With digitization, everything has been made super simple and easy and painting is no exception.
There are numerous applications available on the internet that can help us unleash our inner Picasso.
Kids these days have a myriad of options for creating digital art unlike Kids in the early 2000s, who were mostly limited to Windows Paint.
Through this blog, I am going to show you how even you can create one of those awesome paint applications with the help of coding.
We are going to learn to create a simple custom Paint Application on Scratch, a bloc-based coding platform.

Let’s find out how!
How to Create a Paint application on Scratch?
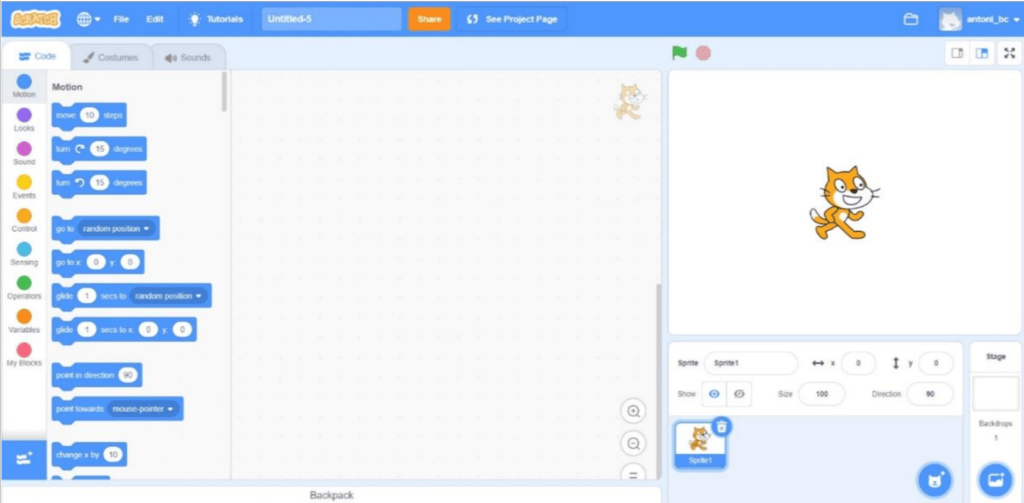
Firstly, go to the Scratch platform and click on Create.

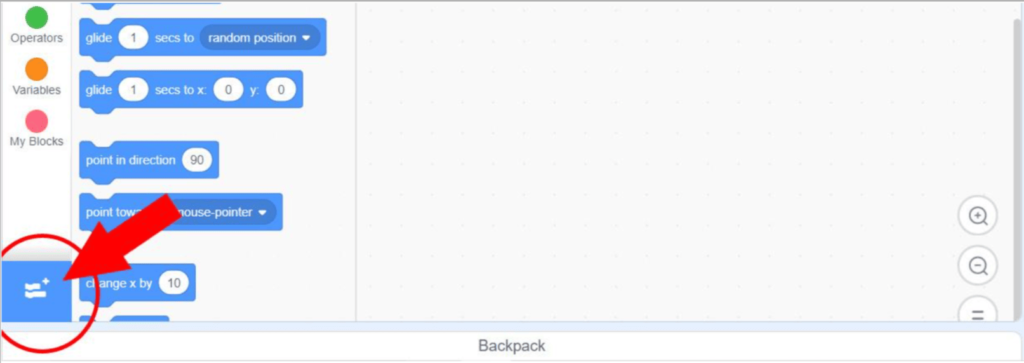
Now, click the icon ‘Add Extension’ as shown in the picture bellow

