Scratch makes it pretty simple to learn coding logic and concepts through the creation of games.
Today we are going to create another game in Scratch, to understand its blocks and coding a little better.
Are you curious about what it is?
Well, I will show you how to make a simple Pathfinding Game in Scratch.
In this game, we’ll make the sprite move to the goal by following some paths within a maze. We will learn about cloning and creating a new function (using “my block” in this game).
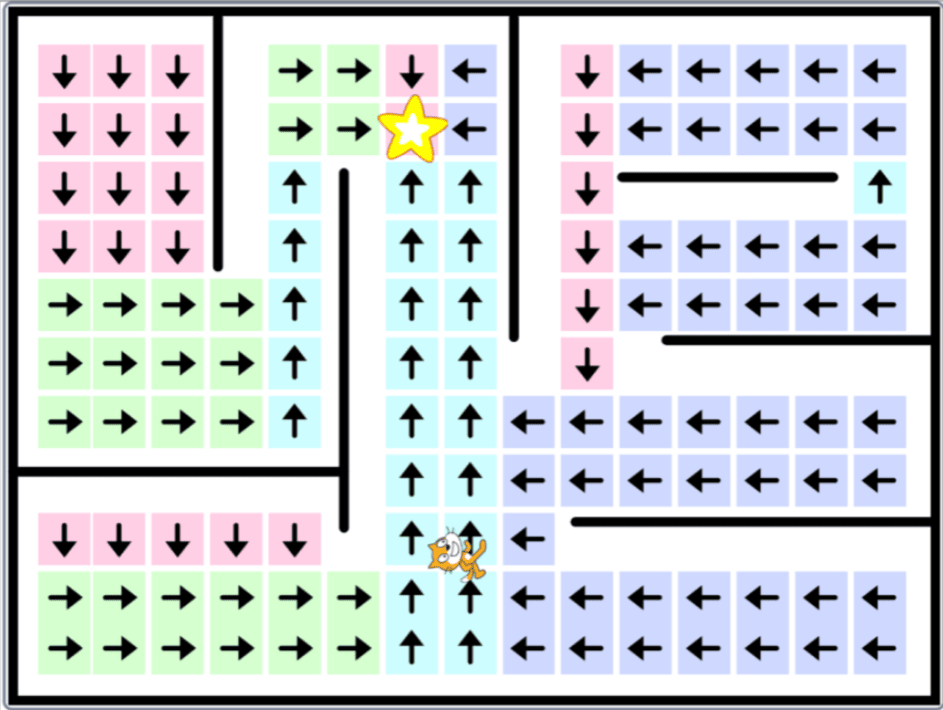
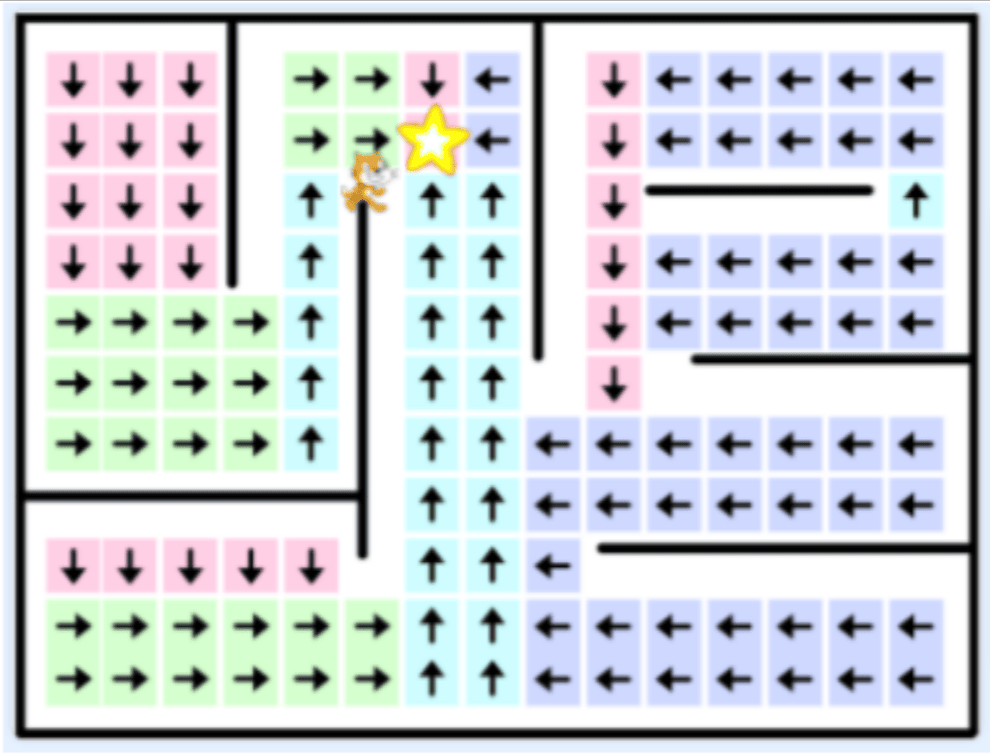
Take a look at the image below to see how the game appears.

