Scratch is one of the most well-known systems for teaching young people how to code.
The platform created by the Massachusetts Institute of Technology has a straightforward UI and is incredibly simple to use.
Because it uses block-based coding, the user only needs to stack the blocks rather than write the code. Each block contains lines of code.
One of Scratch’s key capabilities is the ability to create animations.

Yes, you read it right! You can animate characters in Scratch; in addition, you can also build apps and games on the Scratch platform.
In this blog, we will learn how to make a simple animation in Scratch as well as the fundamentals of animating a sprite in Scratch.
Even if you only understand the basics of this project, you will have come a long way in your Scratch journey.
How to Animate a Sprite or Character in Scratch
Make sure to log in before visiting the Scratch platform in order to save your progress.
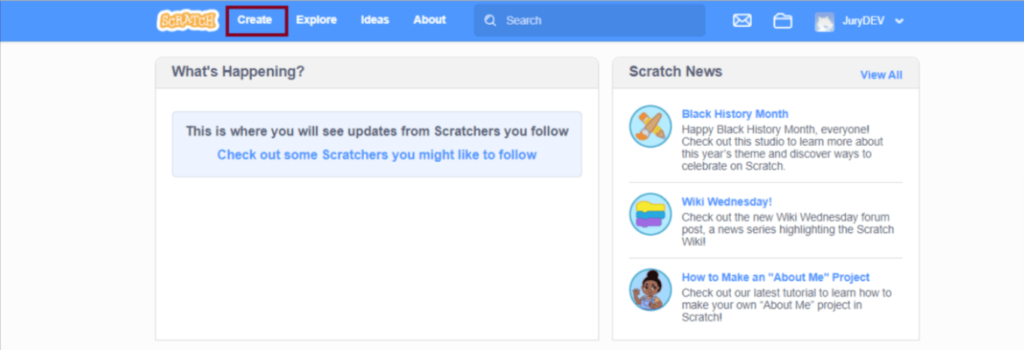
After logging in, select the Create link located on the Menubar next to the Scratch logo.

When you enter the create page, you’ll see the working area we’ll use later.
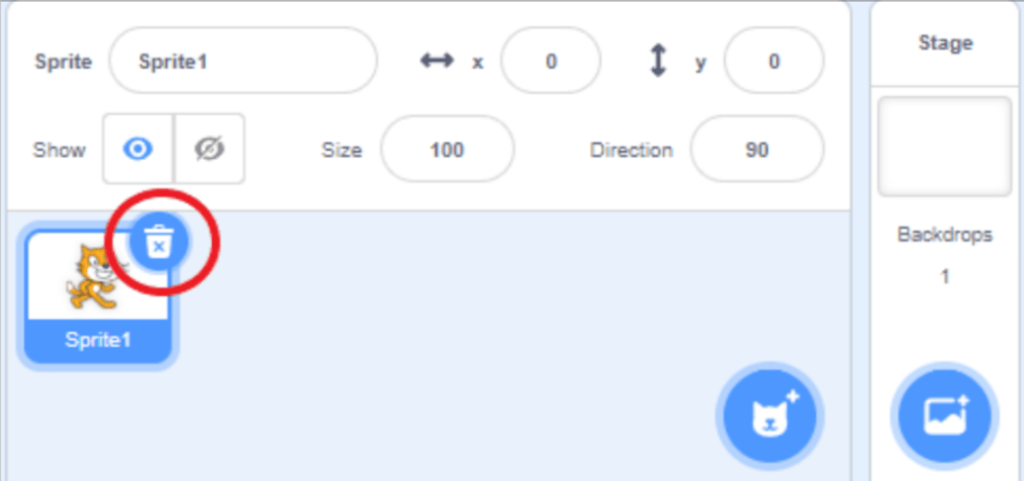
Our default character/sprite is a cat; to remove it, hover your mouse over the trashcan icon and click.

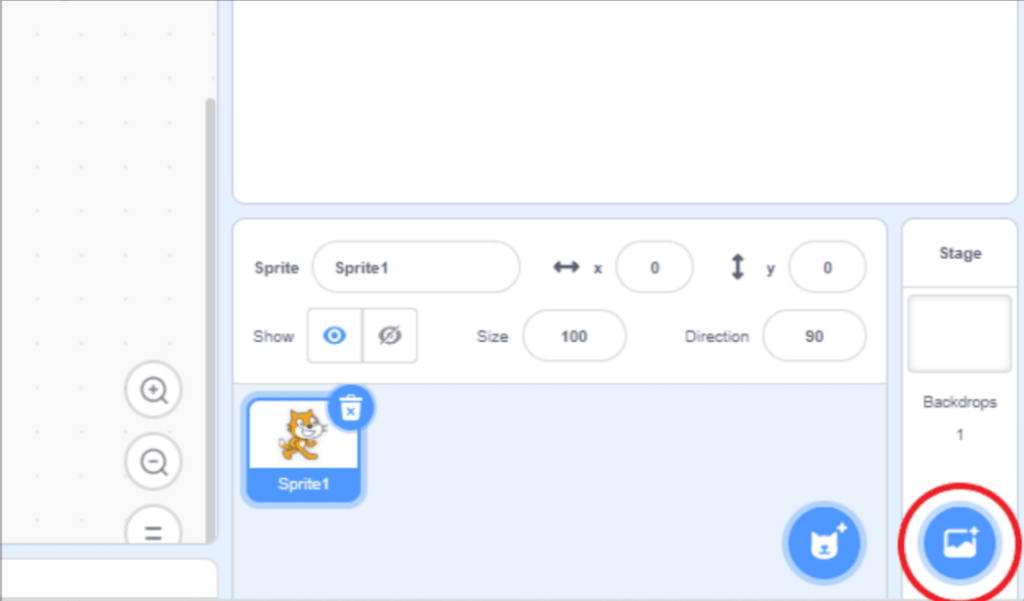
After that, the first thing we need to do is select a suitable background for our character.
You can do this by clicking on the backdrop icon in the stripe area and selecting your desired background image.