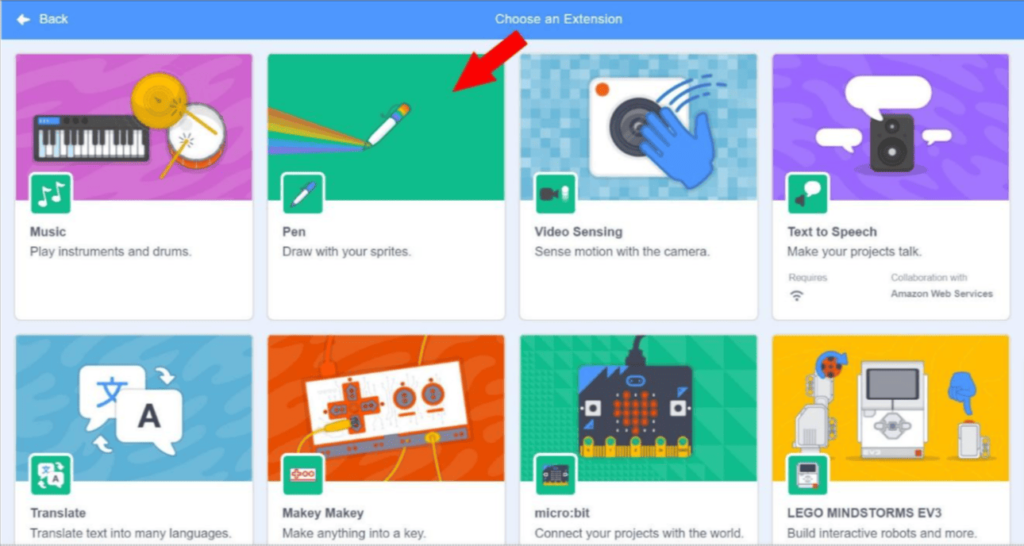
You will find many extensions as shown in the picture below. Choose ‘Pen’.

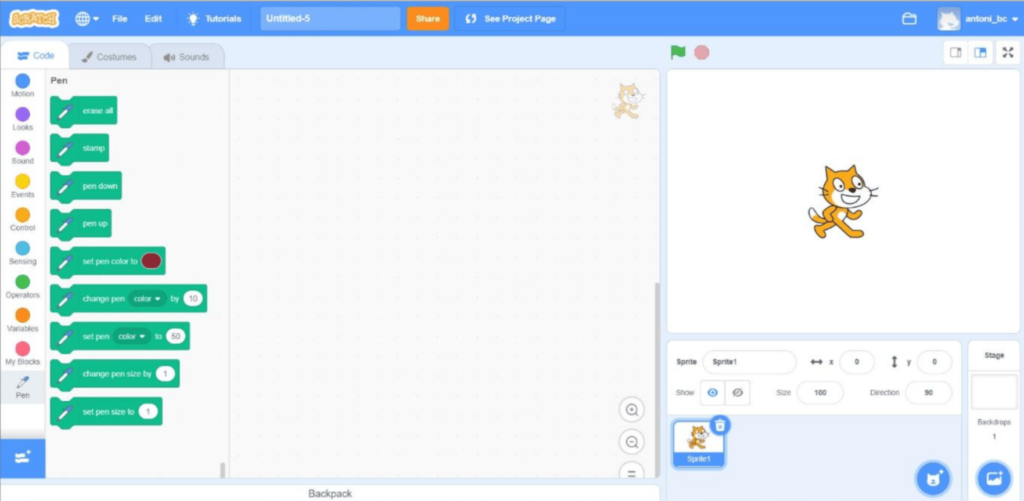
You’ll get the codes as shown in the picture below:

Coding for Paint Application Background
- Click the sprite ‘Cat’ and go to ‘Costume’.
- Add ‘Costume’ by clicking on ‘Choose a Costume’ and selecting ‘Brush’.
- You’ll get an empty costume. Leave it empty!
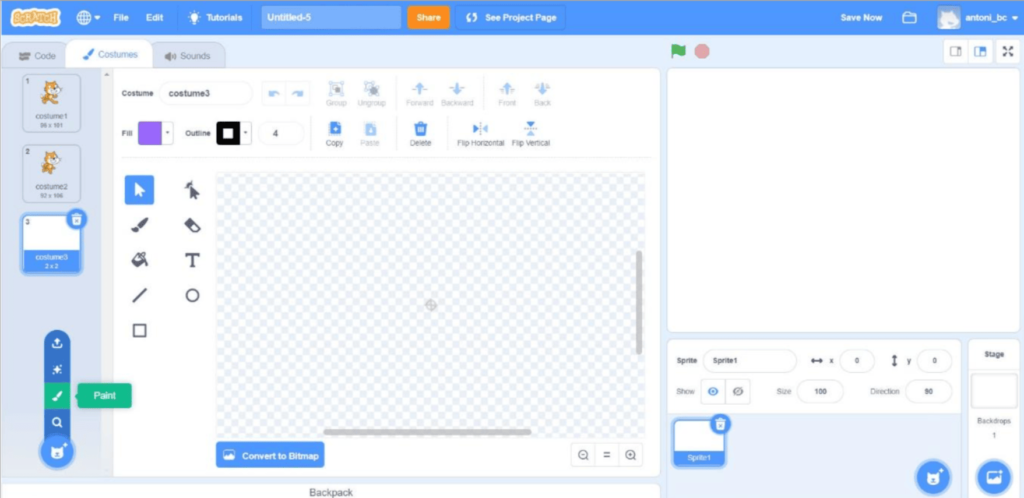
After all this, your screen should look similar to the image below.

