Thunkable is a block-based coding language that is more similar to the educational tool Scratch.
Thunkable is a mobile-first app builder that is based on the MIT App Inventor platform, which is a free app development platform that teaches anyone how to code apps.
While the platform appears fairly simple, you may be wondering how to get started there.
If this is your first time on Thunkable, this is a reasonable question to ask.
Before beginning the app development process with Thunkable, a few fundamental concepts must be grasped.
To better understand how to get started with Thubkable, read this blog to the end.
Table of contents
How to Get started with Thunkable
Follow the steps given below to get started,
- Step 1: Sign Up/In
- Step 2: Go to the Thunkable project page
- Step 3: Learn from tutorials on Thunkable
- Step 4: Learn about Components
- Step 5: Learn about Blocks
- Step 6: Create your project
Now that you know what steps to take, let’s look at how to create your project on Thunkable.
How to Create a Project on Thunkable
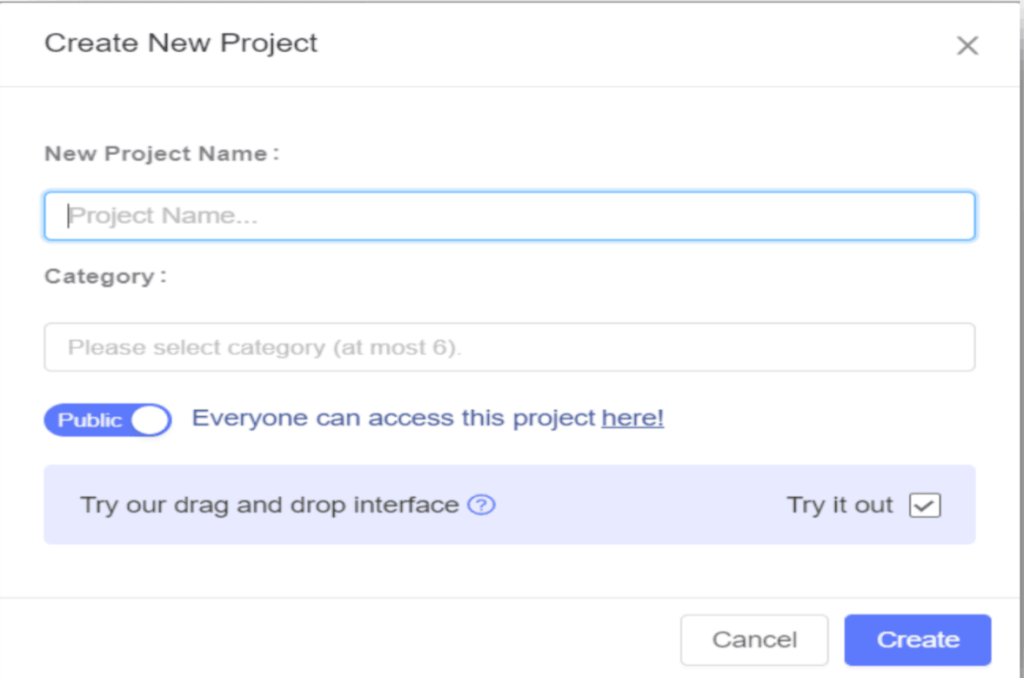
The first step in creating a project in Thunkable is to give your project a name and select a category that fits it.

