improved browser compatibility.
2. Semantic Elements: <article>, <section>, <aside>
Semantic tags like <article> represent self-contained content, <section> groups related content, and <aside> marks content tangentially related to the main content.
3. HTML5 Multimedia: <audio>, <source>, <canvas>
The <audio> tag embeds audio, while <source> specifies alternative audio formats. The <canvas> tag supports dynamic rendering of graphics and animations.
Optimizing HTML for SEO and Accessibility
1. Crafting SEO-Friendly Content: Tips and Techniques
Strategic use of headings, meaningful URLs, and descriptive alt text in images enhances a webpage’s search engine visibility.
2. Implementing Structured Data: The Importance of Schema Markup
Schema markup uses standardized tags to provide search engines with structured information about the content, leading to richer search results.
3. Enhancing Accessibility: Semantic HTML and ARIA Roles
Accessible web development involves using semantic HTML and ARIA (Accessible Rich Internet Applications) roles to ensure inclusivity for users with disabilities.
Best Practices for Writing Clean HTML Code
1. Consistent Indentation and Code Formatting
Maintaining uniform indentation and formatting enhances code readability and makes collaboration smoother.
2. Properly Nesting Elements: Maintaining Hierarchy
Nesting elements logically and consistently maintain a clear hierarchy, making the structure easier to understand.
3. Commenting for Clarity: The <!– –> Syntax
Comments offer insights into code functionality for both developers and collaborators, contributing to a better understanding of the codebase.
4. Externalizing Styles and Scripts: The <link> and <script> Tags
Externalizing CSS styles and JavaScript code into separate files improves code organization and allows for caching, leading to faster webpage loading.
Conclusion
In this exploration of HTML basics, we’ve covered the foundation of web development, from understanding HTML’s role in shaping online experiences to diving into its syntax and core elements. Armed with this knowledge, you’re now equipped to embark on your web development journey, creating engaging, accessible, and visually appealing web pages.
As you continue to refine your HTML skills, remember that practice and experimentation are key. You can find the best coding curriculum for kids to make them learn in the best way. Each line of code you write contributes to the dynamic landscape of the internet, bringing your unique vision to life on the digital canvas. Happy coding for kids!
Join the revolution in education with Brightchamps. Our courses in robotics, coding, and financial literacy empower kids to become confident and capable learners.


 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.