Let’s code further for some of the basic tools we need in our Paint Application
- Go to Code Envelope.
- Choose the ‘Events’ Button, then choose ‘When Green Flag Clicked’. Drag it to the Codes Screen.
- Choose the ‘Pen’ Button, drag ‘Erase All’ to Codes Screen. Fit it below ‘When Green Flag Clicked’.
- Go to the ‘Variable’ Button, and click on ‘Make a Variable’.
- Create ‘Size’ and ‘Color’ variables (let ‘For all Sprites’ be checked). Let the variables be checked.
- Drag ‘Set Color to 0’ code block in ‘Variable’ Button to Codes Screen, fit bellow ‘Erase All’.
- Change the ‘0’ in the white area with ‘Black’ (the default color).
- Drag the ‘Set Size to 1’ code block in the ‘Variable’ Button to Codes Screen, below ‘Set Color to Black’.
- Point your mouse to ‘Size’ that is shown in the View Screen, right-click on the mouse, and choose ‘slider’.
- Drag ‘Set Pen Color to’ code from ‘Pen’ Button to Codes Screen, bellow ‘Set Size to 1’.
- Drag the ‘Set Pen Size to 1’ code (from the ‘Pen’ Button) below ‘Set Pen Color’
- Replace the color in the ‘Set Pen Color to’ block with the variable ‘Color’ (the oval block with checked in ‘Variable’ Button)
- Replace the color in the ‘Set Pen Size to 1’ block with the variable ‘Size’.
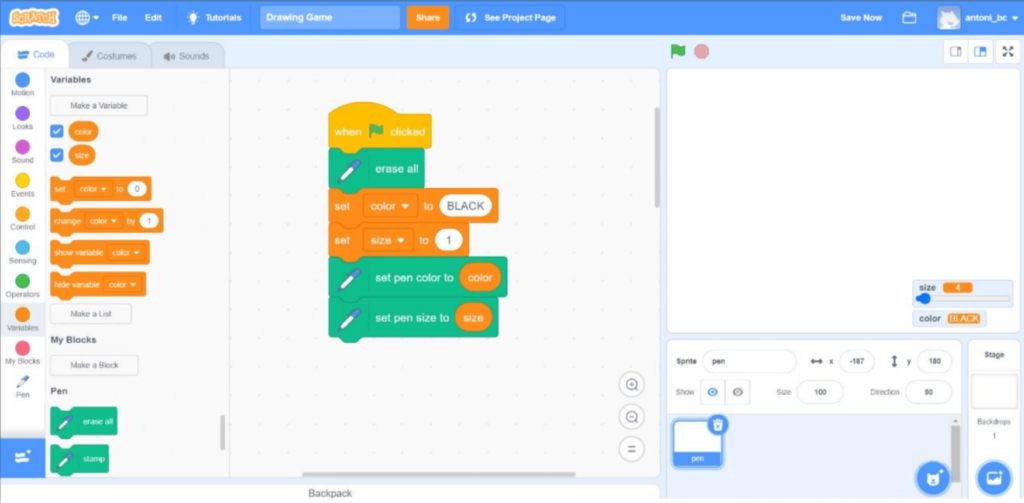
Now we have blocks like the picture shown below:

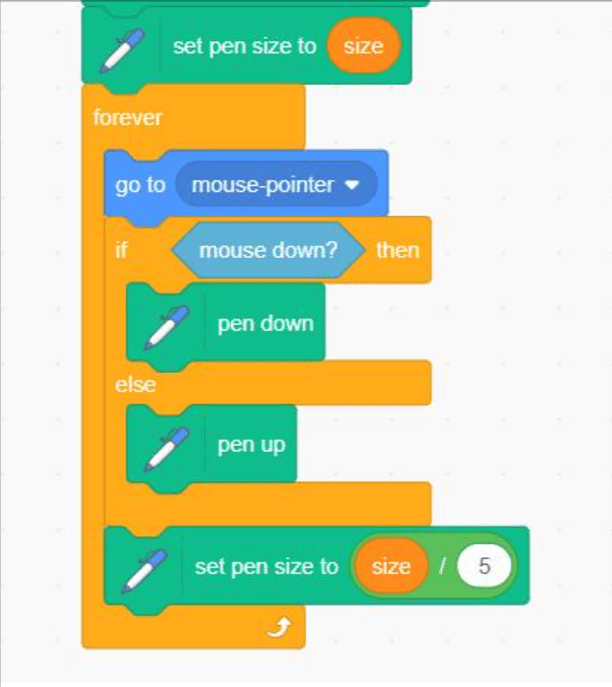
Next, add the blocks of code as shown in the picture below.
- ‘forever’ block in the ‘control’ button.
- ‘go-to mouse pointer’ block in the ‘motion’ button.
- ‘if-else’ block in the ‘control’ button (find the ‘mouse down?’ in the ‘sensing’ button).
- ‘pen down’ and ‘pen up’ in the ‘pen’ button.
- ‘set pen size to 1’ also in ‘pen button’ with ‘size/5’ replace ‘1’ (open ‘operator’ button and choose ‘ / 5 ’ block )

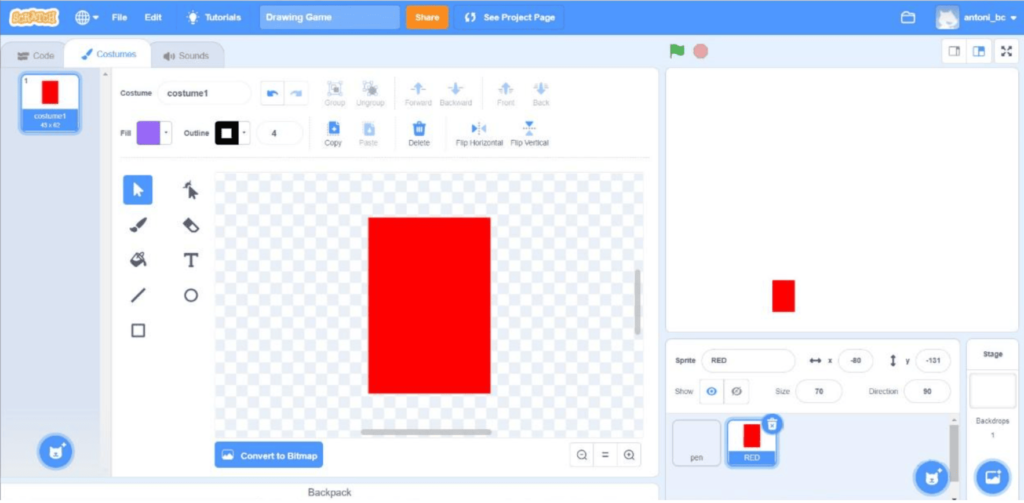
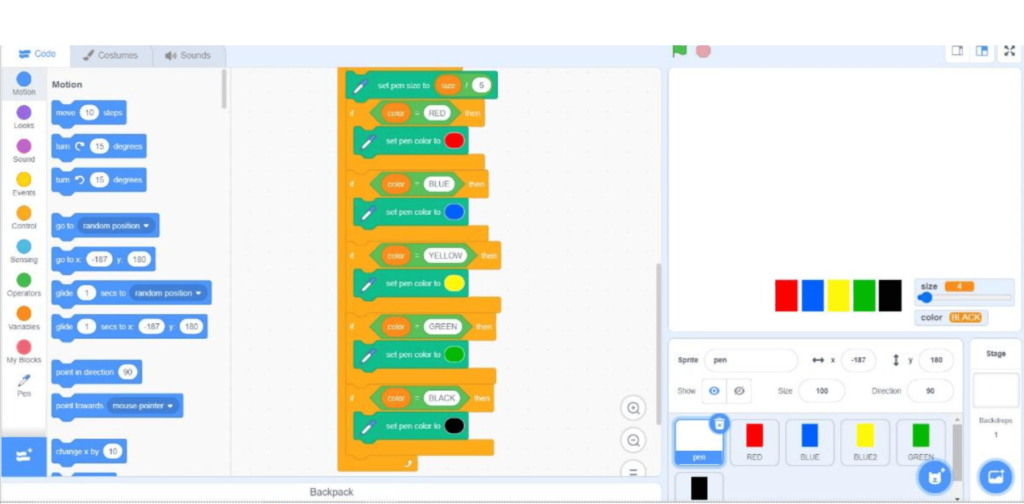
We will add The Color Palette
- Draw a rectangle with the red color in a sprite using the brush.