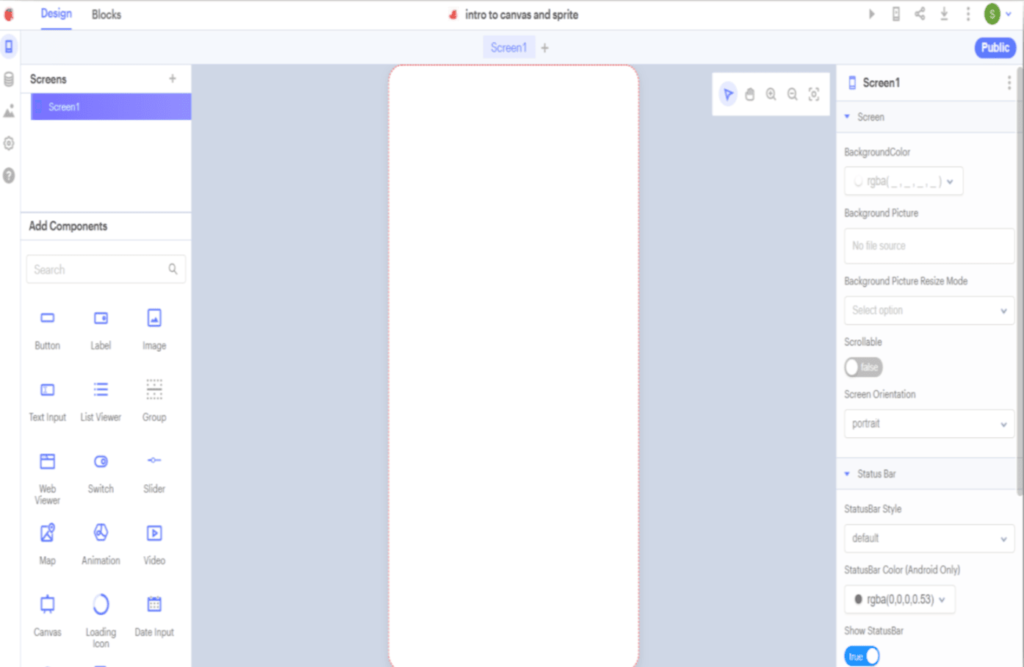
You will now be taken to the project page, where you can create a new project.

App Tree: A list of all the sources added to the project to help you organize the components.

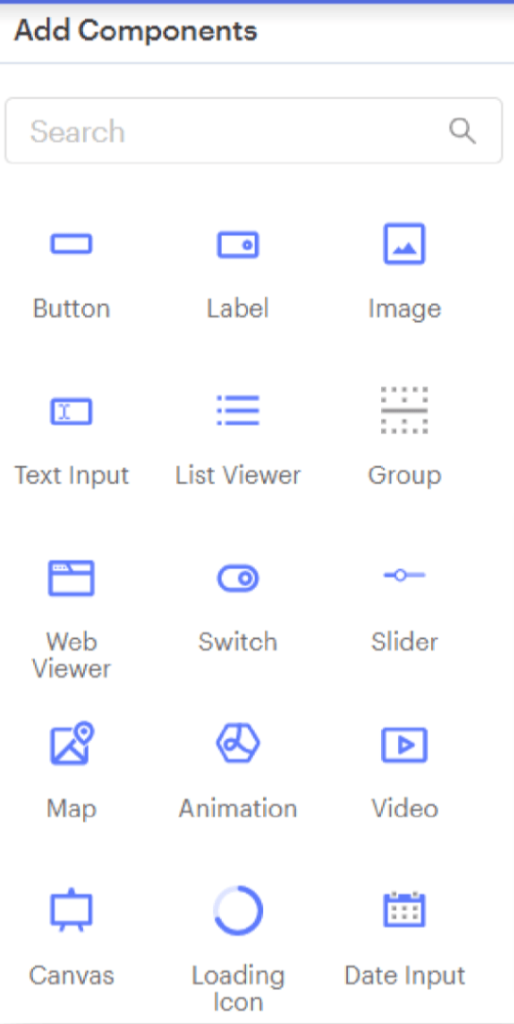
Component Panel: The components required for the project are available here. It has visible components that are visible on the mobile screen and invisible components that are not visible on the screen.

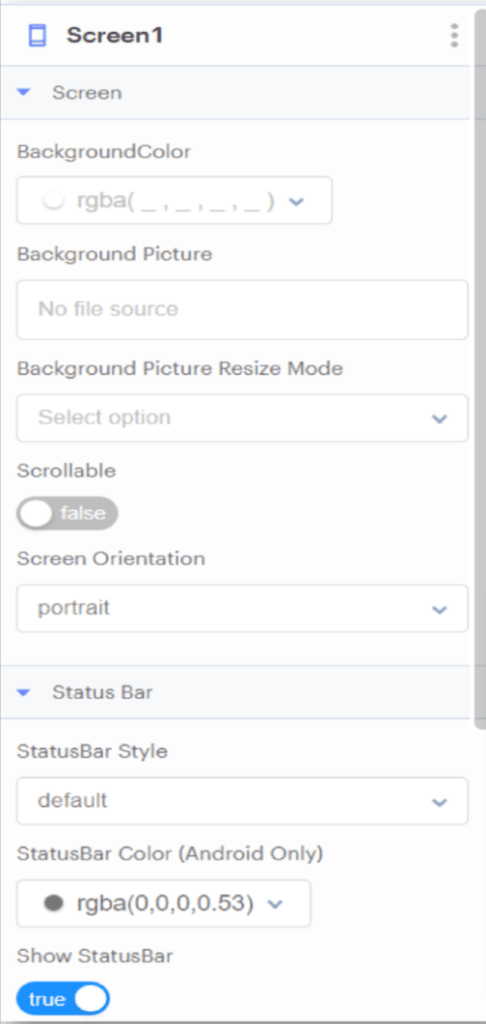
Properties Panel: The panel can be used to customize the appearance of newly added components.