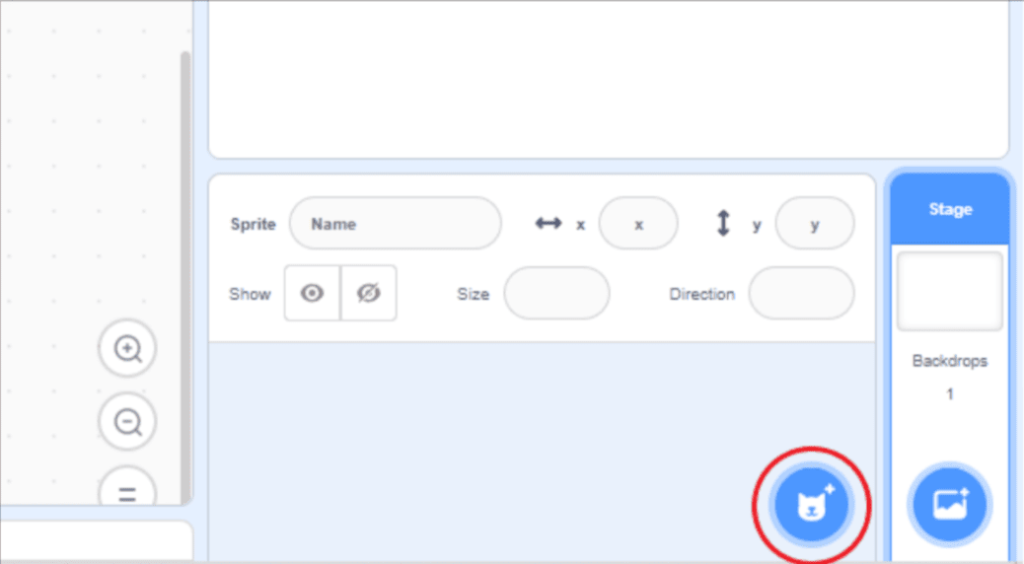
After clicking the backdrop and selecting your background image, you can pick whatever character you want to use for your animation by clicking on the sprite icon.

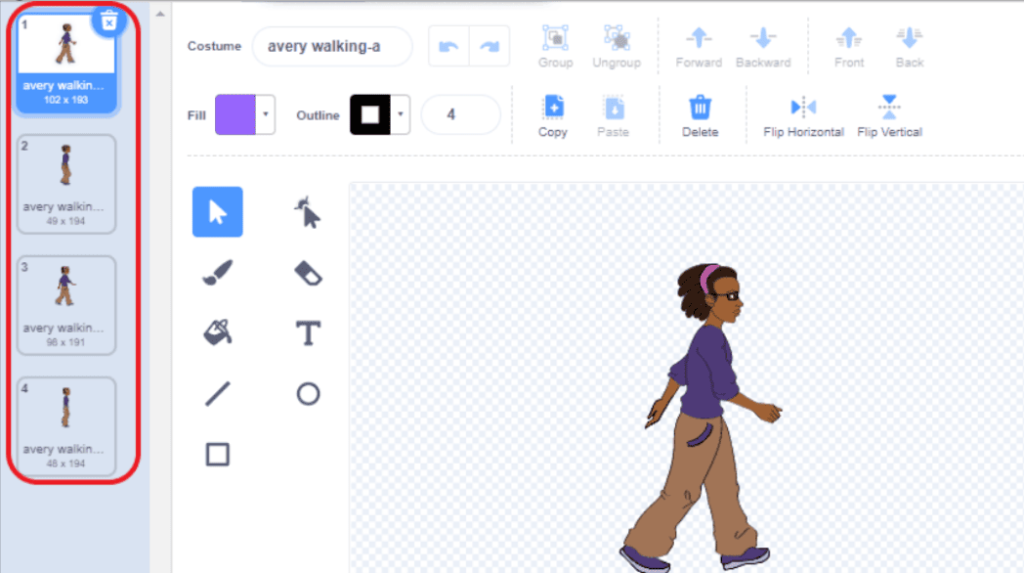
Here we chose Avery Walking from the Library as our character. And Boardwalk for our backdrop/background image is shown below.

