It’s a wonderful experience to create projects in Scratch since you may utilize a range of tools and features to make your designing and coding rewarding. While exploring Scratch, you may have noticed the “Add an extension” feature. If not, don’t worry; in this blog, we’ll look through Extensions in more detail.
Table of contents
What are Scratch Extensions?
An extension is a category that you can add to your project to make it more advanced. It enables you to connect to information on the internet, use external hardware, and so on.

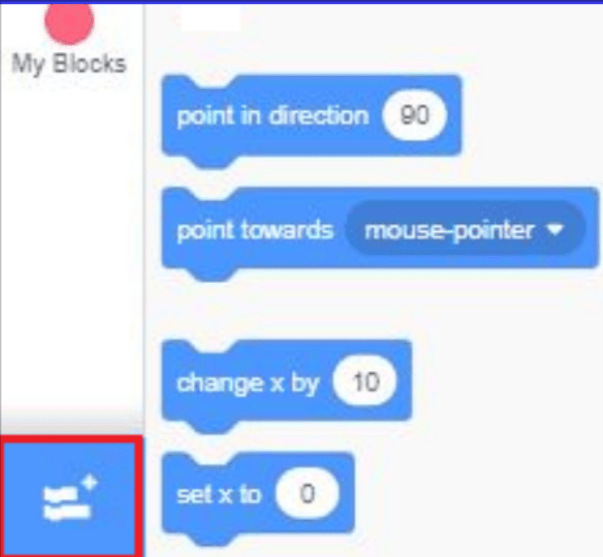
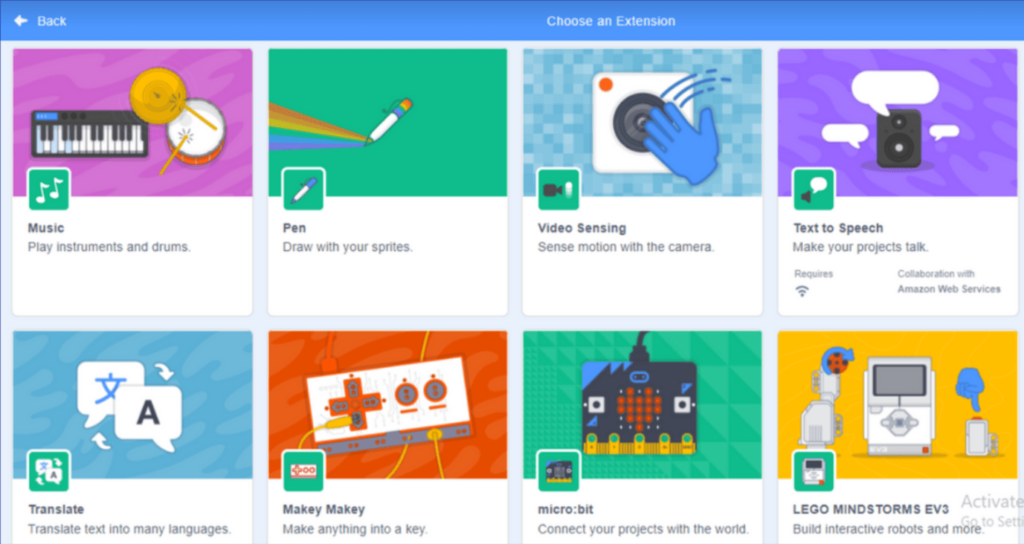
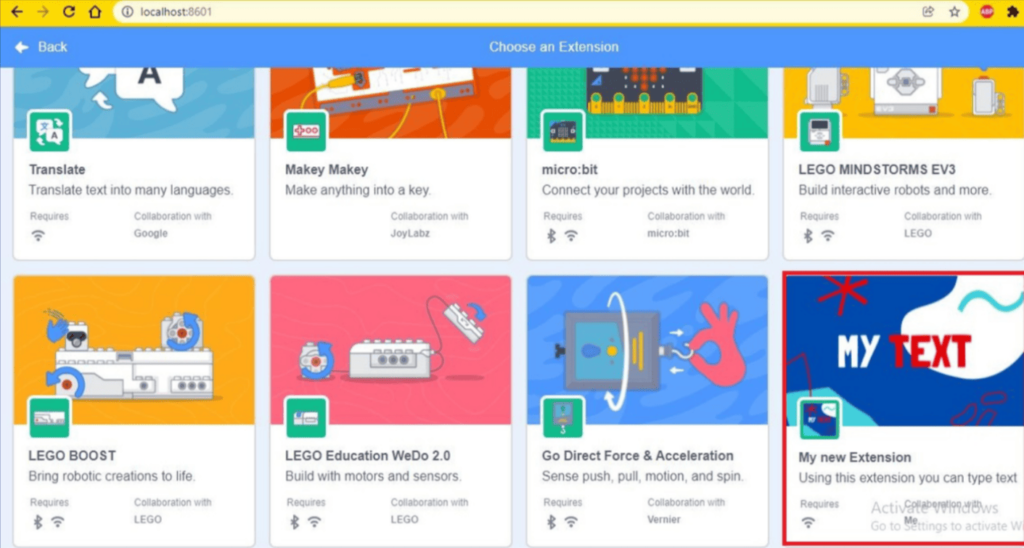
When you click on Add an Extension icon in Scratch you will be directed to choose an Extension section, where you can choose from available extensions.