Learn more about scratch coding for kids.
Let us begin!
Table of contents
How to Make a Simple Pathfinding Game in Scratch
So here we need a maze, paths, the goal, and a sprite that moves to it. As usual, let’s start by drawing the sprites.
Draw The Sprites
- Maze
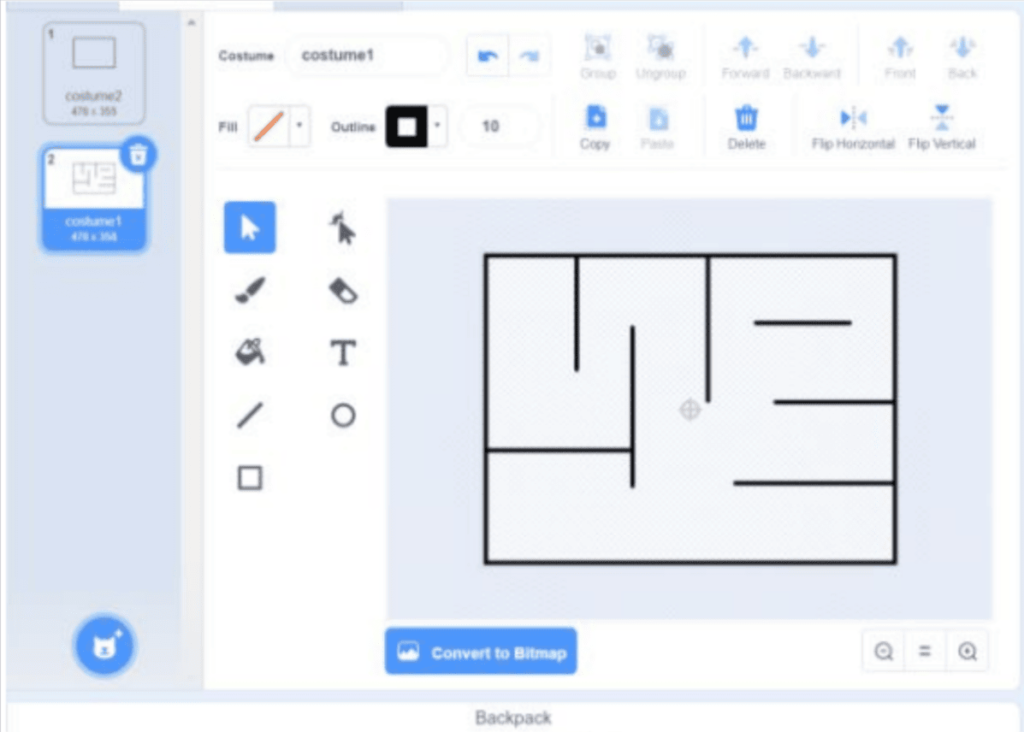
Let’s start to make the border of the maze using the rectangle tool.

Now give some lines on it to make it look like a maze.

- Paths
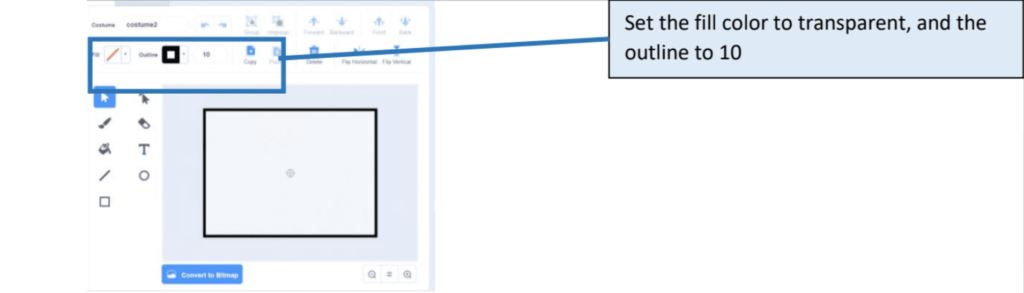
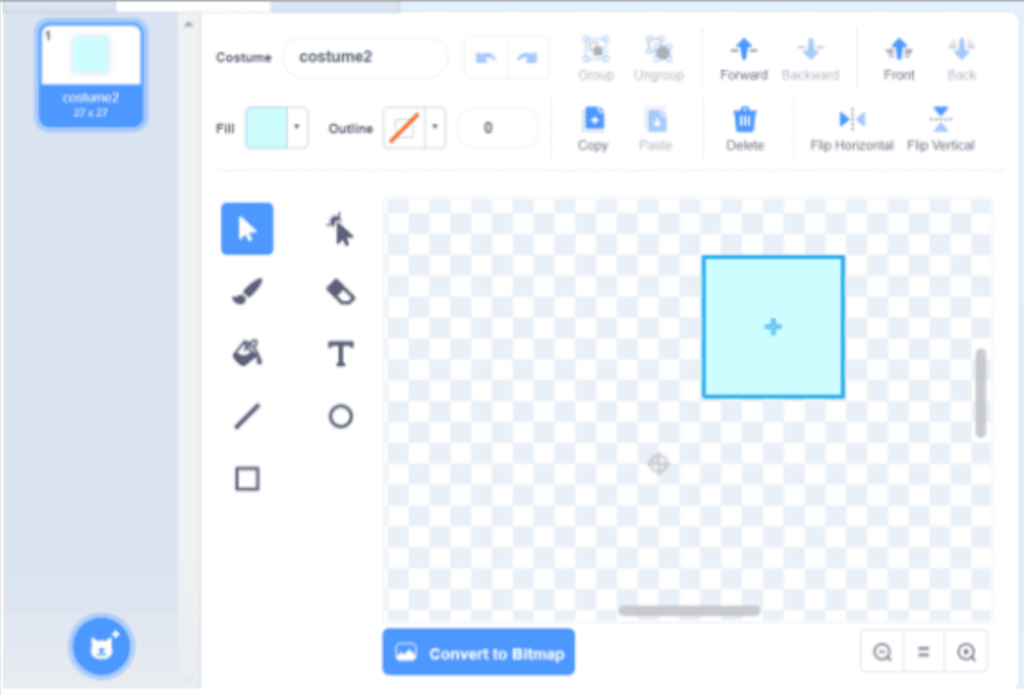
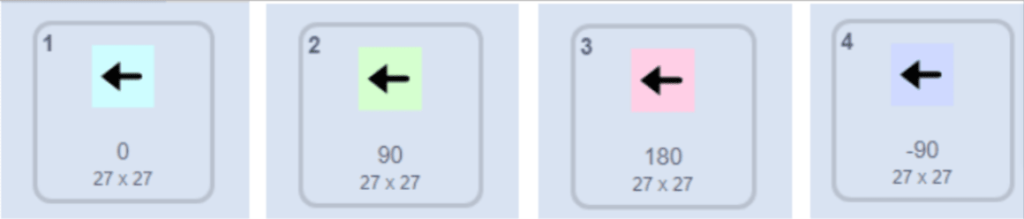
Draw a 7×7 square (so the size is around 28×28 pixels) and set it with no outline and give any color for the fill color.