The character/sprite has four costumes to make the character walk at our Boardwalk.

To change the character’s costume, we use a switch costume block from the Looks palette.
Once you attach the block, you can modify the costume by selecting a new costume from the drop-down menu in the block.

The command will be executed and highlighted once you click on the block.
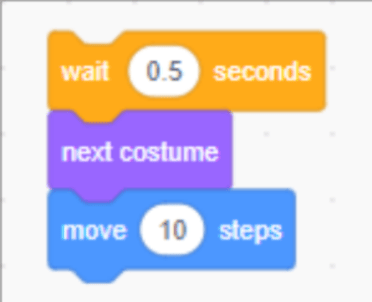
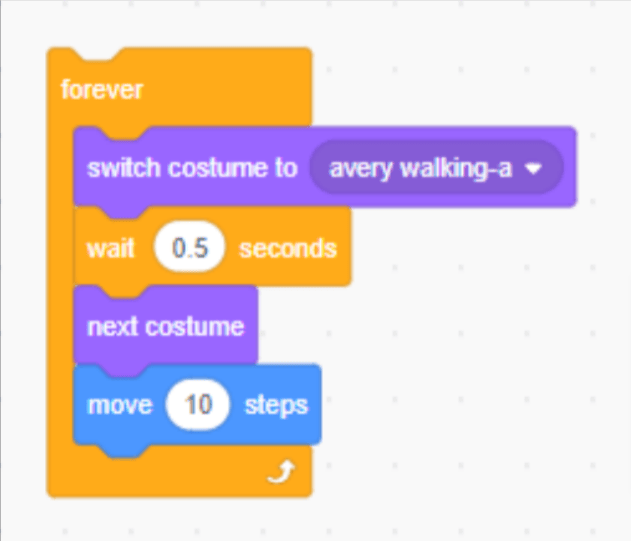
To animate the character at a certain speed, we will add a block code that says “wait for 0.5 seconds“, “next costume“, and “move 10 steps“
Your code should look like what is shown in the image below.

The character will change costume once you click the script, wait 0.5 seconds, then next costume, and move 10 steps. This means this action will only happen once. We’ll add a forever block from the control palette to repeat the operation.

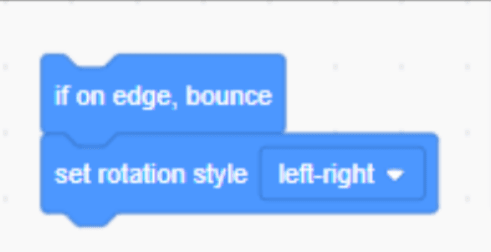
We will add the code blocks “if on edge bounce” and “set rotation style left-right,” which will cause our character to bounce when he reaches the edge of the screen and restrict his movement to the left and right.

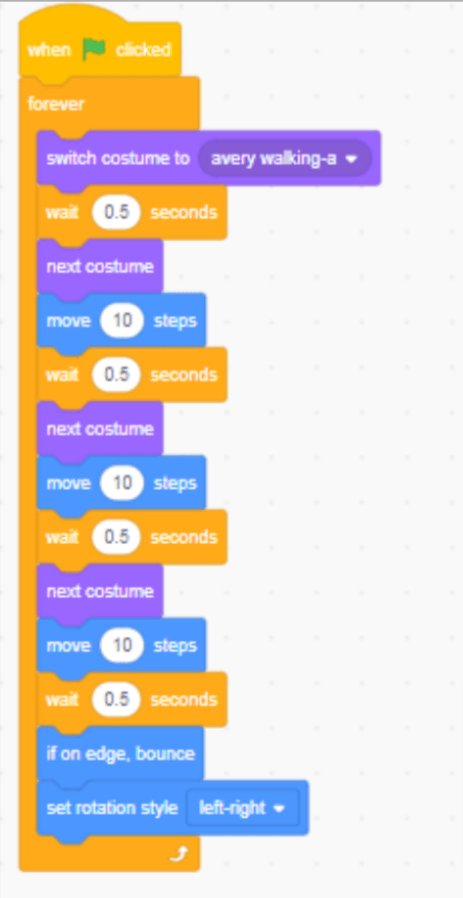
To run the script, whenever an action is performed, we will add the “when flag is clicked” block from the event palette.
The complete code is shown in the image below.

That’s it! Your animation is now ready and you can share it with the world. That is how simple it is to create an animation in Scratch.
Conclusion
Children and adults who wish to learn how to code can express their creativity on the Scratch platform.
Both the platform and the programming language are incredibly easy to learn and use.
Users using Scratch can produce a wide range of games and animations. You may produce any kind of animation with Scratch.
Once your concept has been developed, you can choose the kinds of characters, settings, and sounds you want for your animations as well as the overall environment.
And with this, now you know a lot about Sprite in Scratch. Check coding for kids.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
BrightChamps provides financial education for kids, equipping them with essential money management knowledge for a successful future.