Different pre-built extensions are Music, Pen, Video Sensing, Text-to-Speech, Translate, Makey Makey, micro: bit, LEGO MINDSTORMS EV3, LEGO BOOST, LEGO Education WeDo 2.0, and Go Direct Force & Acceleration. When you choose an extension, you will get the blocks related to that extension on Block Palette.
Image 3: Pen Extension
How to Create Your Extension in Scratch
You can make your own if the feature you want isn’t available in pre-built extensions. Let’s take it further and look at how to create one.
Note: Extensions of Scratch are developed using JavaScript Environment.
Follow the steps below to create your extension in Scratch.
Step 1: Setting up of Development Environment
(a) Installing Git and node.js
Download both from your favorite browser and then install them.
Note: Node.js is an open-source, back-end JavaScript runtime environment. Git is required so that we can clone the scratch-gui and scratch-vm projects.
GUI stands for Graphical User Interface; VM stands for Virtual Machine.
(b) Create a folder and name it descriptively (for example myScratchExtensions)
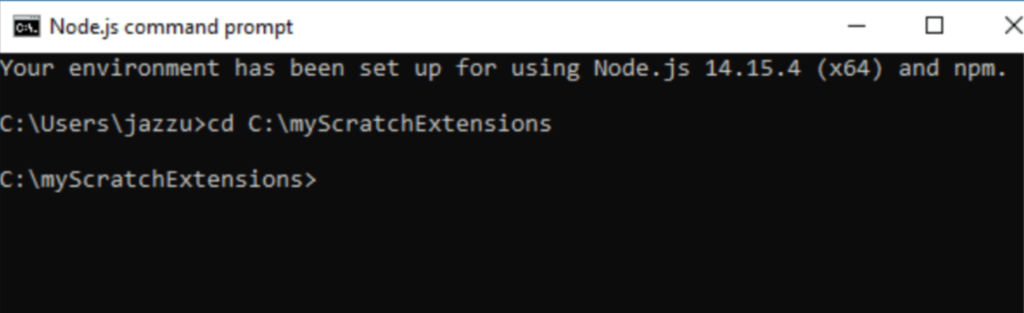
(c) Then open the Node.js command prompt. Go into the myScratchExtensions folder by copying its path in the command prompt (using cd).
Note: cd stands for change directory.