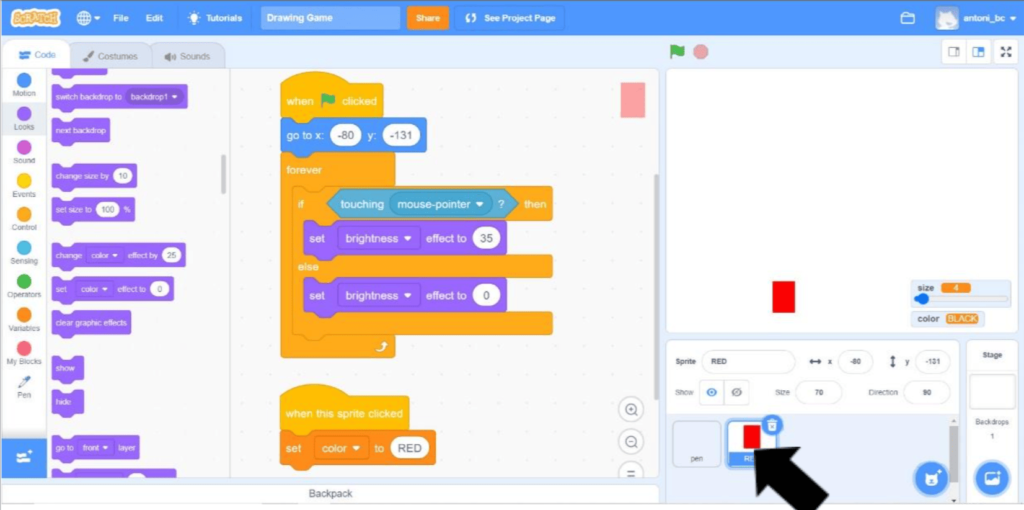
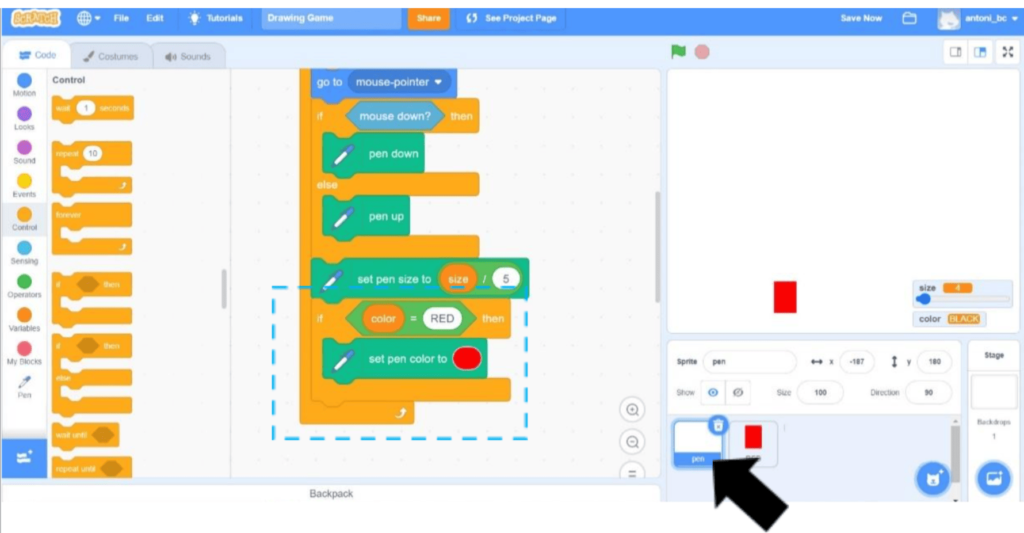
After that, write the codes for the actives sprite in a code envelope.