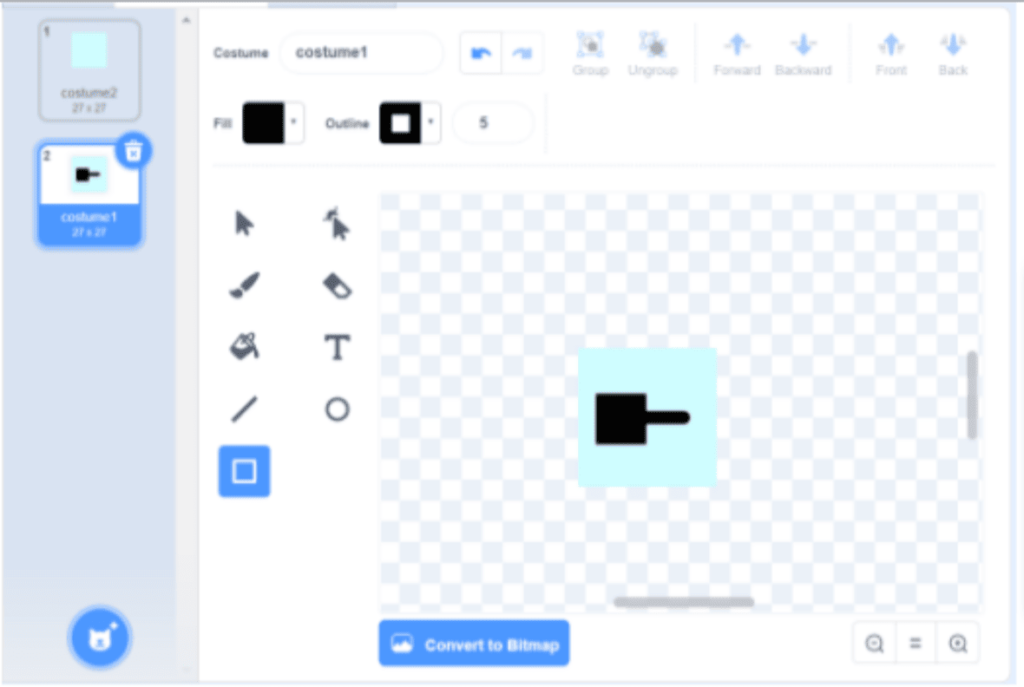
Draw a line and a square to make the arrow (for the direction of the path)