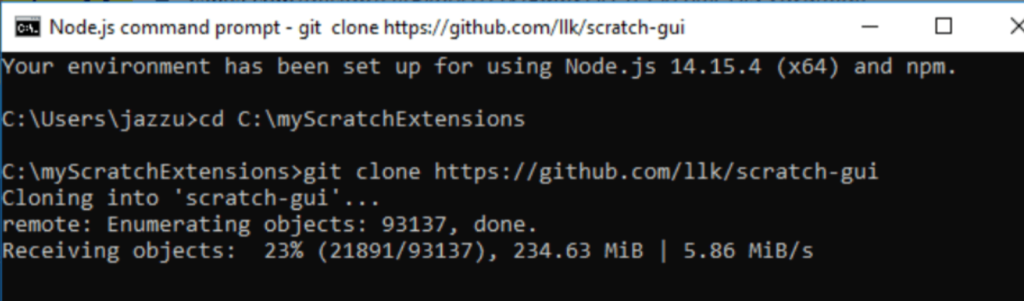
Once you are inside your folder, clone the GitHub repository scratch-gui by using the command and link:
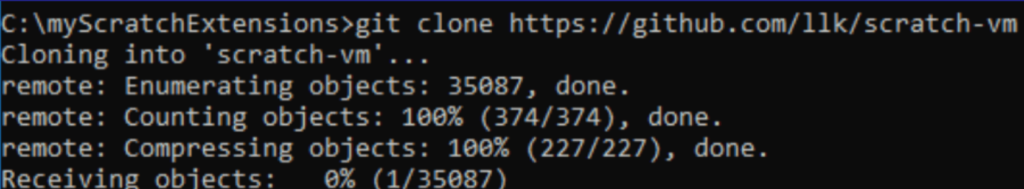
git clone https://github.com/llk/scratch-gui

It will start cloning the scratch-gui project. After this process is completed, you will see a folder named scratch-gui inside your myScratchExtensions folder.
Similarly, we have to clone the project: scratch-vm using the command and link:
git clone https://github.com/llk/scratch-vm

When this is completed, you will have another folder inside myScratchExtensions named scratch-vm.
Note: scratch-vm is a library responsible for running and maintaining the computer programs created using Scratch blocks. scratch-gui provides the interface for creating projects.
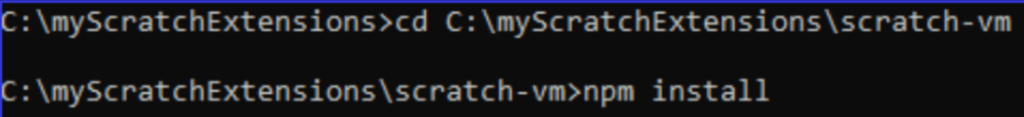
Go into these folders individually to install the packages using the npm install command.
(i) First go into the scratch-vm folder and type the command npm install.

(ii) Once installation is done, type another command npm link. This will link the two folders.

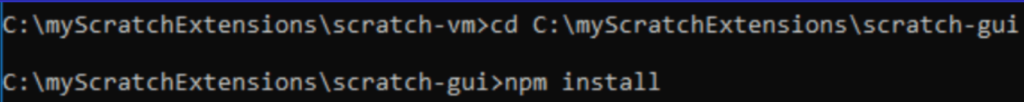
(iii) Repeat the above two steps for scratch-gui folder.


(iii) Next use the command: npm start and it will start the scratch service.
Remember: npm is Node Package Manager for JavaScript programming; it helps in installing various modules.
It is basically an online database consisting of packages, therefore, called as npm registry.
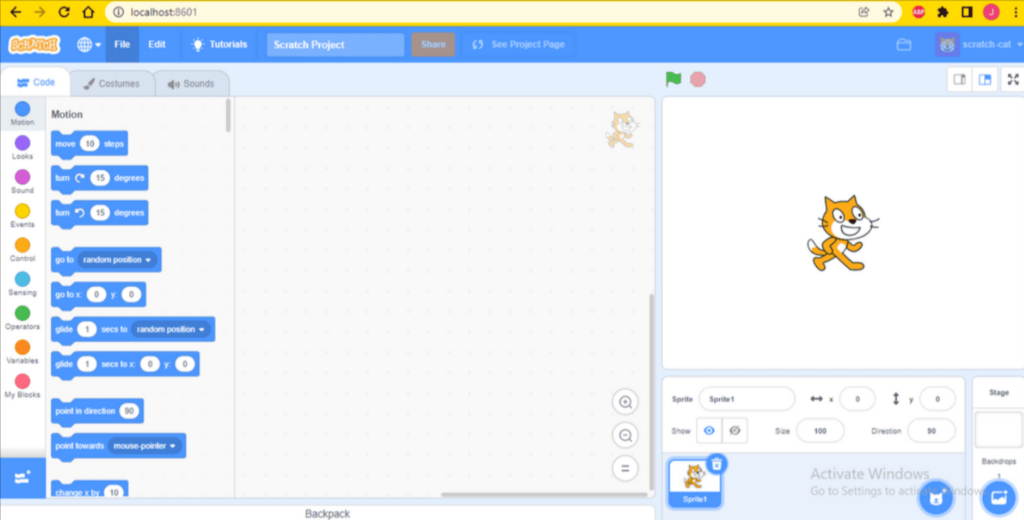
After completing the compilation, go to http://localhost:8601/ on your browser and see the magic!
Note: localhost means you are establishing a connection with your own computer. This link is not connected to the internet. So, you won’t be able to share or load your projects.