Duplicate the Red sprite and do some changes with the color and codes, so you have 4 more color palettes.
If you do it correctly, you should get something similar to what is shown below in the image.

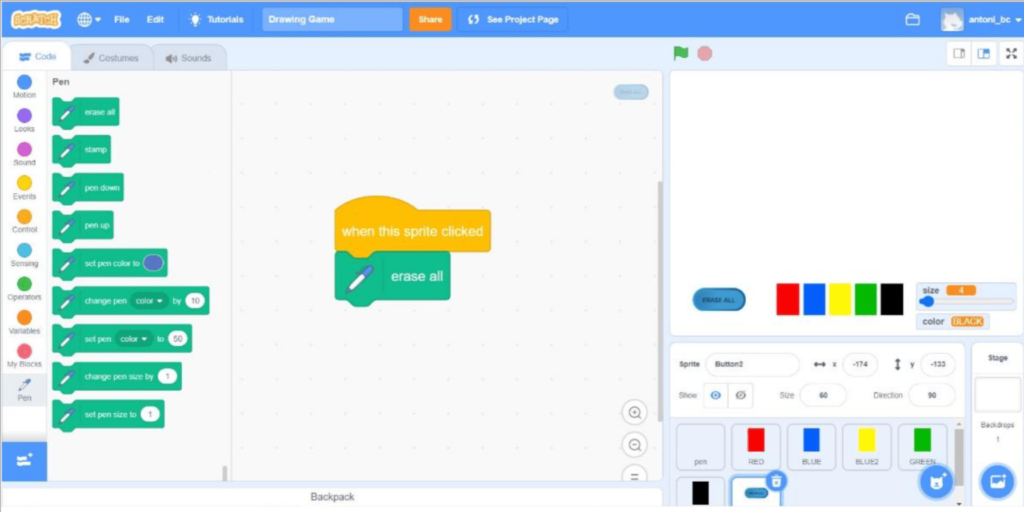
Finally, add another sprite, find something that looks like an eraser. Arrange that sprite and write the codes given below:

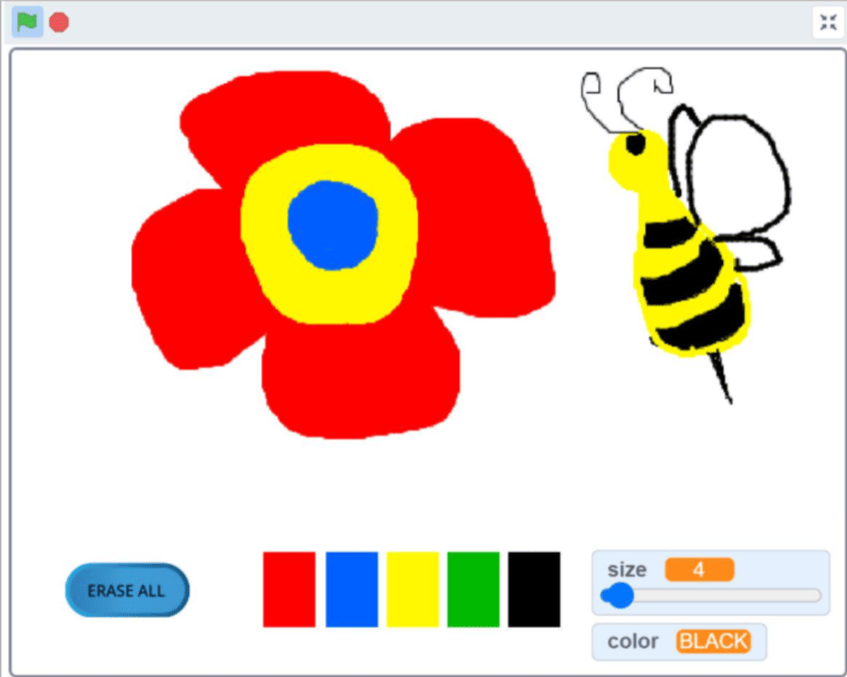
Hurray! You just successfully created a custom Paint Application on Scratch.
Conclusion
Scratch is well-known for making it simple to learn to code and for allowing users to create a wide range of projects such as games, animations, art, and so on. Know more about scratch coding for kids.
The above project to create a paint application is one of the best projects for even the most inexperienced programmers.
When you finish coding for this project, you will realize that you have just learned a few important programming concepts.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.