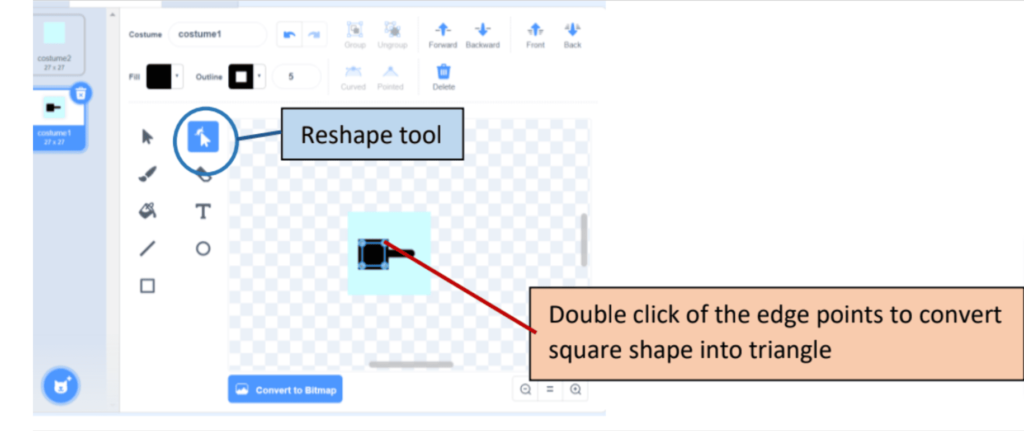
Convert the square shape to a triangle by using reshape tool

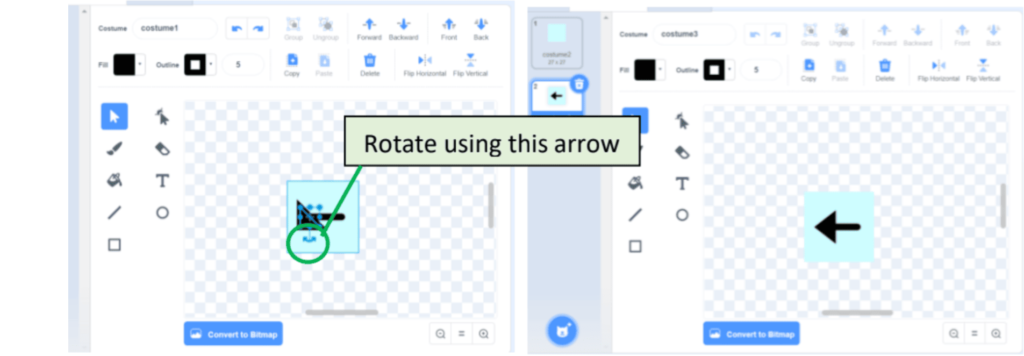
Rotate the triangle, until it looks like a perfect arrow

Codes For The Path
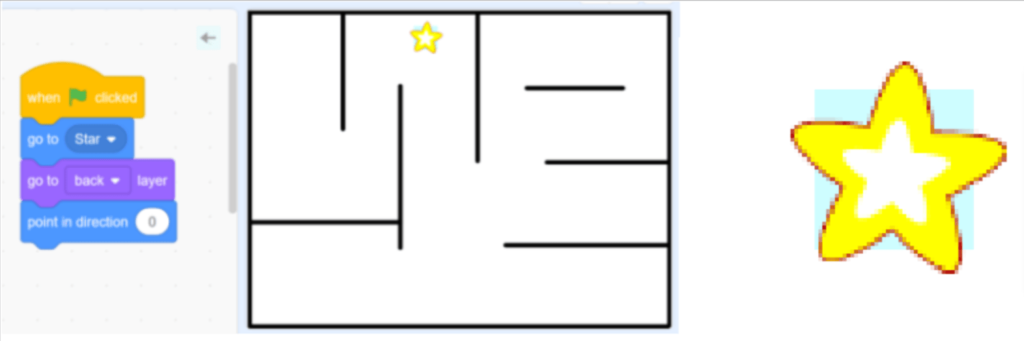
- Set the position of the path
First and foremost, we must adjust the size and position of the star to any position that we wish to use as the finish point.
Then, set the path’s position to the same as the star’s and set it to the back layer (so it doesn’t appear in front of the star).
Then, set the direction to 0 (because we want to be able to change the direction in any direction, let’s start at 0 degrees).

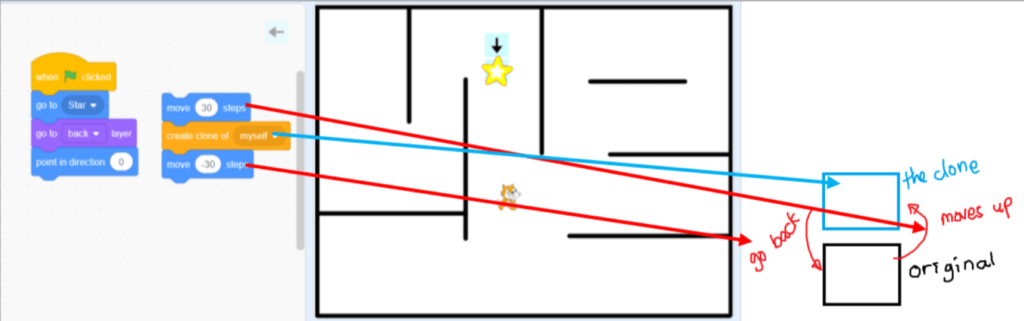
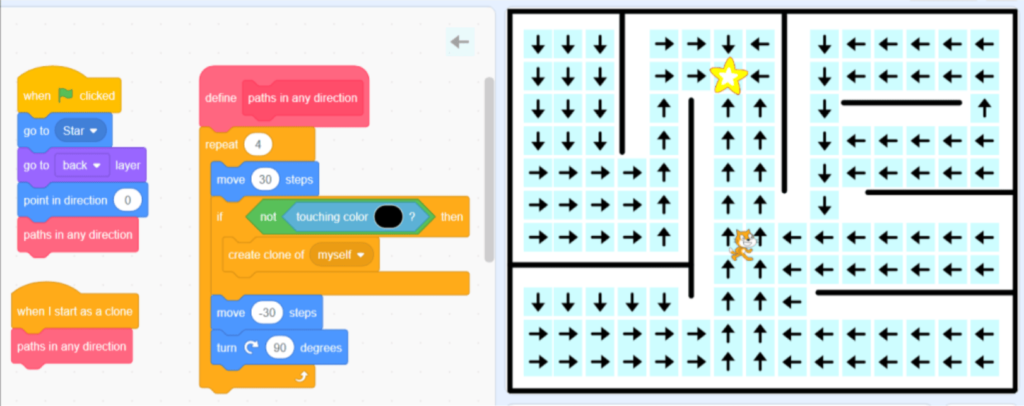
- Create path clones
Arrange these codes so that the path above has only one direction.