Step 2: Implementing and Creating Your Extension
Go to: scratch-vm folder – src – extensions
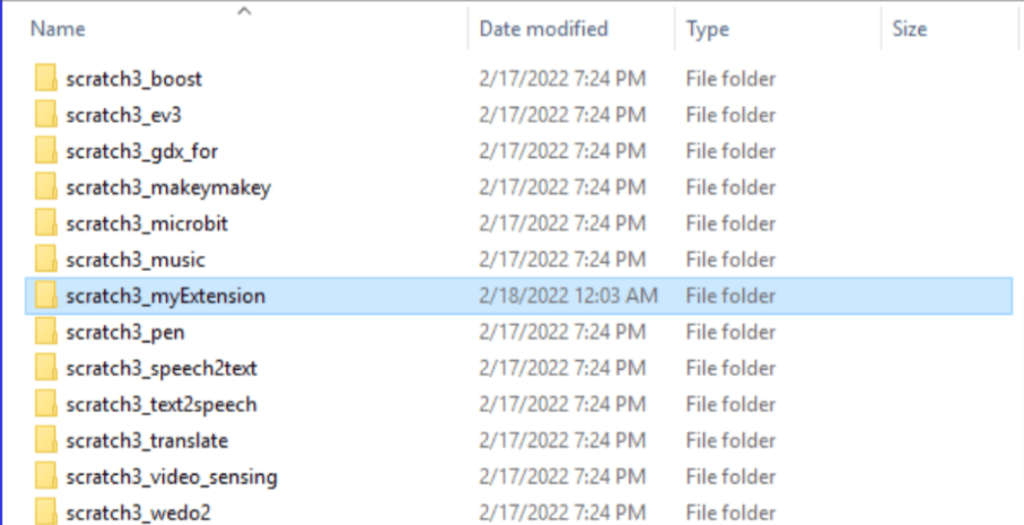
Create a folder for storing files related to your extension in the extensions folder. I have named this folder as scratch3_myExtension.

robotics programming for kids is a fun and instructive approach to introducing young students to the fascinating world of automation and technology. Checkout Here! Now, we will create a file named index.js. You can create this file using Brackets- a source code editor or any other JavaScript editor.
In this file, first, create a class, and then, code is to be written to register the extension.
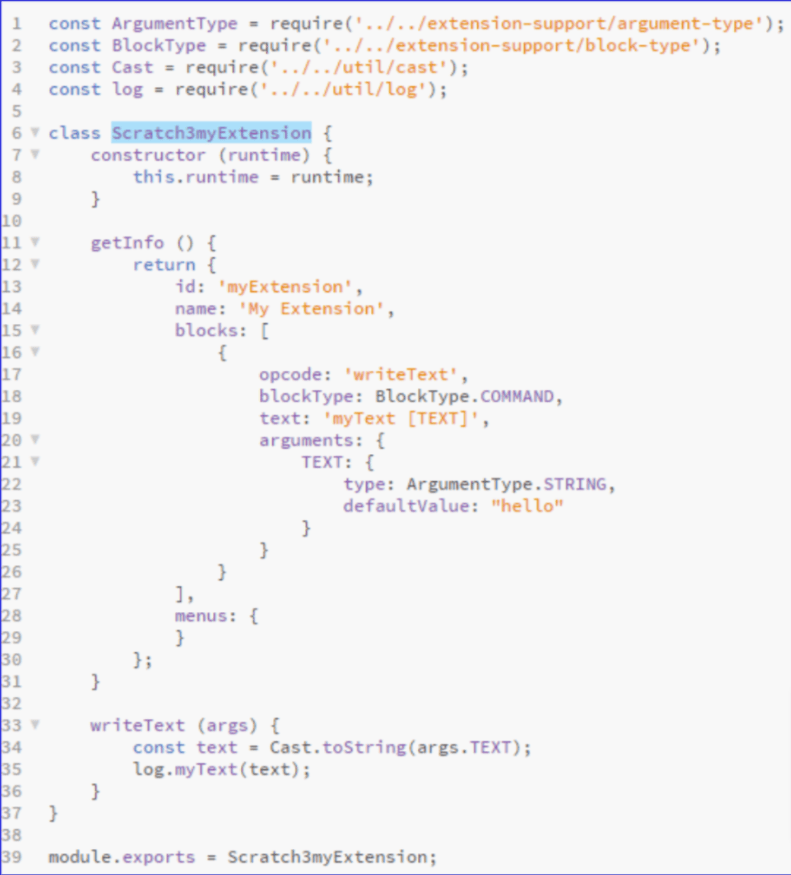
Let’s create an Extension class in index.js:

Here, we have created a class named Scratch2myExtension. getInfo() is a method that returns an object that is used for rendering the extension and blocks.
In the get info method following terms are used:
- id: A unique internal name of Extension
- name: This will be displayed on the Scratch’s section of Choose an Extension.
- blocks: It contains the new objects/blocks of the new extension
- opcode: It is the method that is called to operate the block (here, writeText).
- blockType: Describes the block type. Here we have used.COMMAND.
- text: It contains the description of the block.
- arguments: It is an object that contains fields for different arguments. (Here, TEXT is an argument containing fields type and default value)
- menus(optional): It is used to create a drop-down menu for blocks.
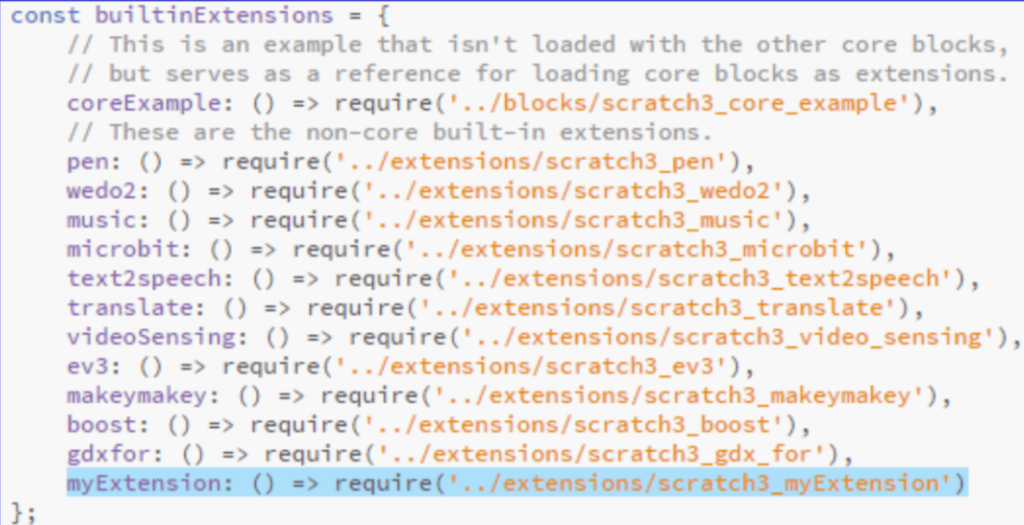
next go to scratch-vm folder – src – extension support – extension-manager.js
In extension-manager.js, add your extension’s path.

Working on the GUI
Create a background image and icon you want to display for your extension.