Mobile Stimulator: It is similar to a mobile screen that aids in the design of an app.
Introduction to Thunkable Canvas and Sprite
The canvas is a touch-sensitive panel used to experience various games that require touching a screen.
It can create games and drawing apps that require a screen touch.
To add the canvas component, click on it in the component panel and drag and drop it onto the screen.
When you add the canvas, you’ll notice the canvas specifications appear above the app tree.
The Stage: It is the canvas background, and just like in scratch, you can change the background colour or picture of the stage, as well as move the sprites on the stage.
How to add Sprite to the Canvas
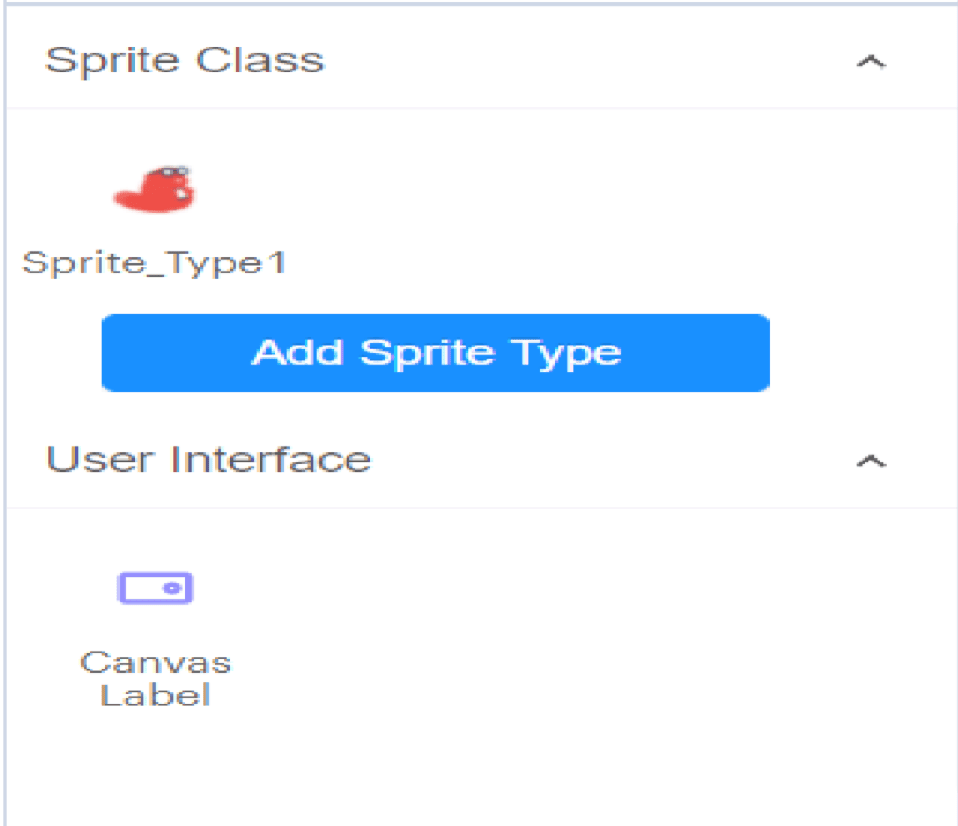
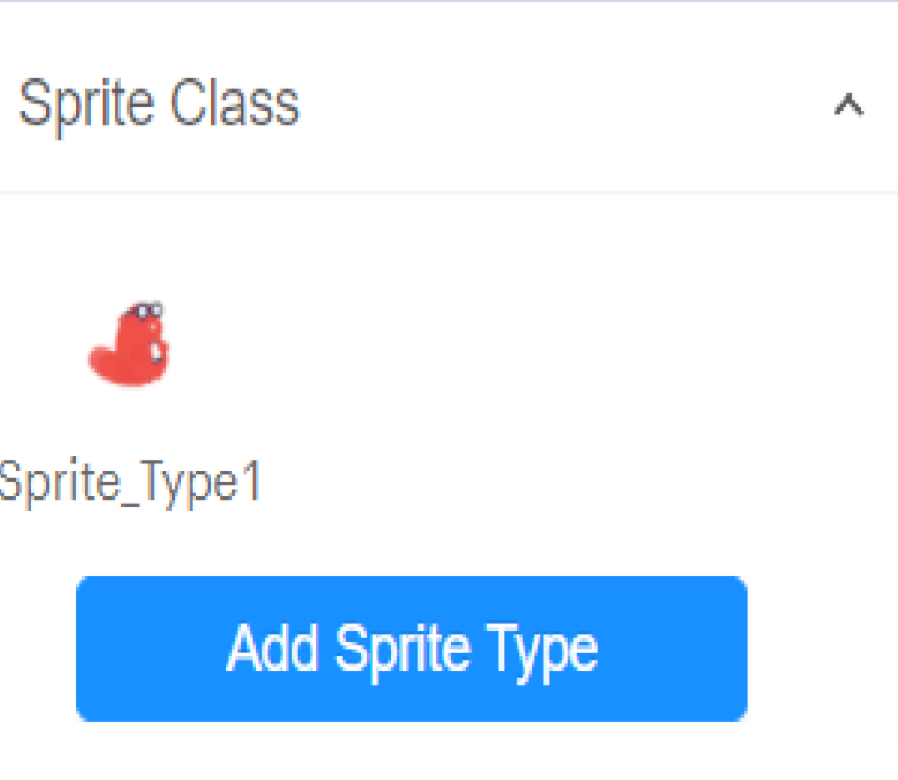
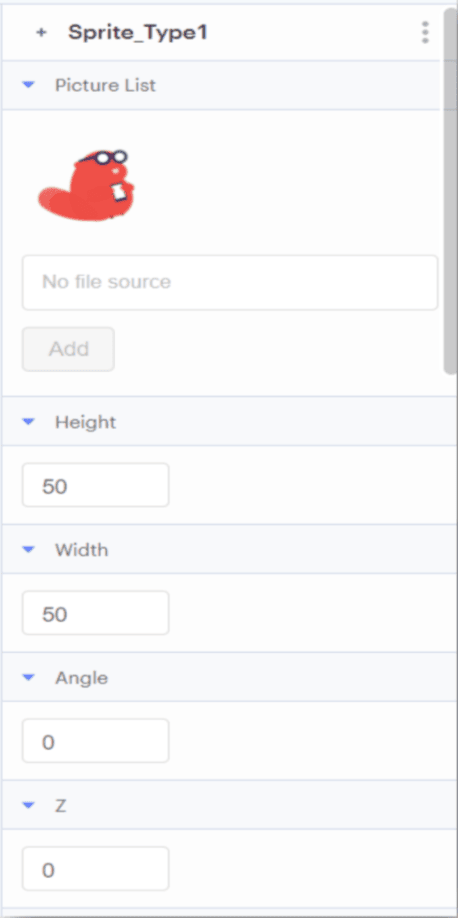
Sprites are characters or images you add to a touch-sensitive project. To add a sprite, right-click on the stage and select add sprite.

Canvas can be used for making games and also for using
drawing app, which requires touching the screen.
For example, if you’re making a video game, you would add obstacles and the player as sprites.

Click on the add sprite type button, then select the type of sprite and the character you want.

That’s it! Getting started on Thunkable is pretty simple. If you follow the above steps properly you’ll indeed develop your first project.
Conclusion
Anyone who wishes to build an app but isn’t a programmer should use Thunkable.
All you need is an app idea, which Thunkable makes simple to develop and distribute directly to online stores like Google Play and the Apple App Store.
It is comparable to Scratch, another block-based programming language, and getting started on your first project is simple once you join up. Are you eager to use Thunkable to create your first smartphone application? Check out the most recent entertaining blogs on the BrightCHAMPS blog website to find out more about Thunkabke and its entertaining features.
Learn Block-Based Coding at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12. BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, assignments, and other means.
To get your hands on more educational and free resources on coding for kids, robotics for kids, financial education for kids, etc., do check out the BrightCHAMPS Page now!
BrightChamps also introduces Google coding for kids, providing a structured and fun way for young learners to explore the world of programming and develop valuable coding skills with the support of expert mentors.
