(Note: Ignore the position of the star, I moved it just to show the clone)
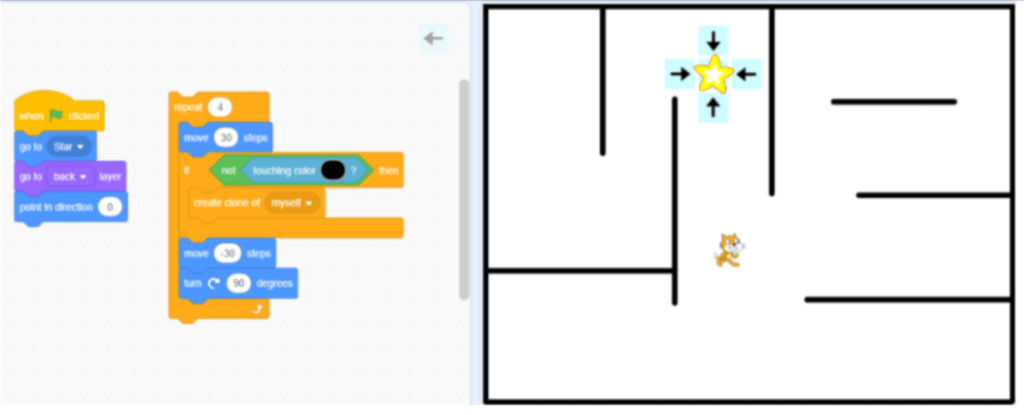
To make the other directions, we have to repeat it 4 times and change the direction to 90 degrees.

To make it not overlap the maze line, we have to give the conditional block. Now it won’t overlap the black line.

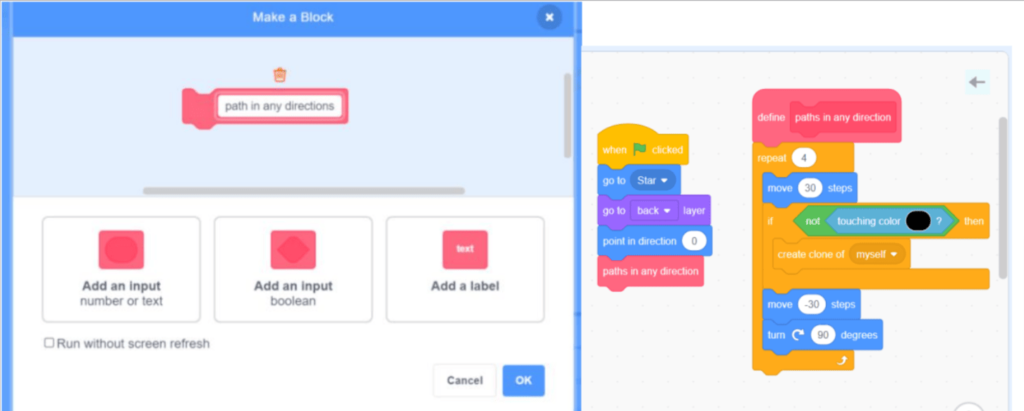
Make those “making clone” codes as a function, so we can reuse the block only using one block

- Make the clones keep cloning itself
To make the clones keep duplicating themselves, we have to use that “path in any direction” block when it starts as a clone. So every clone will make new clones

Duplicate the costume and give 4 different colors (no need to change the direction only the color). Then name it (0 for 0 degrees, 90 for 90 degrees, and so on)

Then put the “next costume” block in the “path in any direction” code, now it will have a different color for each direction.