Then go to: scratch-gui folder – src – lib – libraries – extensions
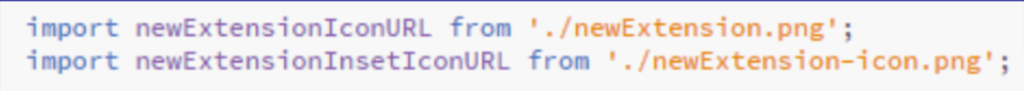
Store your images in this folder. Also, here you will find a file named index.js; open this file. Type these commands in that file to import your images:

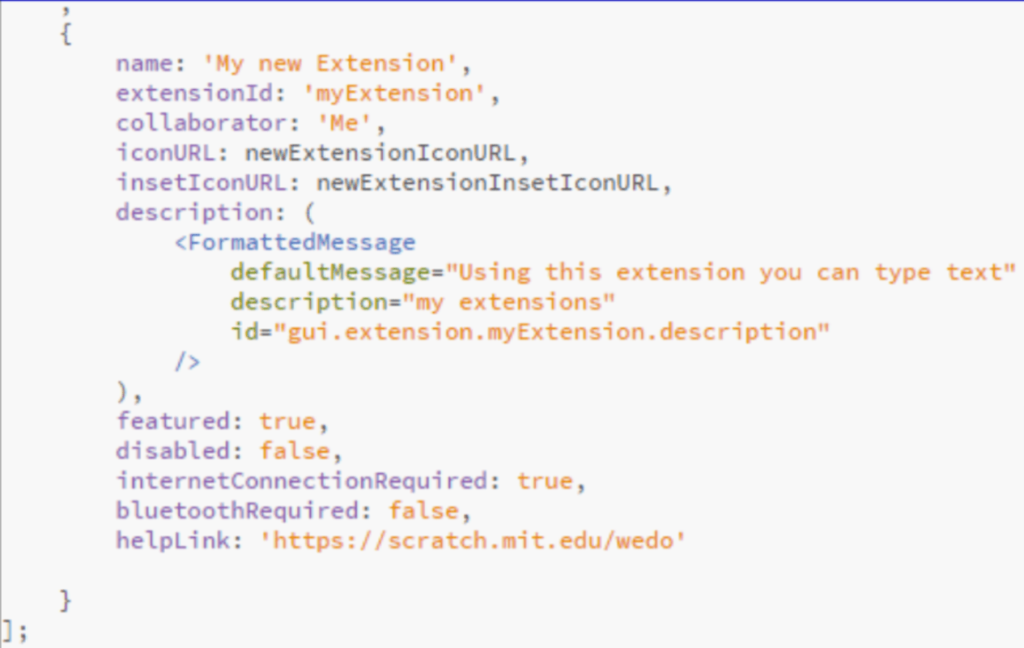
In addition to this, add the following code at the end of this file.

Name is the name of your extension in this sample code, and the default message is the message that will be displayed on the menu so that you can be creative with it.

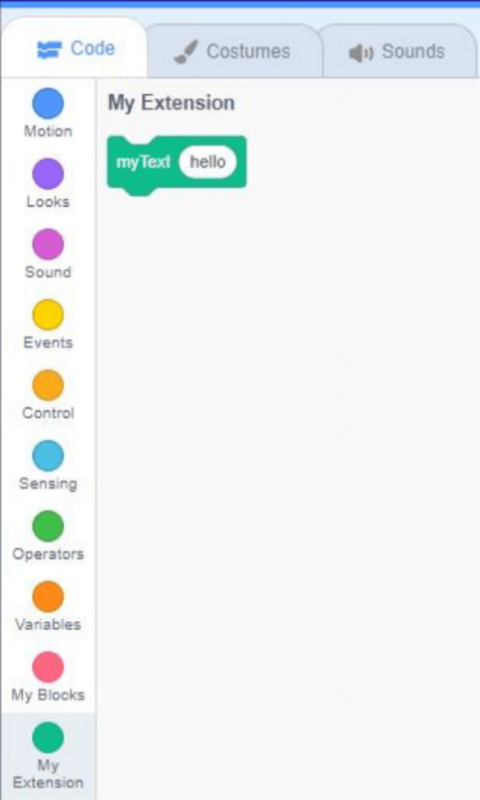
When you click on your Extension, you will see your block on Block Palette, as shown below.

I found a coding camp for kids near me that offers an exciting learning experience in programming. Checkout Here!
Conclusion
Cheers! You’ve just learned how to design your Extensions in Scratch using JavaScript. I’m curious how you employ this information to produce your astounding extensions.
Happy creating and generating ideas!
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grades 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means. BrightChamps provides financial education for kids, equipping them with essential money management knowledge for a successful future


 We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.
We are an army of educators and passionate learners from BrightChamps family, committed to providing free learning resources to kids, parents & students.