Codes For The Cat
- Change direction when it steps on the arrow filled path
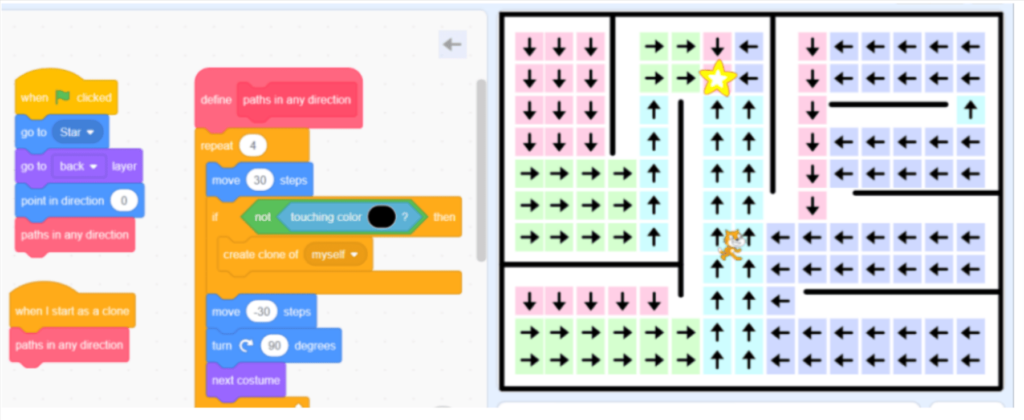
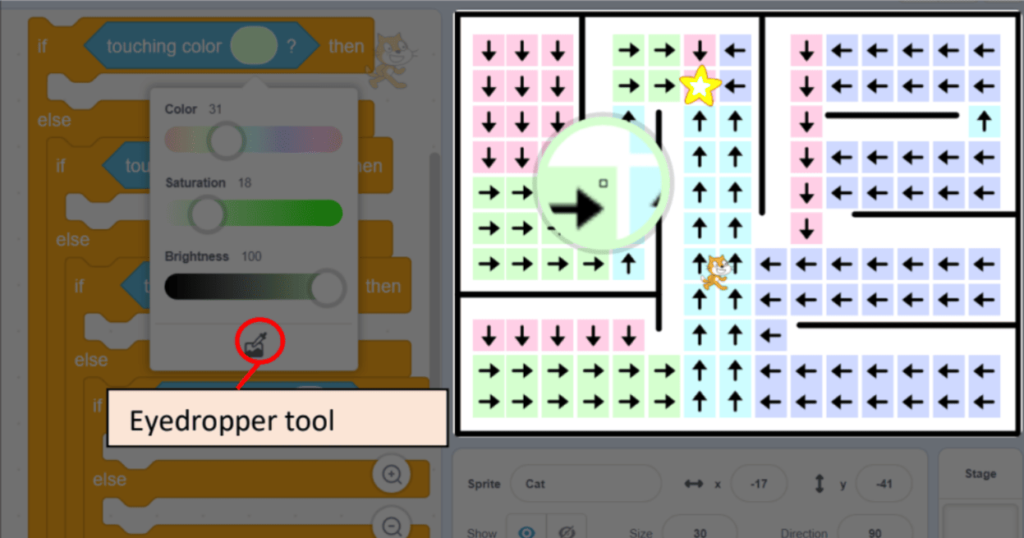
We need to put 4 if-else blocks because there are four colors for each direction. And give the condition “touching color” for each of them.
Set the color using the eyedropper tool and click on the color of each path.

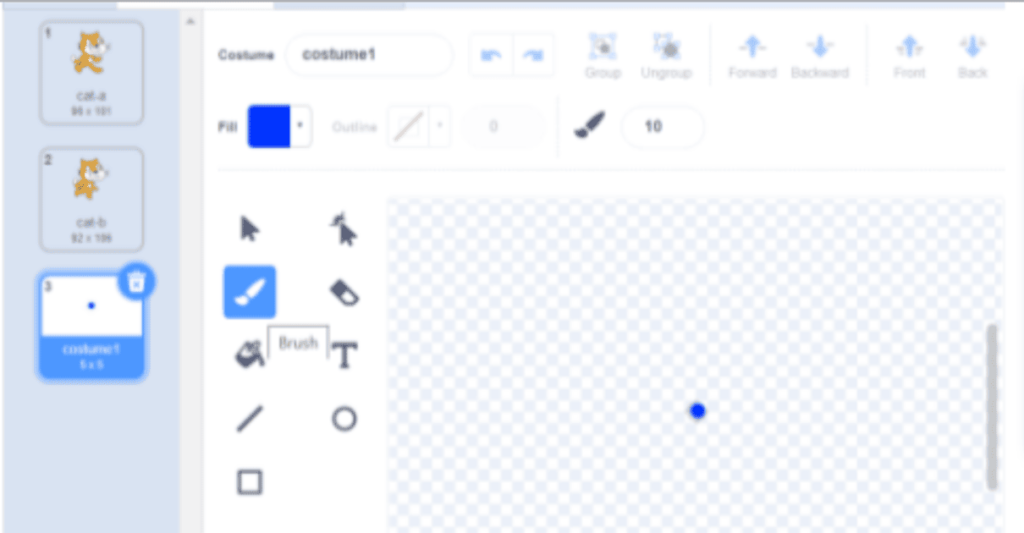
Because the cat is too big to detect the color, let’s make it detect only in the center of the cat.
Make one dot in a new costume as the detector. Make sure it is in the center of the costume stage.

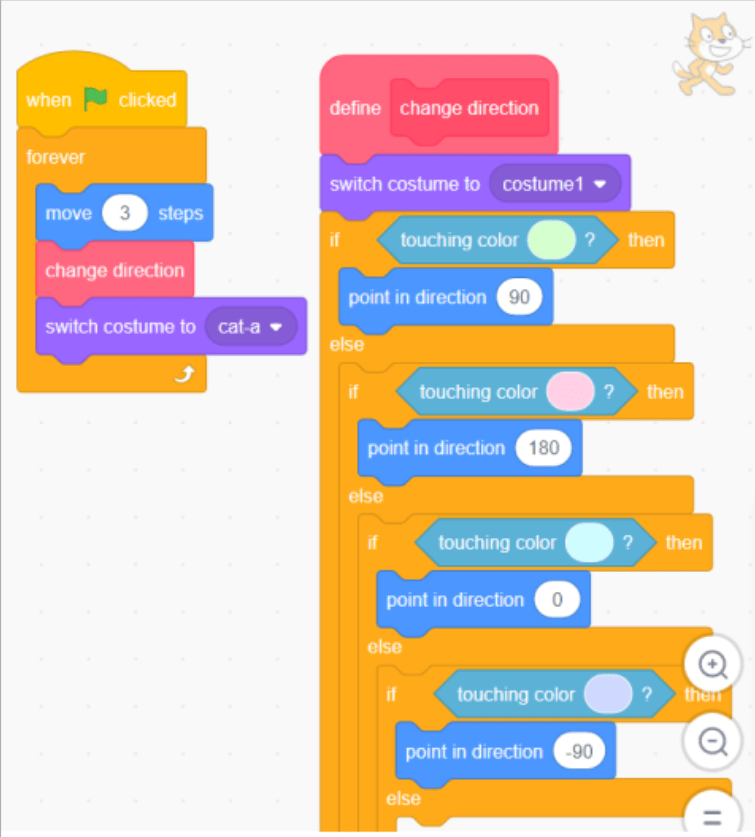
Make a new function for changing direction using a detector costume. Then change it back to the original costume. To make it forever moving, don’t forget the forever loop.

But now the problem is the cat changes its direction too suddenly. It causes the cat always overlap the maze line.

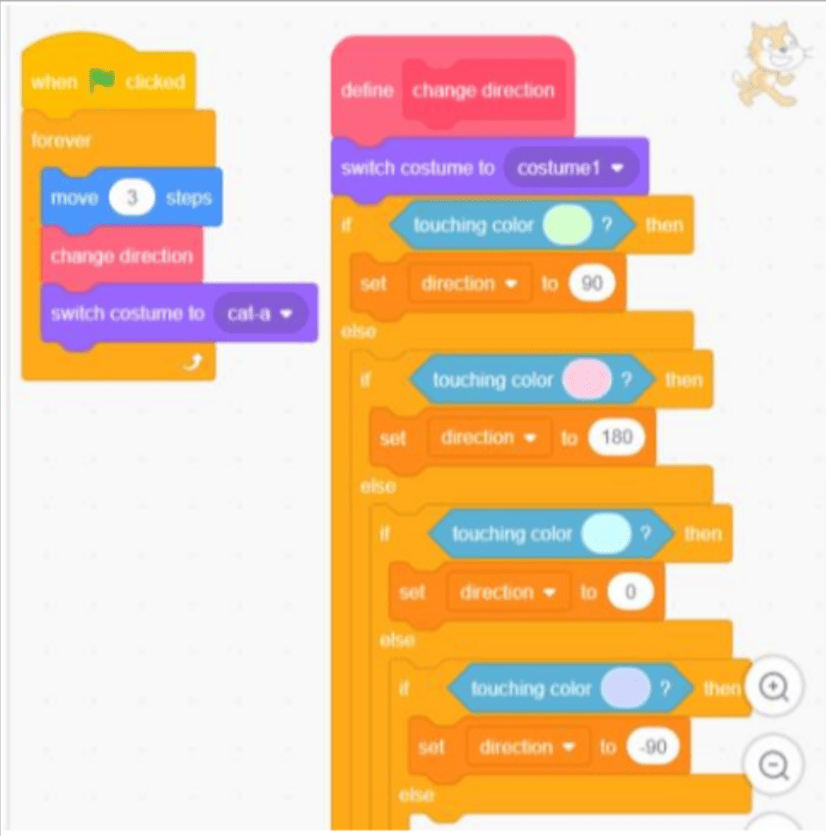
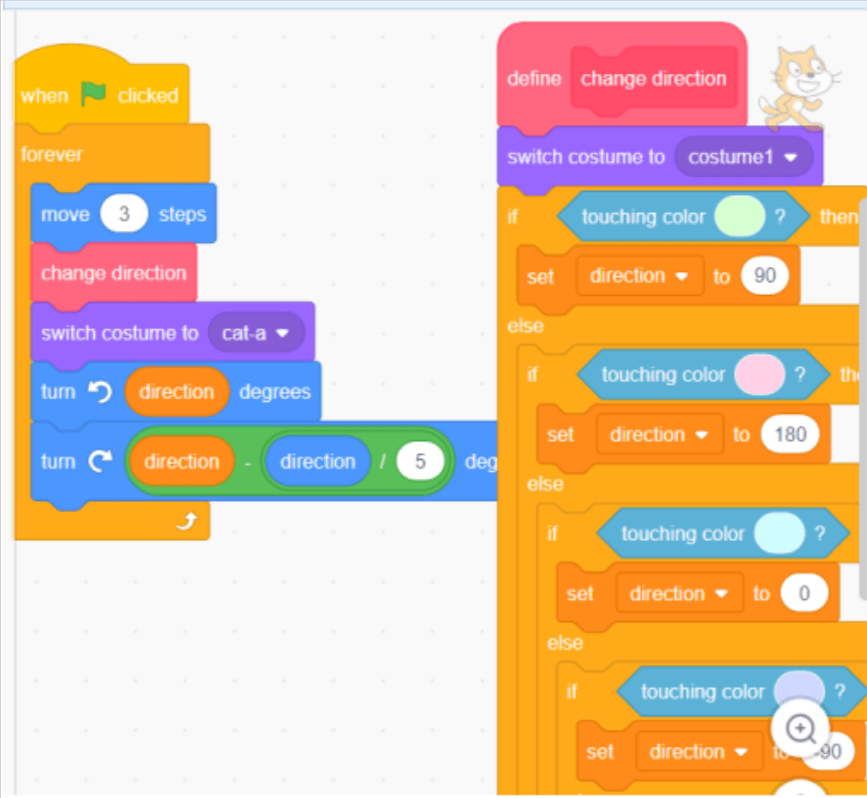
So let’s move it smoothly. First, we have to make a direction variable to store it in a variable because we want to change it later. Replace all the “point in direction” blocks to “set variable direction” blocks.

Instead of “point in direction” now we have to change it to “turn” because we want to make it turns smoothly.
For the direction, we use the “turn left” block for the smooth turn effect we use the “turn right” block and give a small number to make it turn smoothly.

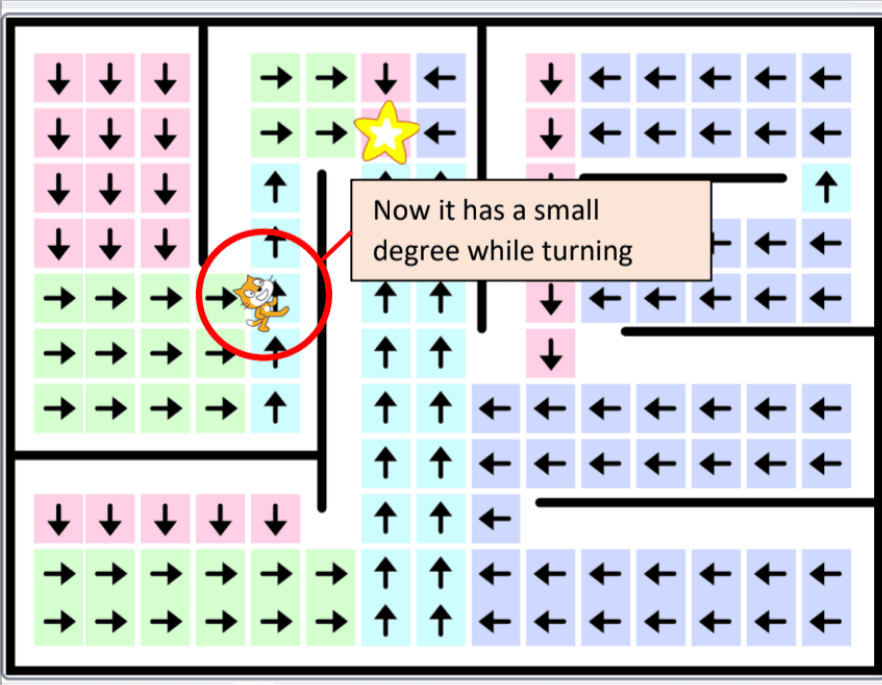
Voila! Now the cat turns smoothly when it changes its direction because it has a small degree while turning
Done! Now your cat will automatically follow the paths to go to the star!

Conclusion
Making games in Scratch is a lot of fun, and you learn a lot about coding as you go.
For example, after creating this path-finding game, you will have gained knowledge of coding concepts such as variables, loops, and so on.
Continue making fun games and projects in Scratch, and you’ll be a pro coder in no time.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
Coding games for kids are interactive and enjoyable activities that introduce young learners to the world of programming. Check out coding game for kids.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.
Frequently Asked Questions (FAQs)
Because the path box is approximately 28 pixels in size, we’ll leave a small space between them. Then I select 30 pixels (which must be bigger than the size).
We want to distinguish between “variable direction” and “cat’s direction.” As a result, we can change the direction variable without affecting the cat’s direction.
I’ll give you an example to help you understand:
The cat is pointing to the right at first (direction = 90 degrees). If we want to move it to the right, we must turn it 90 degrees to the left.
The calculation is as follows:
Cat turns = cat current direction + turning degree = 90 (it points to the right at first) + (-90 (because “turn left” is a negative degree)) = 0 (it won’t turn), so it still points to the right.
Then it turns right, causing it to turn in the opposite direction.